こんにちは!デザイナー歴15年、フリーランス7年目のマムです。現在、小学生を子育てしながら在宅でグラフィックデザインとwebデザインのお仕事をしてます。
この記事では、
自宅で稼ぐWebデザイナーになりたいけど、どうやって始めたらいいかわからない

Webデザインてどんな仕事内容か詳しく知りたい

という、Webデザインの仕事で収入を得たいと考えているWebデザイン未経験の主婦やママに向けて、
- 未経験からWebデザイナーになる方法
- Webデザイナーの仕事内容
- 自宅で稼ぐにあたって「良いスタートを切る」ための戦略
について 詳しく解説していきます。

主婦やママが自宅で働くデメリットの記事もしっかりおさえておいてね!
Webデザイナーについて詳しく知ろう
未経験の主婦やママでもWebデザイナーになれる?

Webデザイン未経験のママ友が勉強して、自宅で仕事をはじめたよ!
Webデザイナーに資格はいりません。
誰でも何歳からでもなれます。
Webデザイナーはパソコンがあればいつでもどこでも働けるので、
主婦やママが自宅で働くにはぴったりな職業です。
とはいえ「Webデザイナーって多すぎない?」とか「今さら遅い?」など不安になりますよね。
でも大丈夫です。
なぜならWebデザイナーの需要は増えているからです。
詳しくはこちらの記事をご覧ください。
今求められるWebデザイナーとは?【Webデザイナーの将来性】
生成AIの登場で「Webデザイナーはいらなくなる?」という意見も気になるところですが、
いえいえ、AIが登場したからこそ、
対応力のあるWebデザイナーがいま求められています。
ただ単にデザインスキルがあるだけではなくて、
クライアントの悩みに対して解決策をあれこれと考えることができるWebデザイナーです。
なんだか小難しく聞こえますが、
Webデザイナーは「お客様あっての職業」と考えれば難しいことではありません^^
- お客様はこのデザインをどんな人たちに届けたいのだろう?
- 届けたことによってどんな行動を起こして欲しいのだろう?
- お客様はどんな未来を描いているのだろう?
依頼された仕事に対して、こんなことを深掘りして考えられるWebデザイナーになれたら引っ張りダコです。
誰だって自分の悩みに真剣に向き合ってくれたら嬉しいですよね。
このお客様に寄り添うスキルを「ディレクション力」と呼びます。
たとえスキルが未熟だとしても、お客様に寄り添って考えられるデザイナーは売れっ子になれます。
ディレクション力について詳しく知りたい方は以下の記事をご参考にしてみてください。
Webデザイナーの仕事内容と、必要なスキルや知識
Webデザイナーの仕事は、ざっくり以下4つです。
Webデザイナーの仕事
- Webサイト制作
- ロゴ、イラスト、画像などWebサイトの素材制作
- LP制作
- バナー広告制作
必要なスキルや知識もあわせて詳しく解説していきます。
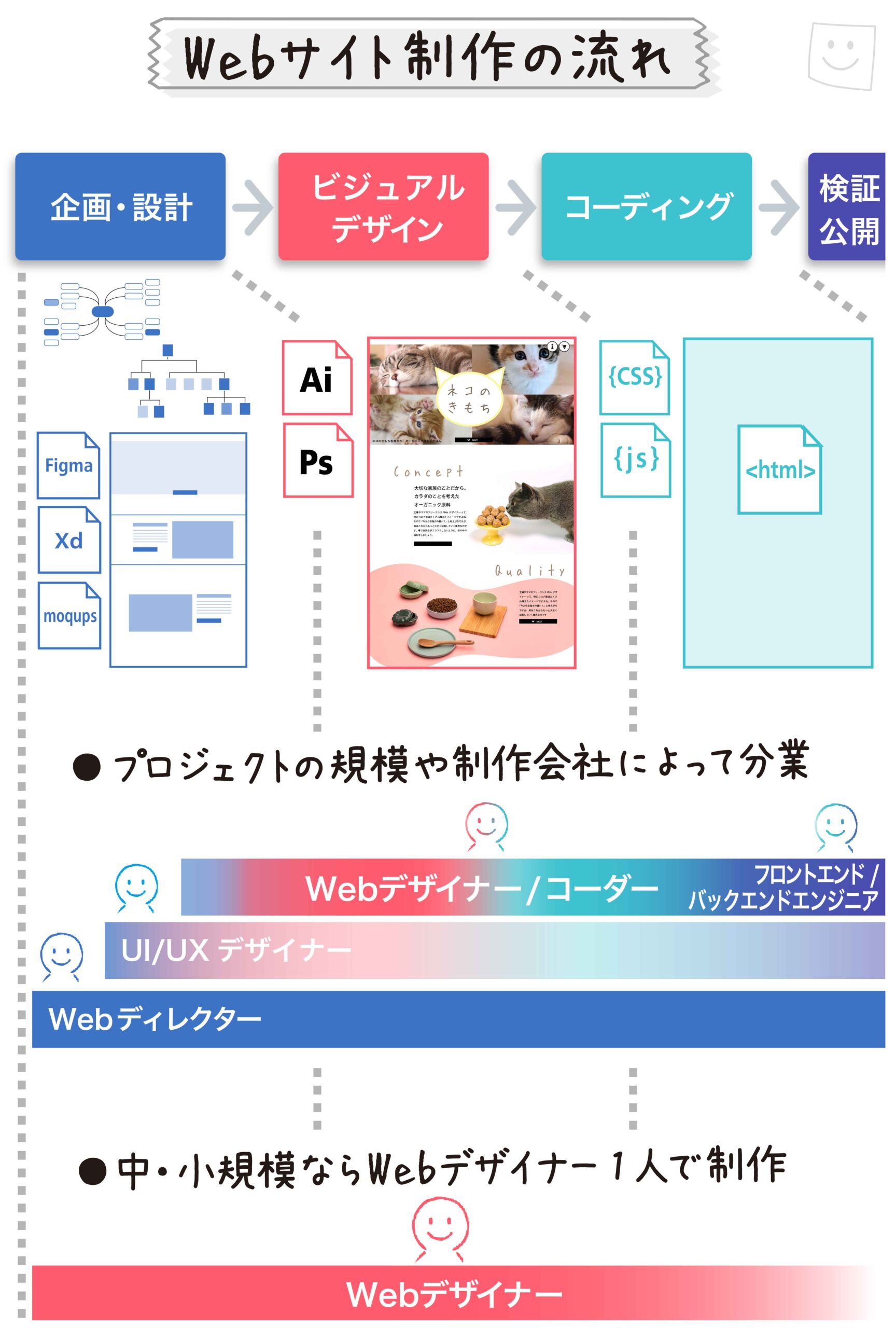
Webサイト制作

Webデザイナーの仕事の代表はWebサイト制作です。
サイトの規模によっては分業して作られることもあります。
上の図はWebサイト制作の大まかな流れと、各工程の「専門職」を表した図です。
Webサイトはクライアントからの情報収集(=ヒアリング)を受けて、
企画・設計
↓
ビジュアルデザイン
↓
コーディング
↓
検証・公開
の流れで制作します。
分業する場合にはWebデザイナー以外に、
- Webディレクター
- UI/UXデザイナー
- エンジニア
などの専門職がいます。
つまり各工程ごとに「専門的な世界」があるということです。
個人で受けた仕事でそこまで深い知識は必要ありませんが、
「専門的な世界の入り口」だけでも知っている方が、クライアントへの「対応力」につながります。
必要なスキルと知識
- デザインツール操作スキル(Photoshop/Illustrator)
- グラフィックデザインスキル(配色、フォント、レイアウトなど)
- コーディングスキル(HTML/CSS)
- レスポンシブスキル(モバイル対応)
- プログラミング基礎知識(JavaScript)
- コンセプト設計基礎知識(ヒアリングからの企画設計)
- コンテンツ設計基礎知識(情報整理・サイト設計)
- UI/UX基礎知識(ユーザー目線の考え方)
- サイト運営基礎知識(SEOなど)
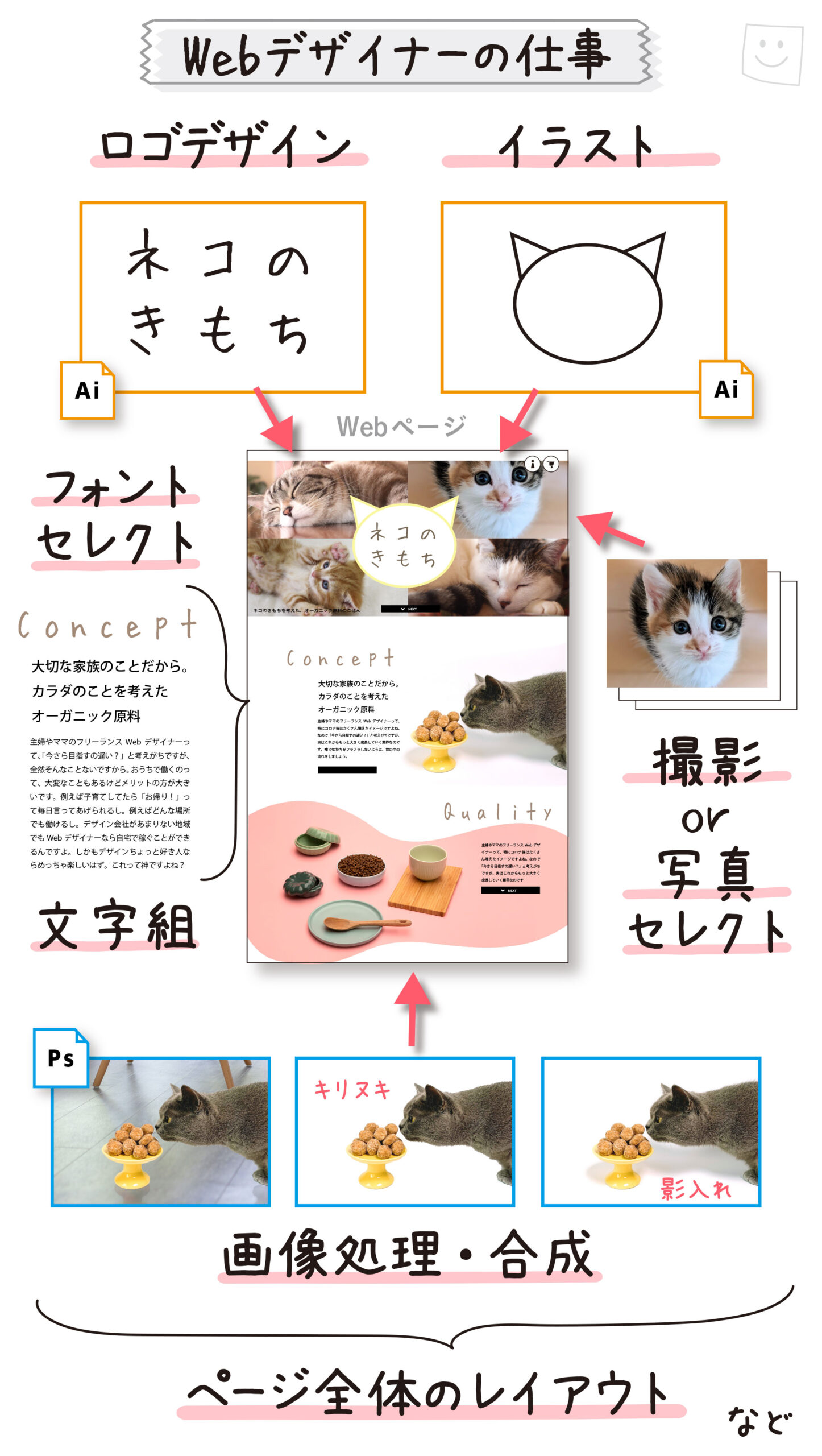
ロゴ、イラスト、画像などWebサイトの素材制作

Webサイトはロゴ、イラスト、写真、画像など色々な要素で構成されています。
これらの「素材」ひとつひとつをデザイン制作するのもWebデザイナーの仕事です。
また場合によっては写真撮影をすることもあります。
ここではグラフィックデザインツールであるPhotoshopやIllustratorをメインに使います。
「素材」を制作するだけでもかなりのボリュームですが、
PhotoshopやIllustratorのAI機能もうまく利用すれば効率良く制作することができます。
必要なスキルと知識
- デザインツール操作スキル(Photoshop/Illustrator)
- デザインスキル(配色、フォント、レイアウトなど)
- コンセプト設計基礎知識(ヒアリングからの企画設計)
LP制作

LPとはランディングページ(Landing Page)の略称で、直訳すると「着地(ページ)」という意味です。
まさに商品を購入させることが目的のページです。
商品を検索していて縦に長〜いページに行き着いて、最後にポチってしまった経験ありますよね^^;
「たった1ページで購入に導くと」いう性質上「広告」と同じ考え方です。
なので売るたの広告手法、つまりマーケティングやコピーライティングの知識が必要です。
またレイアウトやボタンの位置などのデザインが売り上げに直結するので、
UI/UX(ユーザー目線のデザイン)への意識があるとさらに良いです。
独特のセオリーがあるので初心者にはやや難易度が高めですが、勉強すれば無理な壁ではありません。
- 案件単価が高い
- 単ページで完結
こんな特ちょうがあるのでWebデザインの中でも非常に効率の良い仕事といえます。
LP制作だけを専門にしている制作会社やフリーランサーもいるくらい需要の高い仕事です。
必要なスキルと知識
- デザインツール操作スキル(Photoshop/Illustrator)
- グラフィックデザインスキル(配色、フォント、レイアウトなど)
- コーディングスキル(HTML/CSS)
- コンセプト設計基礎知識(ヒアリングからの企画設計)
- UI/UX基礎知識(ユーザー目線の企画/デザイン)
- 広告の基礎知識(マーケティングやコピーライティング)
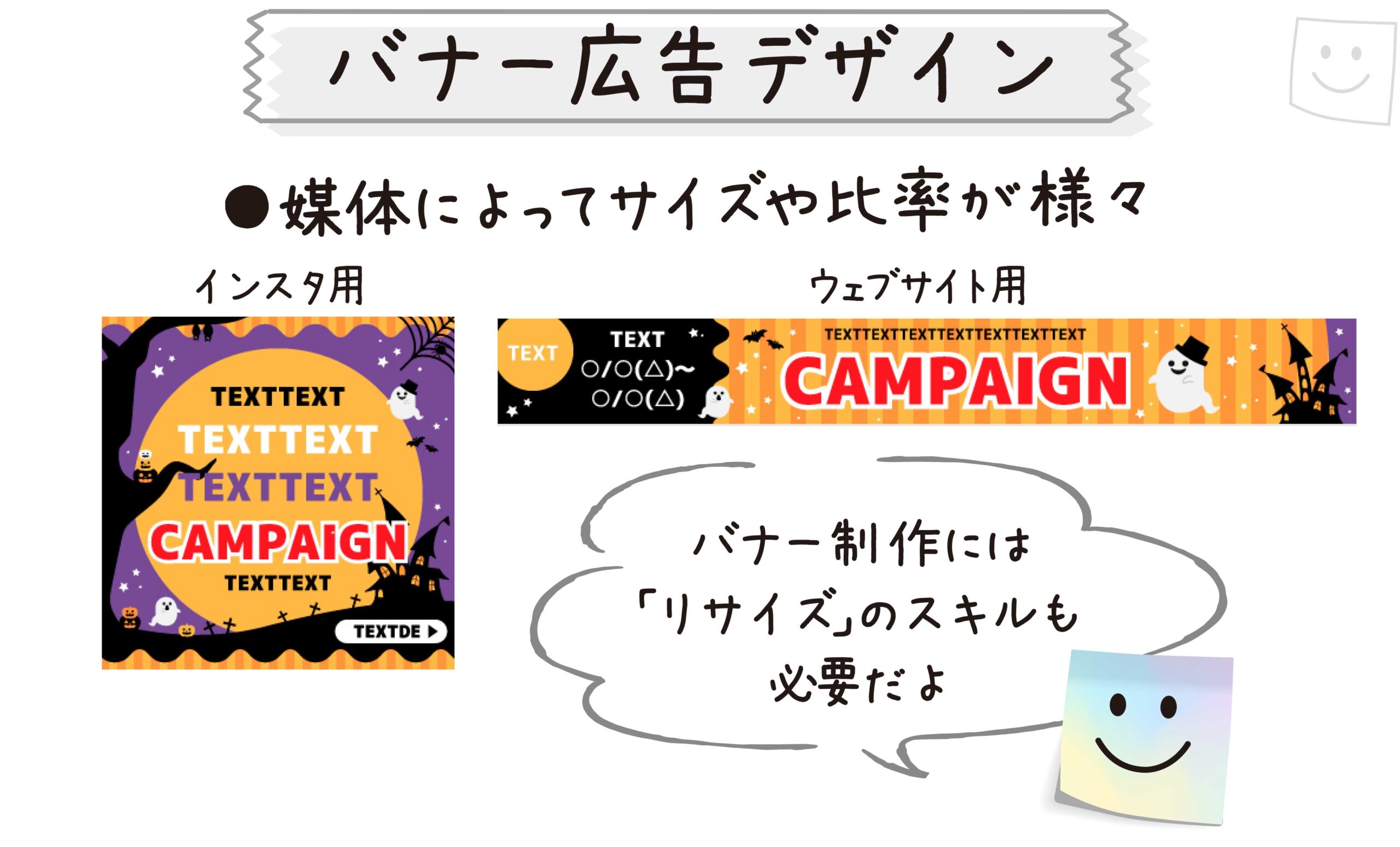
バナー広告制作

バナー広告とは、インターネット上にある四角い広告欄です。
バナーとは「フラッグ(旗)」のこと。
よく実際のお店の外に「安売り」などのフラッグが風ではためいていますよね。
それと全く同じで、通りすがりのお客様を呼び込む役割があります。
バナー広告が掲載されている「場所」のことを「媒体」と呼びます。
バナー広告は媒体によってサイズが違います。
ですから例えばWebサイトとインスタの2媒体のデザインをする場合、
「Webサイト用のサイズ」と「インスタ用のサイズ」の2パターン作る必要があります。
まずは基本パターンを作ってからサイズを変えてレイアウトするのですが、これを「リサイズ」と呼びます。
Webデザイナーは、この「リサイズ」がサクサクできることも必要です。
必要なスキルと知識
- デザインツール操作スキル(Photoshop/Illustrator)
- グラフィックデザインスキル(配色、フォント、レイアウトなど)
- リサイズスキル(レイアウトスキル)
- コンセプト設計基礎知識(ヒアリングからの企画設計)
- 広告の基礎知識(マーケティングやコピーライティング)
まずは副業的にバナー広告の制作からはじめてみたいという方は、
バナー制作で副収入を得る方法を詳しく解説
の記事をご覧ください。
自宅で働くWebデザイナーになる手順【ロードマップ】
ここからはWebデザイナーになるための具体的な手順を解説していきます。
- 学習環境を整える【パソコンの準備】
- デザインツールの準備【Photoshop/Illustrator】
- 学習方法を決めて学習を始める
- 作品ポートフォリオを作る
- お仕事案件を獲得する
学習環境を整える【パソコンの準備】
パソコンは、最低限デザインツールのアプリが動けばとりあえずは今お持ちのもので構いません。
デザインツールはAdobe社のPhotoshop(フォトショップ)とillustrator(イラストレーター)です。
両方を同時に立ち上げてもスムーズに動くのが理想です。
推奨システム環境はこちら。
→Photoshop
→Illustrator
とはいえ、、PCに強くない方はスペックの数字見てもさっぱりわかりませんよね。
実は私もデザイナー歴長いくせにあまり強くありません^^;(でもデザイナーにはなれます)
そんな時は「7日間の無料お試し」をダウンロードして実際にやってみるのも手です。
ただし、
- 無料お試しは一回のみ
- 7日過ぎたら自動で有料プランに移行
するので、その点はくれぐれも注意してくださいね!
→Photoshop無料体験
→Illustrator無料体験
もしこれからPCを買うという方は、以下を参考にしてください。
MacとWindowsどちらが良いか
使いやすい方で大丈夫ですが、個人的にはMacをiPhoneやiPadと連携して使うのがおすすめです。
すべてクラウドで連携できるので、写真データの移行など超便利です。
パソコンにうとい方ほどアップル製品で揃えてしまった方がシンプルで手間なしです。
デスクトップとノートPCどちらが良いか
1台目なら場所を選ばないノートPCがおすすめです。
後々「画面が小さくて効率が悪い」となれば、外部ディスプレイにつなげて使うことも可能です。
ちなみにMacbookを買うなら、最低限以下のスペックをクリアしていればAirとProどちらでも大丈夫です。
Macbookの最低限のスペック
- メモリ:16GB以上
- ストレージ:512GB以上
- ディスプレイ:15インチ以上
CPU/GPU(脳みその程度)は現行のMacbookならWebデザインには十分なスペックです。
ストレージはデータやアプリケーションを保管する場所の大きさのことですが、
足りなくなれば後からクラウド契約の容量を増やしたり、外付けハードディスクを利用すれば問題ありません。
デザインツールの準備【Photoshop/Illustrator】
デザインのツールはすでに何度も登場している、
Adobe社の「Photoshop(フォトショップ)」と「illustrator(イラストレーター)」です。
プロの世界ではこの2つが使えることが絶対条件です。
できれば学習をはじめる前に準備して、少しでも多く触っておきたいところです。
お得な買い方は以下の記事をご覧ください。
学習方法を決めて学習を始める
Webデザインを学習する方法は以下の3つです。
- 独学
- Webデザインスクール
- 職業訓練校
独学
HTMLやCSSなどのコーディングの知識や、デザインアプリの使い方は、
今や書籍やYouTubeなどの情報で十分に学ぶことができます。
ただしWebデザインと一口にいっても情報は膨大にありますから、
「自分はこんなデザインをやりたい」という、
はっきりとした目標を定めてから学習を開始する方が良いです。
できれば要所要所で、客観的な目で実力をチェックするために、
「添削」を受けるのがベストです。
具体的な方法は以下の記事をご覧ください。
Webデザインスクール
短期間で効率よく学ぶならWebデザインスクールがおおすすめです。
Webデザインスクールは転職や副業・フリーランスなどの目的ごとに、
実践に必要なスキルや知識を逆算したカリキュラムが組まれています。
また主婦やママに特化したコースが多数あるので、
仕事や家事・育児中でも学習しやすい仕組みが整っています。
職業訓練校
一定条件を満たしていればハローワークの職業訓練校を利用する方法もあります。
無料で講座が受けられるのは大きな利点ですが、
通わなくてはならないので学習時間の融通はききません。
ハローワークなので再就職が前提ではありますが、
在宅勤務が可能な会社を探しつつ利用するというのも選択肢の一つとしてあります。
作品ポートフォリオを作る
作品ポートフォリオとは、自分の実績やスキルレベルをお客様に提示するための作品集です。
経験・未経験問わず、転職したり案件を獲得したりする際に必ず必要です。
採用や発注者側はポートフォリオを見て「力量」を判断します。
作品のクオリティはもちろん大事ですが、
未経験者はできるだけたくさんの作品がある方が良いです。
ですからWebデザインのスキルが身についてきたら、どんどん自主的に制作するようにします。
ポートフォリオの掲載方法は、
- Webサイト
- SNS
などが主流です。
Webデザインスクールによってはポートフォリオ制作の相談ができるサービスもあります。
お仕事案件を獲得する
作品ポートフォリオがある程度まとまってきたらいよいよ案件獲得です。
案件獲得方法についてはこちらの記事「初心者のフリーランスWebデザイナーはどうやって仕事をとる?」もあわせてご覧ください。
実績のない未経験者にとって、実は最初の案件獲得が一番の難所です。
せっかく頑張って勉強してきたのに、ここで心が折れてしまったら元も子もありません。
案件の獲得に失敗しないための「対策」を次にご説明します。
主婦やママがWebデザイナーとして自宅で稼ぐための戦略
自宅で仕事をはじめるにあたって、
最初の案件獲得でつまずかないようにするための具体的な対策は2つです。
- 案件紹介のあるWebデザインスクールの利用を検討する
- 身近な人に無料でデザインをさせてもらって経験を積む
案件紹介のあるWebデザインスクールの利用を検討する
Webデザインスクールでは未経験者に向けに案件紹介をしているところがいくつかあります。
実際のお仕事案件なので、ある程度のレベルまで到達する必要があるなどの条件はもちろんありますが、
最初から自分ひとりで案件獲得をするよりもずっと難易度が下がります。
実際にはクライアントとのお金のやりとりなども発生してきますから、
そういった細かいことも教えてもらえると考えると、初心者にはかなり心強いサービスと言えます。
身近な人に無料でデザインをさせてもらって経験を積む
こちらは絶対にやった方が良いイチオシの方法です。
題して主婦・ママならでは「地元作戦」。
まず自分の身のまわりで「デザインを必要としている人」を探します。
例えばこんな人です。
- お店や個人事業を営んでいる
- ピアノや料理、英語教室などを開いている
- ハンドメイド作品を売っている
- 自宅でサロンを開いている
- 子供が通っている保育園や幼稚園の先生 など
この人たちにこちらから「こんなものを作ったらどうか?」と「提案」をしてデザインさせてもらうのです。
どんなもののデザインかというと、、
ロゴ、名刺、Web掲載用のDM・チラシ・ポスター(イベント告知など)、SNS画像、Webサイトなどなど。
「作りたくてもできない、誰かにデザインして欲しい」という人、実は結構います。
もちろん最初は無料です。
SNSでモニター募集するのも手ですが、
最初は見ず知らずの相手よりも実際に会って話せる身近な人がベストです。
理由は、デザイナーとして「より良くしてあげたい」と思う気持ちがデザインを成長させるからです。
それにはクライアントとの密なコミュニケーションが欠かせません。
その点で、慣れないうちは身近な人の方が何かとやりやすいですし、
実はこのやりとりの経験こそが「ディレクション力」を身につけるために最も必要だからです。
この作戦、、結構次につながる可能性が高いのにやらない人多いんです。
実際に私のママ友もこの作戦で継続的な仕事につながっています。
再現生高いのでぜひ覚えておいてくださいね。
「Webデザイナーは経験しながら成長していくもの」だからこそ少しでも早めのスタートを
最後におさらいです。
未経験からWebデザイナーになるために大切なポイントは、
- お客さまの悩みに寄り添って考えられるデザイナーになる
- 案件紹介のあるスクール利用も検討する
- 身近な人に無料でデザイン提供して経験・実績を積む
Webデザイナーは経験しながら成長していく「終わりがない」職業だからこそ、
少しでも早く学習をスタートさせて、たくさんの経験を積んでくださいね。
通勤で忙しい女性や主婦、子育て中のママにおすすめのWebデザインスクールを以下の記事にまとめたので、
ぜひご参考になさってください^^