この記事は、CanvaキャンバでPTA広報誌をデザインする手順1<表紙編>の続きです。
この記事は、PTA広報誌のデザイン手順を
- 表紙
- 中ページ
- 裏表紙
に分けてご説明するうちの、2. 中ページと3. 裏表紙の作り方です。
1. 表紙の作り方は前の記事をご参照ください。

こんにちは!デザイナー歴15年、フリーランス7年目のマムです。現在、小学生を子育てしながら在宅でグラフィックデザインとwebデザインのお仕事をしてます。
少しだけおさらいすると、前の記事では以下のようなCanva(キャンバ)の使い方をご紹介しました。
- 新規画面の作成
- 『塗り足し領域の表示』を設定する
- テンプレートを選ぶ
- 文字入力
- 文字の色を変える
- 校章などのオリジナル画像や写真を配置する
- 写真のトリミングの変え方
- 写真や画像の拡大縮小
- Canvaオリジナル素材の使い方
- 筆で描いたようなフレーム素材をレイアウトする
- 隠れてしまった素材や文字を前面に出す方法(上の素材を背面に送る方法)
- 黒板のイラスト素材を配置する
- フレーム素材の配置と色の変え方
もし操作方法がわからなくなったら見直してみてくださいね!
そして作ってみたデザインがこちら↓

それでは『中ページ』と『裏表紙』のデザイン手順を解説していきます。
(Canvaへの登録がまだの方は先に登録を!)
PTA広報誌:中ページ・裏表紙のデザイン手順

操作を間違えた時はキーボードの『Command(Ctrl)』+『Z』で操作の取り消しをしてね!
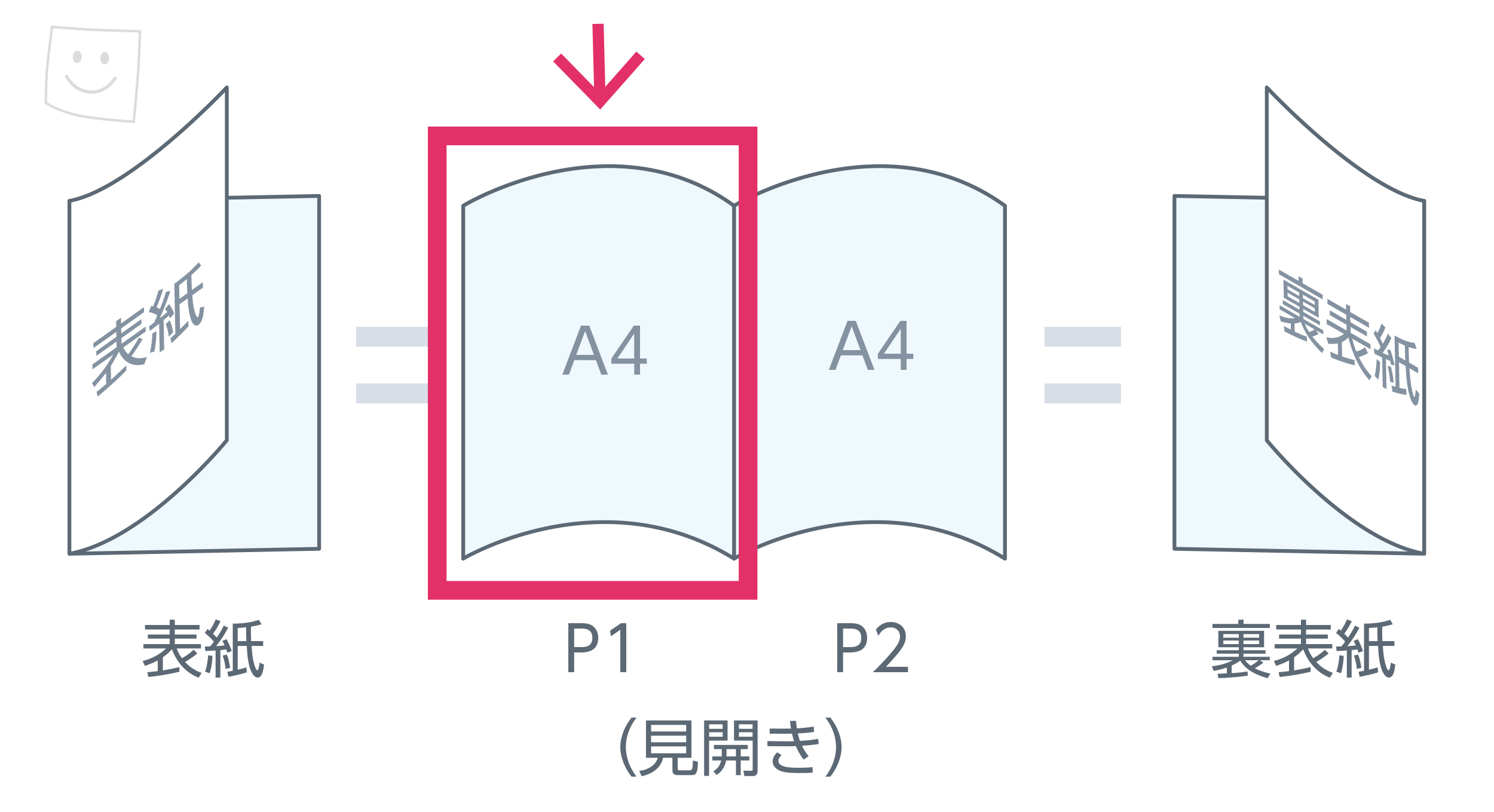
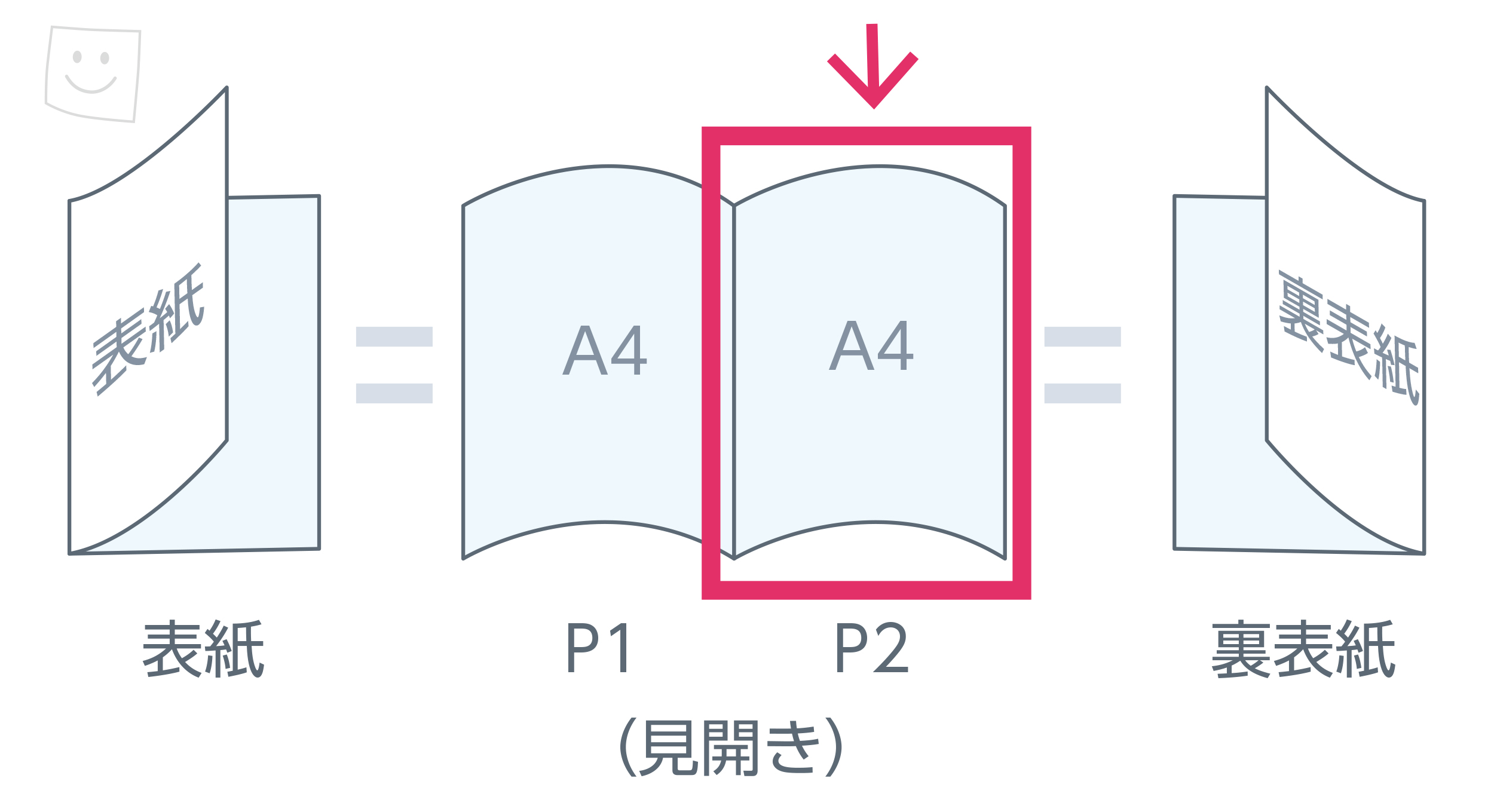
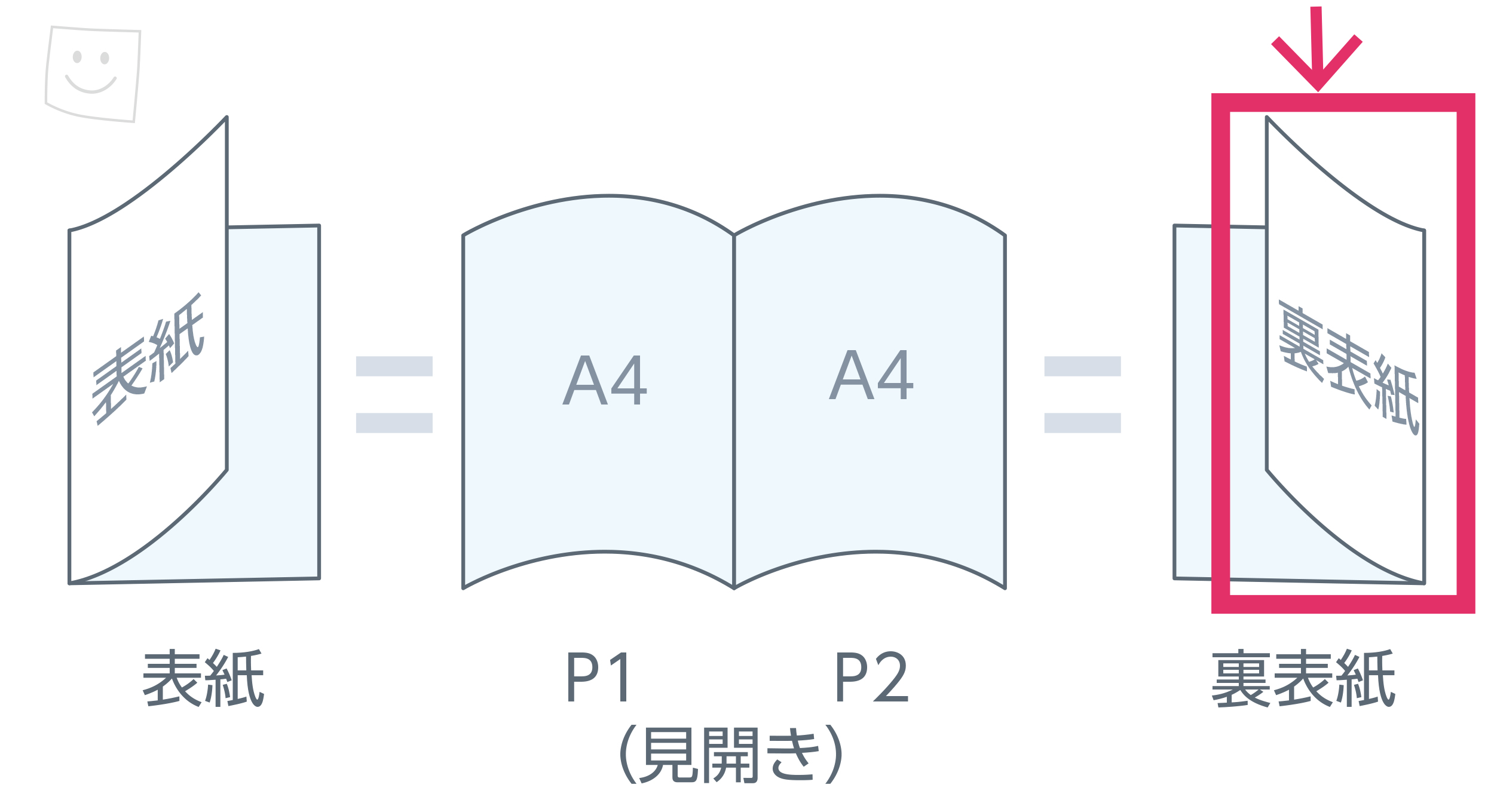
中ページ・p1(見開きの左ページ)
中ページのp1とはこちら。

使ったテンプレートはこちらです。

それでは具体的な作り方をご説明していきますね!
『ページの追加』新規ページの増やし方
表紙に引き続き、新しいページの増やし方です。
a:制作画面の下『+ページを追加』をクリック
真っ白な新規画面が追加されます。

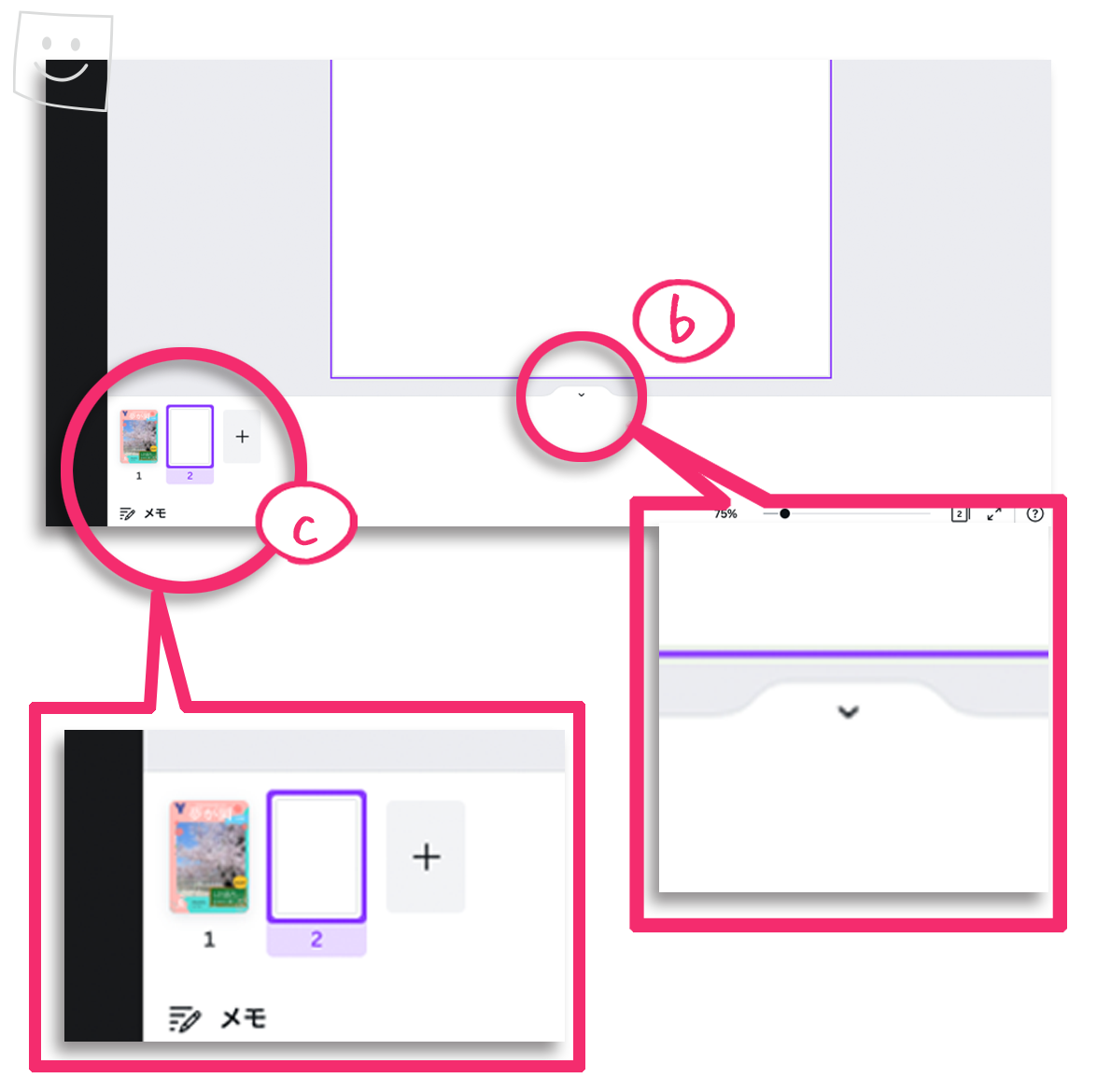
b:新規画面下の『 ˬ 』マークをクリックすると、ページ一覧が表示されます。
C:ページ一覧の『+』マークをクリックしても新規ページを増やすことができます。
『 ˆ 』マークをクリックすればページ一覧の表示が格納されます。

中ページ用のテンプレートを選ぶ
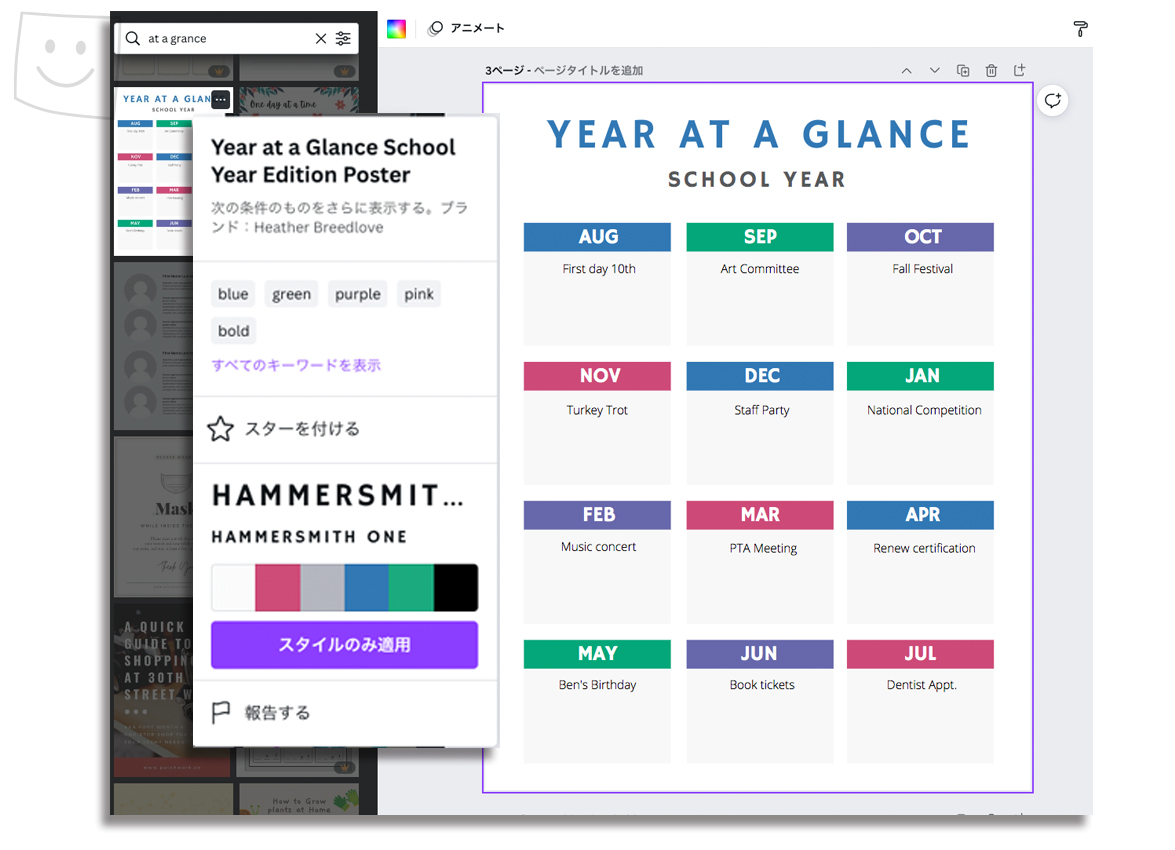
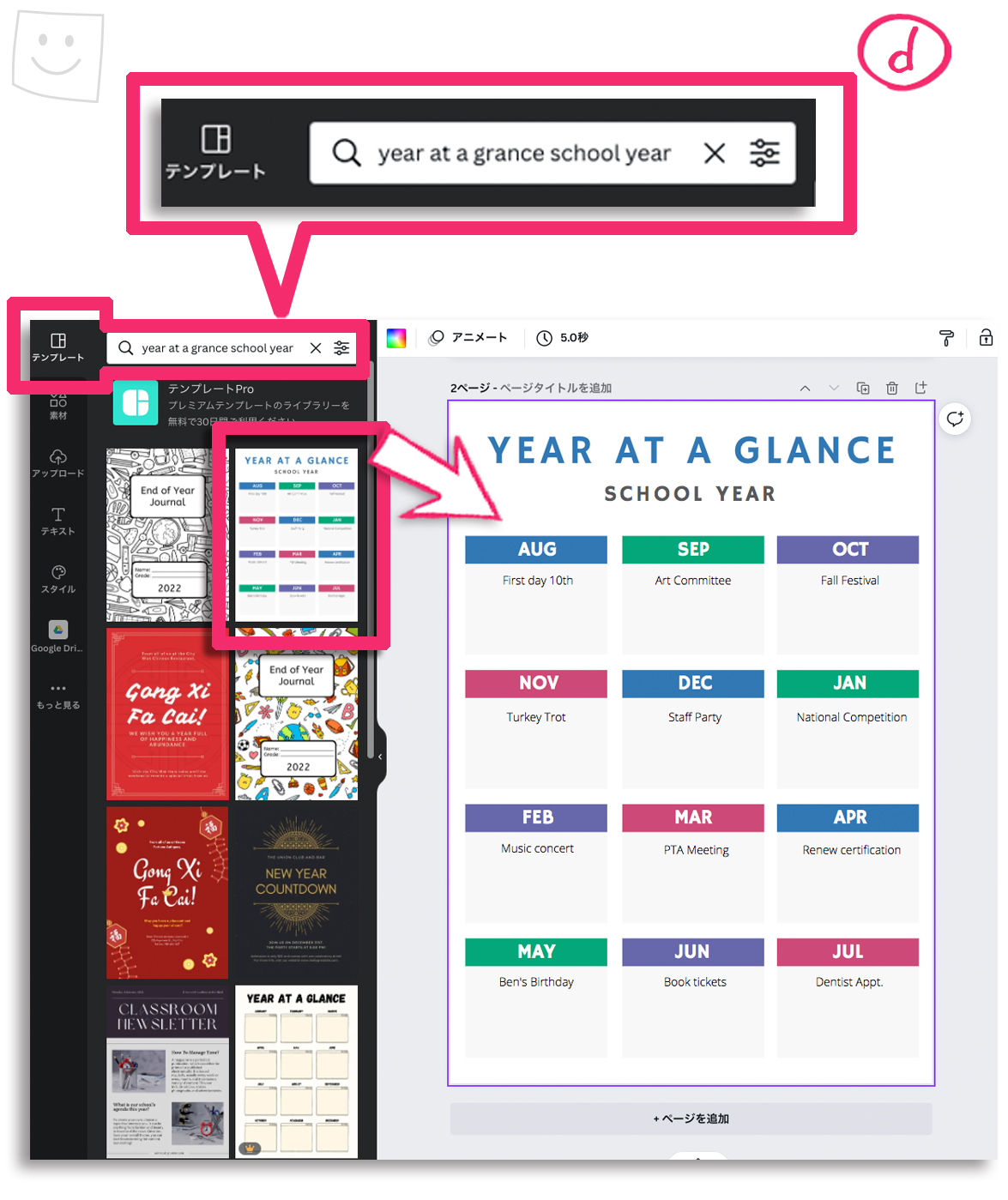
d:左のメニューパレットから『テンプレート』をクリックして『year at a grance school year』と検索
目的のテンプレートをクリックすると画面に表示されます。

背景に色ベタをひく
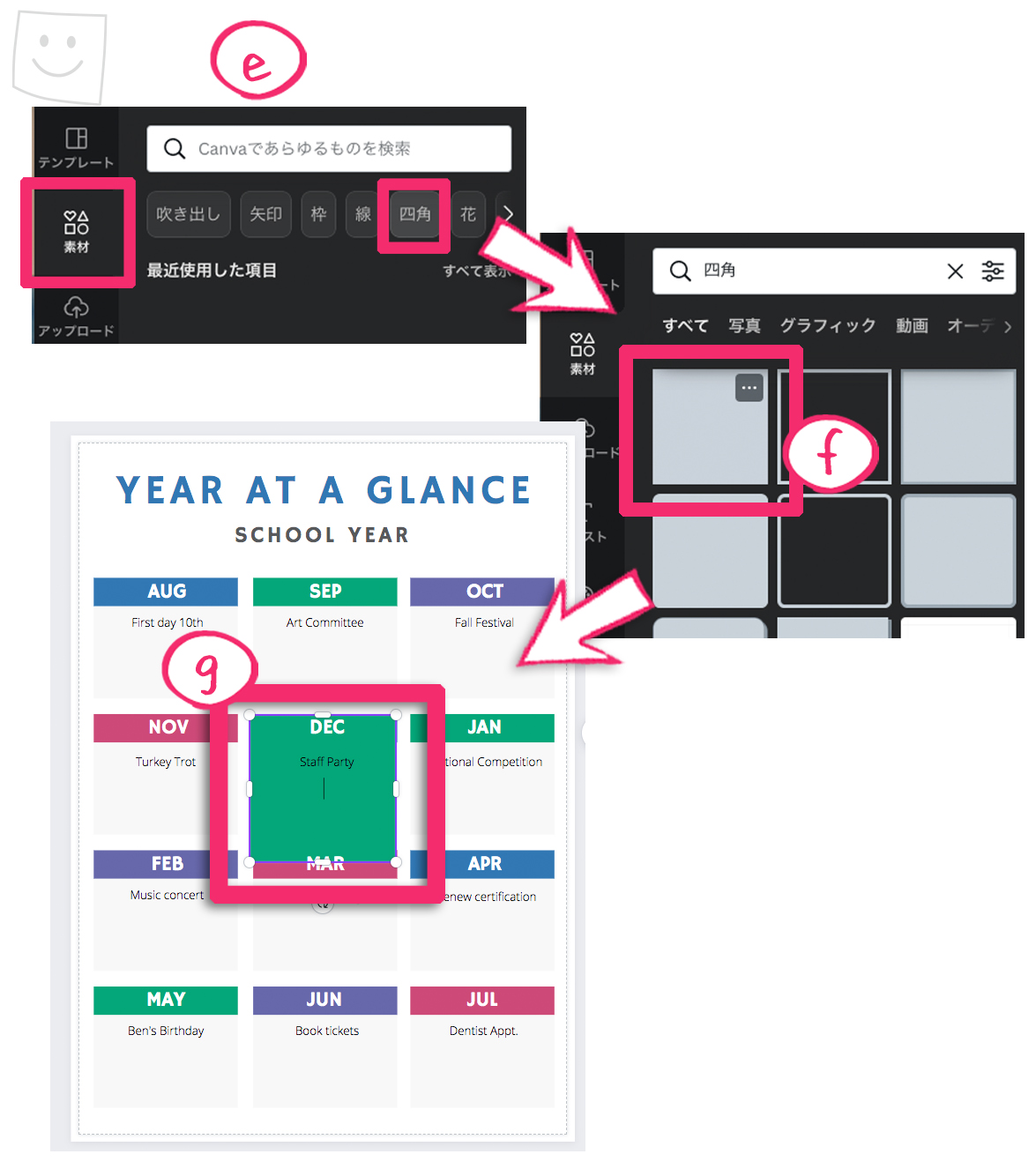
e:左のメニューパレットから『素材』→『四角』を選択
f:1番目のシンプルな四角をクリックすると、
g:画面中央に色の付いた四角が表示されます。

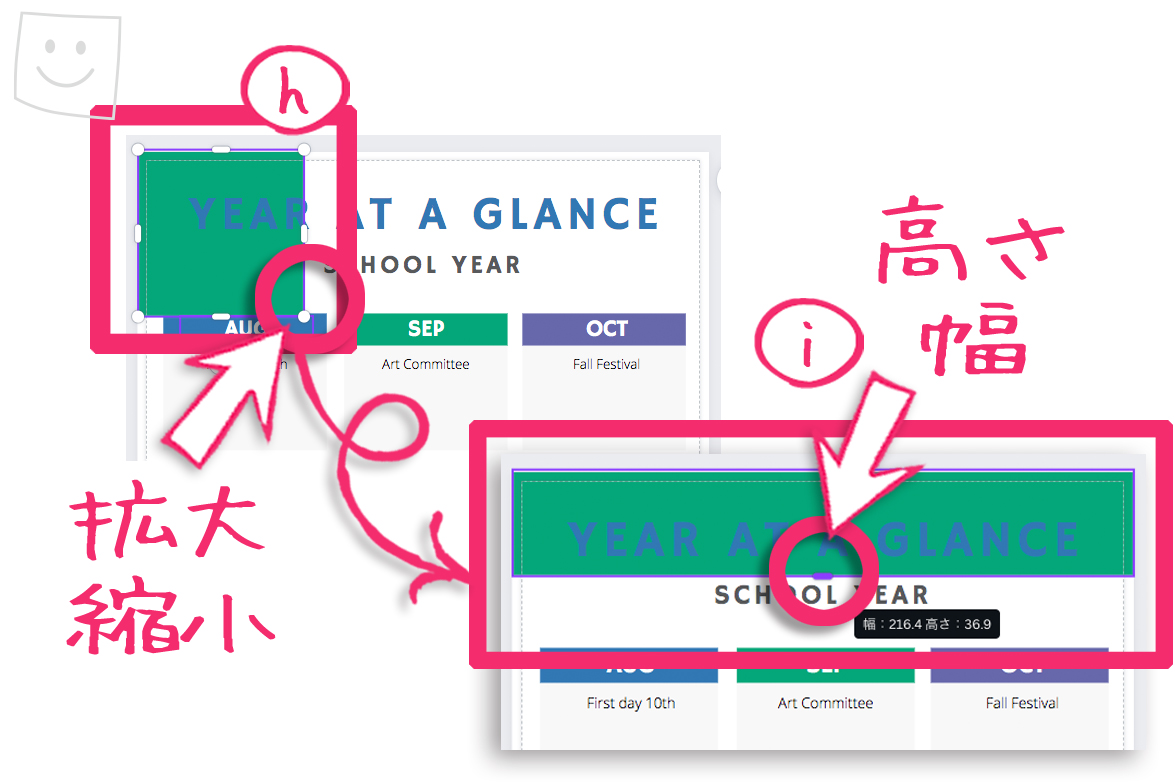
h:表示された四角を目的の場所に移動し、『四つ角にある白丸』の一つをクリックしたままドラッグしてサイズを調整(参考『写真や画像の拡大縮小』の方法)
i:4辺の中央にある『楕円型のポイント』をクリックしたまま上下左右に動かすと、高さや幅を変えられます。

素材をドラッグしてコピーする方法(ドラッグコピー)
コピペではなく、色ベタを真下にドラッグしてコピーします。
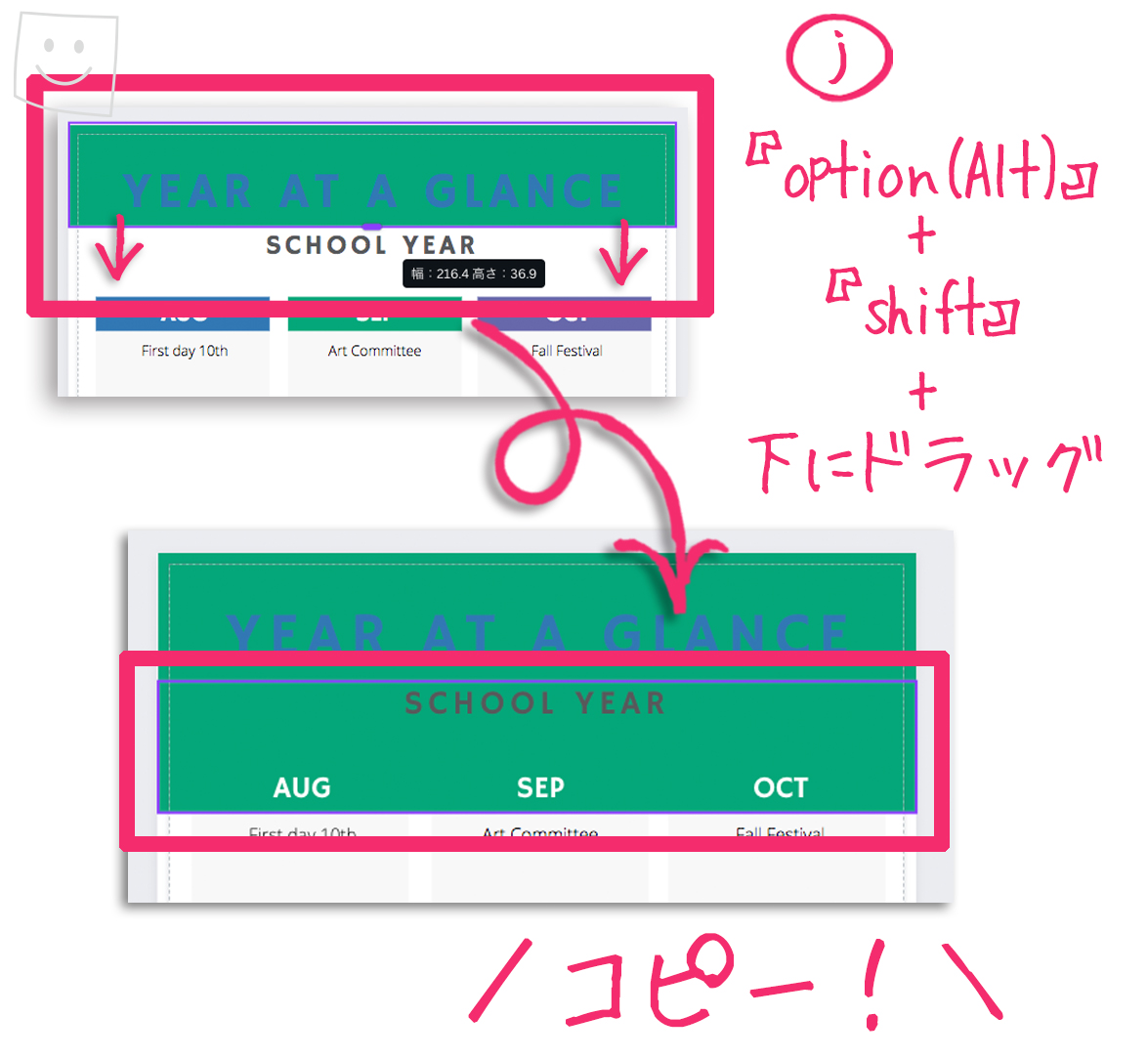
j:コピーしたい素材(緑の四角)を選択して、『option (Alt)』+『shift』を押しながら下方にドラッグ

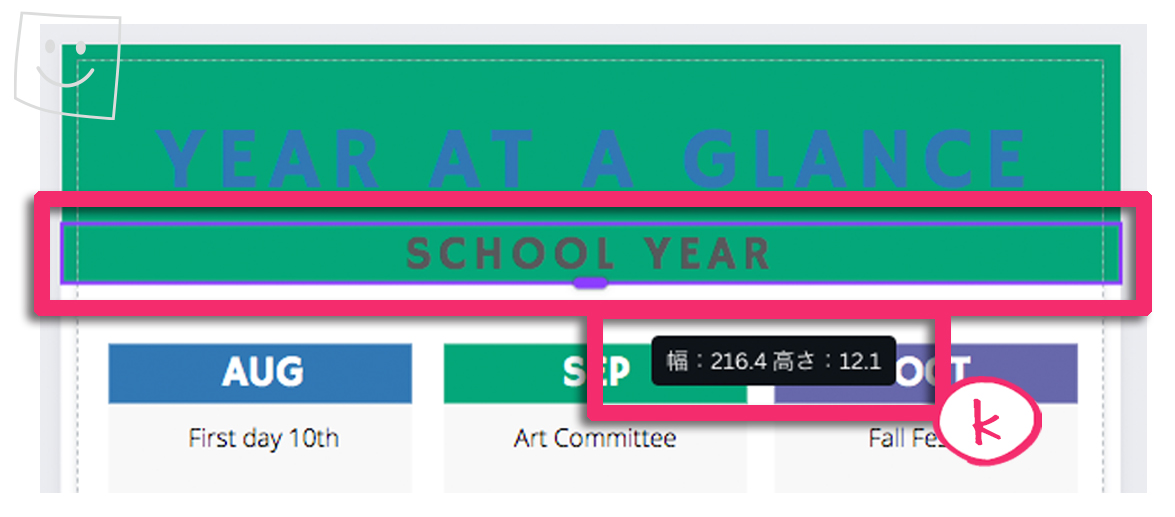
k:無事コピーできたら、下の四角の高さを調整

オブジェクト(色ベタの四角)の色の変え方

画面に乗っているあらゆる素材・パーツのことを『オブジェクト』と言うよ!
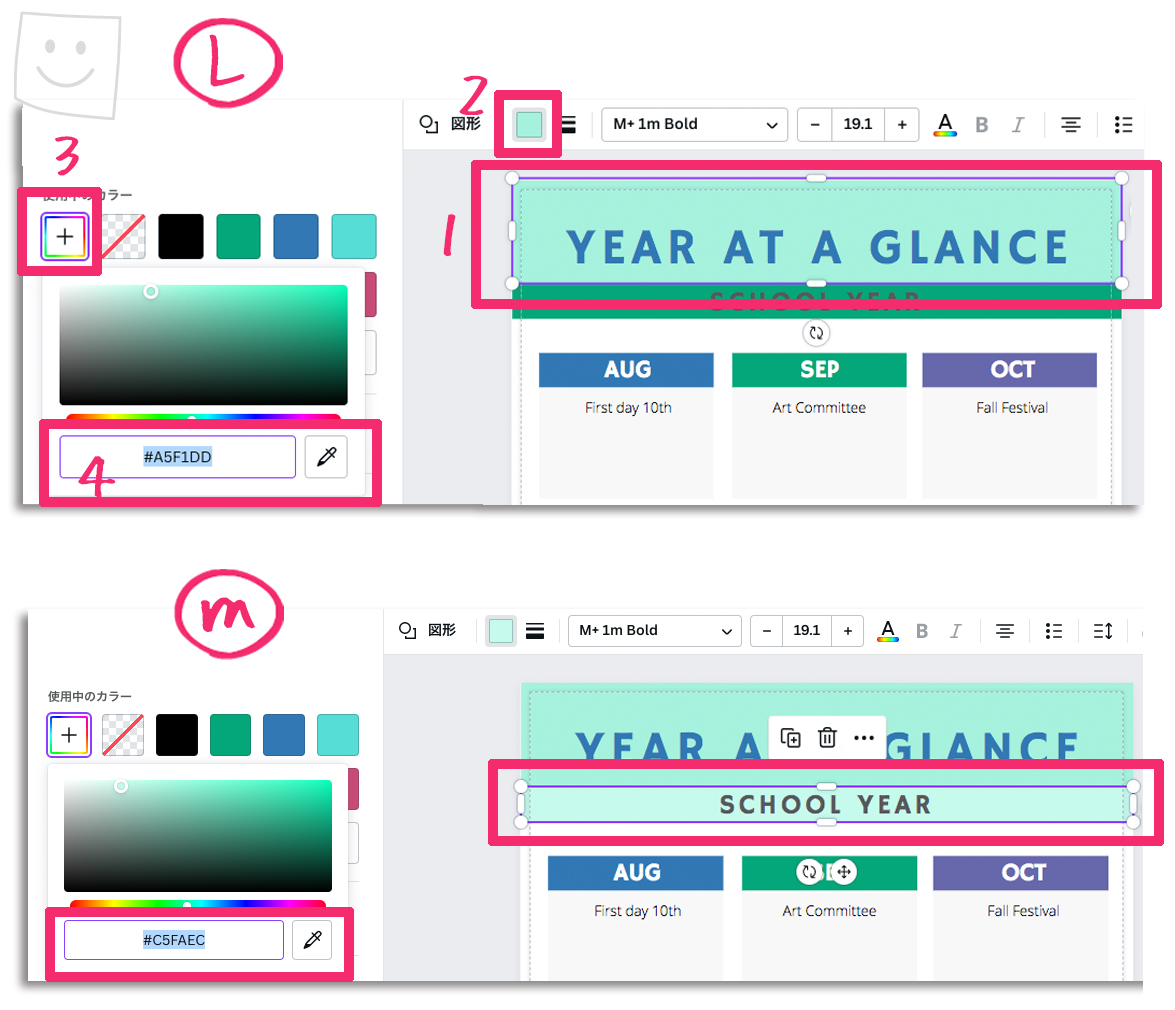
L:四角の色を変えて行きます。
- 色を変えたいオブジェクトを選択
- 上部ツールバーの色の四角いアイコンをクリック
- 『+』をクリック
- 『A5F1DD』と入力
同じ要領で下の四角の色も変えます。
m:『C5FAEC』と入力

テンプレートの文字を打ち替える
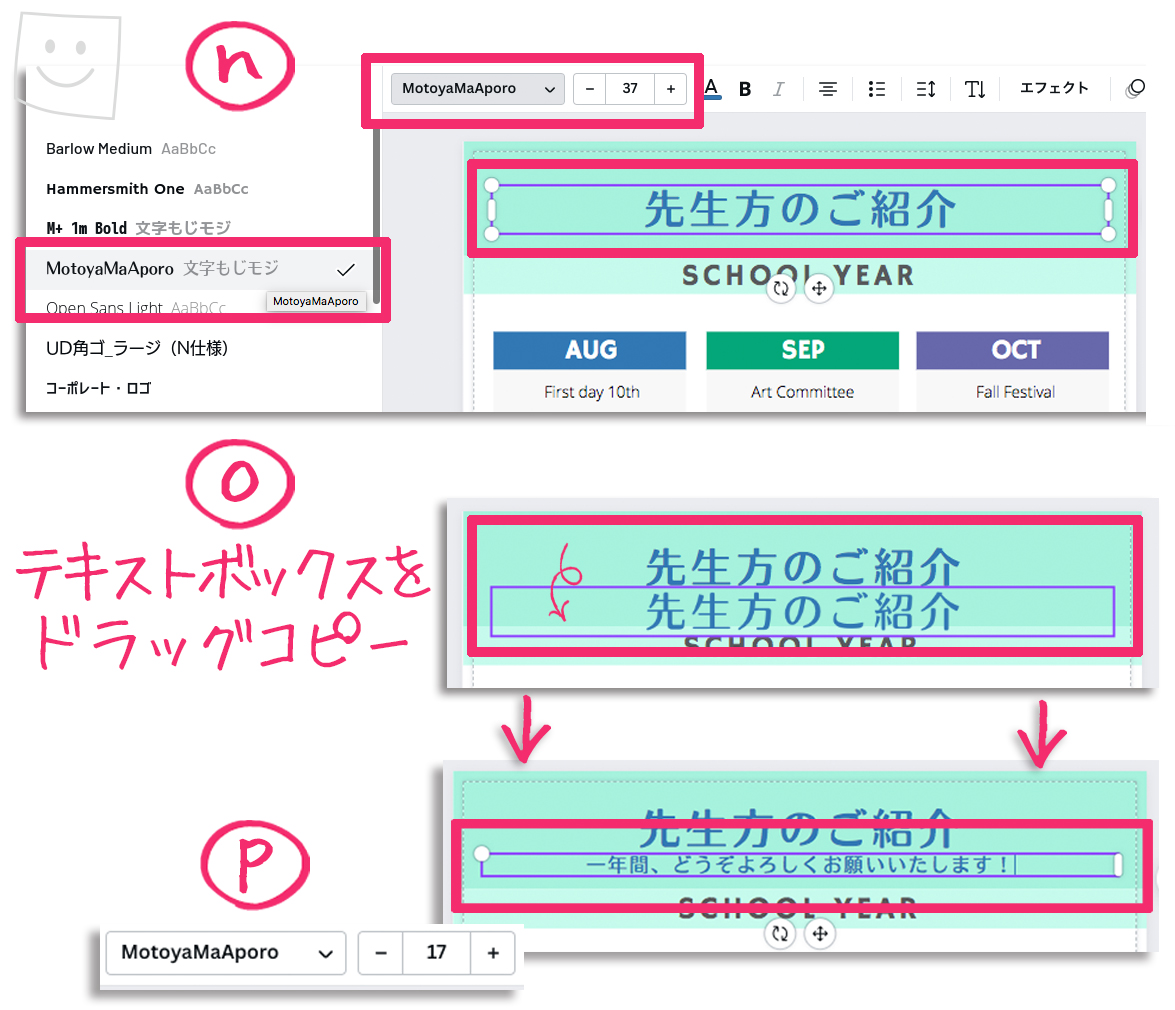
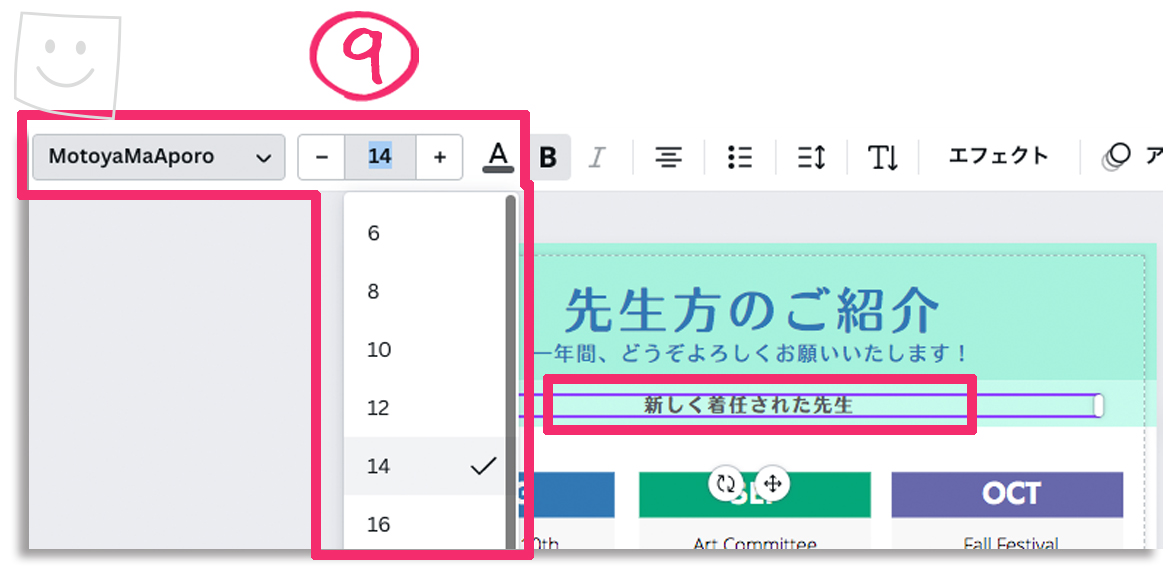
n:フォント『MotoyaMaAporo』サイズ『37』
任意の文字に打ちかえます。(参考『文字入力』の方法)
o:テキストボックスをドラッグしながらコピーして、
p:サイズ『17』に。
任意の文字に打ち替えます。

q:同じ要領で、下の四角ベタの文字も打ち替えます。

前のページで使った素材を別のページにコピーする
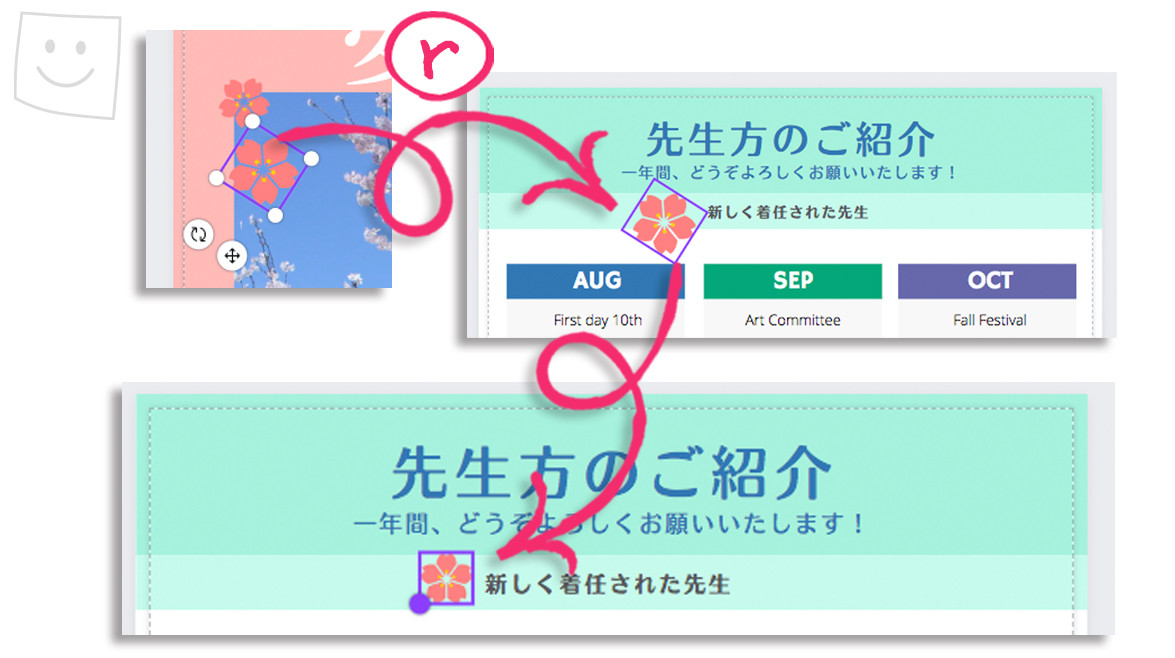
r:表紙に使った『桜』の素材を『Commnd(Ctrl)』+『C』でコピー
中ページに『Commnd(Ctrl)』+『V』でペースト
サイズ・回転を整える。
回転を変える方法
オブジェクトを選択して表示される紫の回転矢印のアイコンをクリックしながら回転

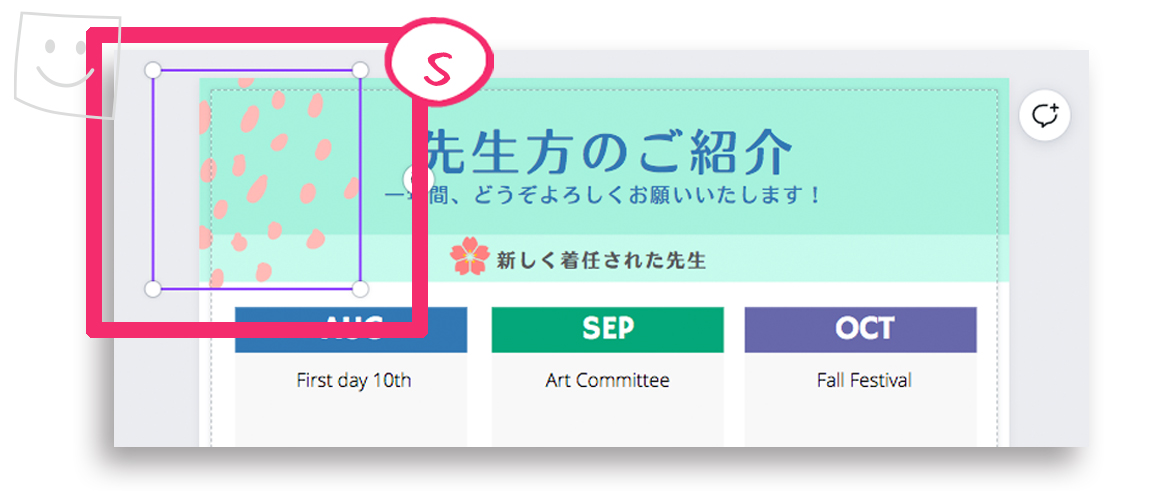
s:同じ要領で、表紙に使った『桜吹雪』もコピー&ペーストします。

文字レイアウトと行間調整
一つ一つのボックスに情報を打ち込んで行きます。
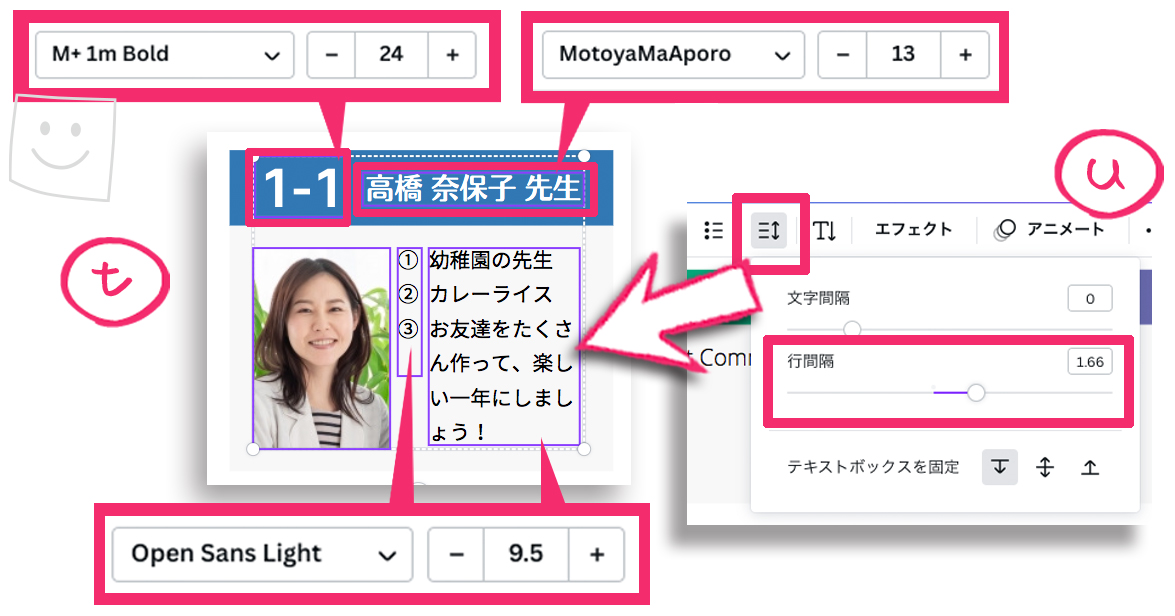
t: 「クラス」「氏名」「数字」「インタビュー内容」ごとにテキストボックスを分けてレイアウトし、書体とサイズを指定
u: 行間は、上部ツールボックスの『スペース』アイコンをクリックし『行間隔』で調整できます。
文字と一緒に写真もレイアウトします。(参考『写真配置』の方法)

このボックスを基本の型としてコピーしていきますがその前に、
それぞれのオブジェクト(パーツ)がバラバラだと扱いにくので『グループ化』します。
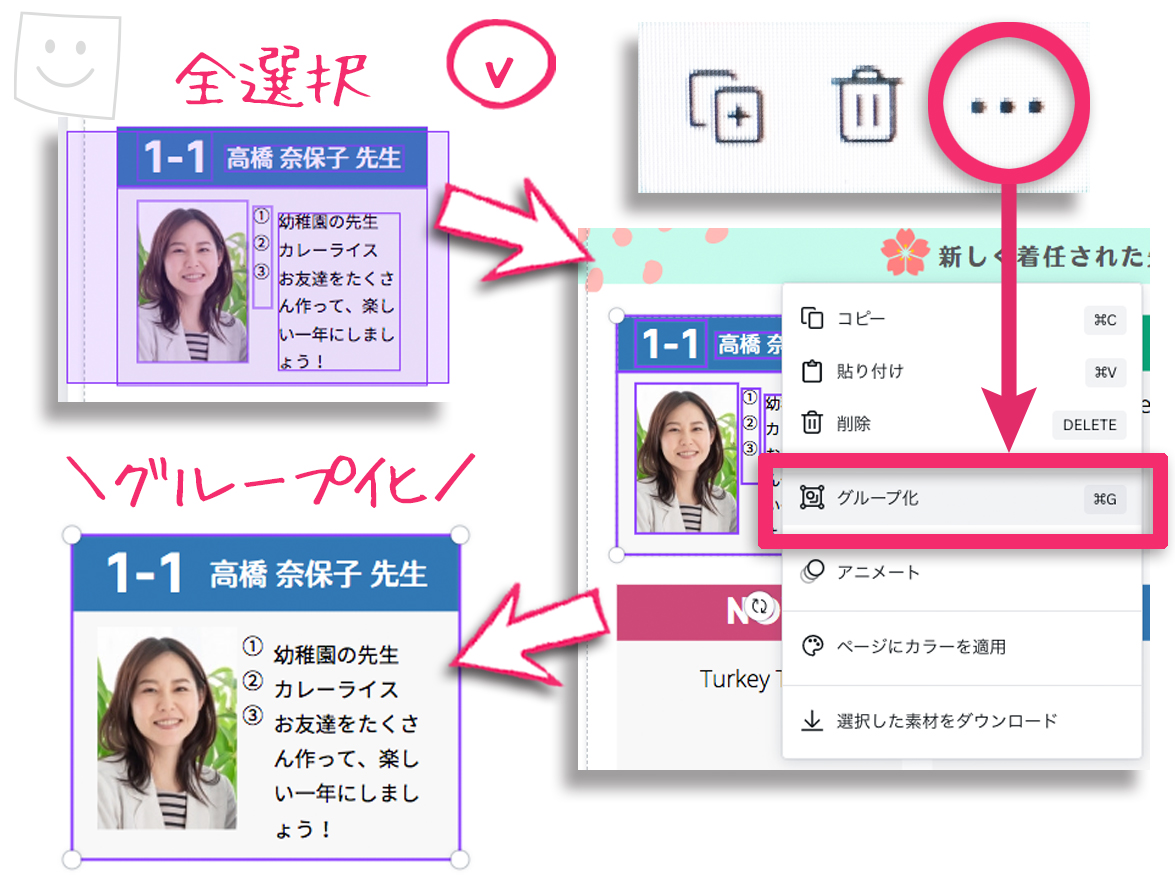
オブジェクトのグループ化
v:オブジェクトを全選択すると上部に表示される3つの点アイコンをクリック→『グループ化』を選択

ショートカット:キーボードの『Command(Ctrl)』+『G』でも『グループ化』できます。
w:右2つの空白ボックスを削除し、グループ化した基本ボックスを2つ分、ドラッグしながらコピーします。

この時ボックス同士の間隔は任意で大丈夫です。
この後、『整列』機能を使って間隔を均等にしていきます。
『整列』機能でオブジェクトを均等配置する
グループ化された3つの基本ボックスを選択します。
X:上部ツールボックスの『配置』→<均等配置>の『整列する』をクリック

/ボックス間のアキが均等になりました!\
y:次に、均等配置された3つのボックスをさらにグループ化して下段にドラッグコピーしていきます。

z:3つのボックスがグループ化された4段を全て選択→『配置』→『整列する』
これで横4行のアキが均等になりました。
次にブロックの帯の色を変えていきます。
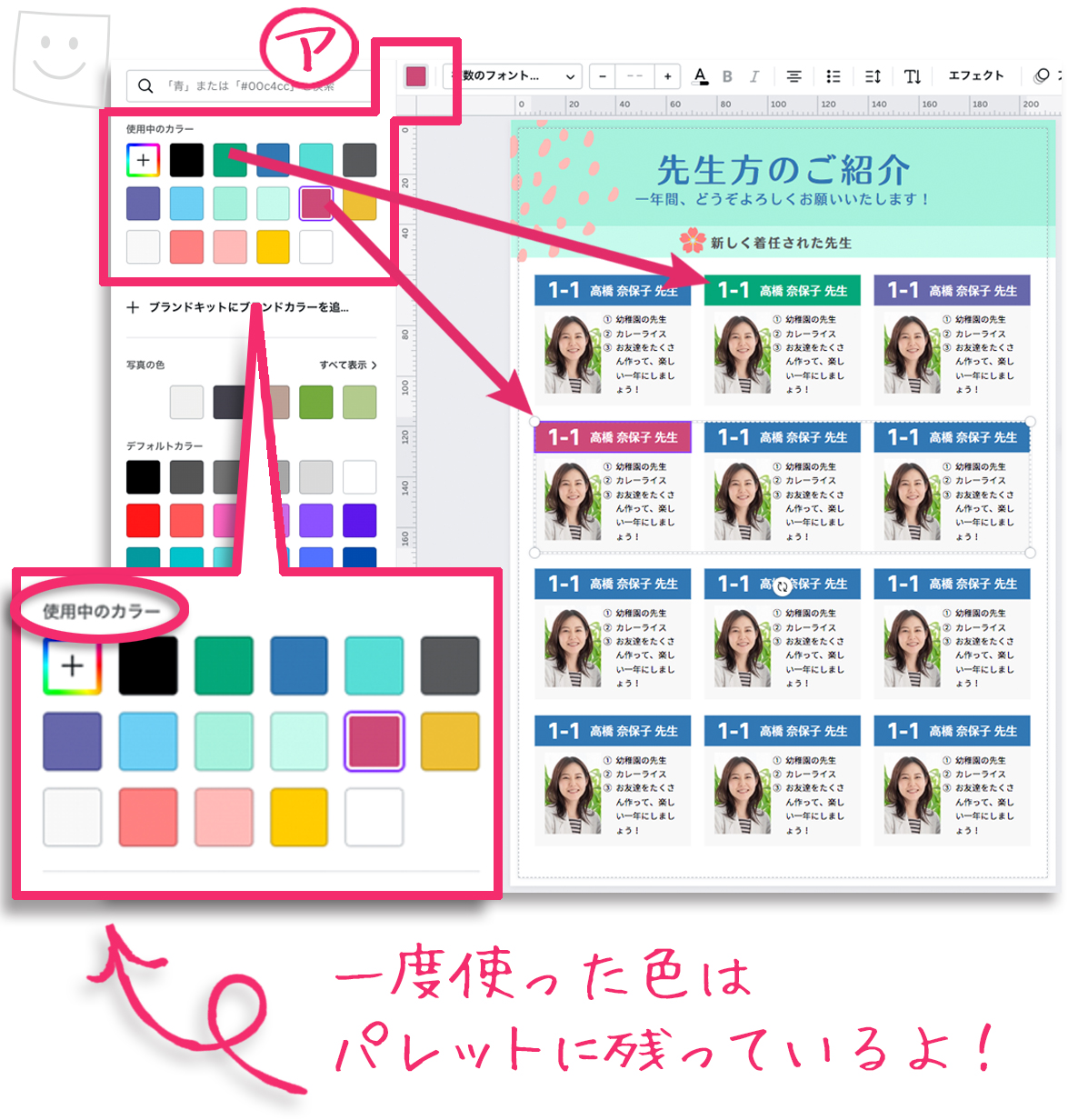
カラーパレットを使って色を変える
ア:上部ツールバーにある色のついた四角いアイコンをクリックするとカラーパレットが表示されます。
『使用中のカラー』パレットを使って帯の色を元の色に変えていきます。

一度使った色はカラーパレットに残っているよ!


ここまでで中ページの『1ページ目』はいったん置いておき、中ページの『2ページ目』の制作に移ります。
中ページ・p2(見開きの右ページ)

2ページ目は、先ほどの1ページ目をコピーしてページを追加します。
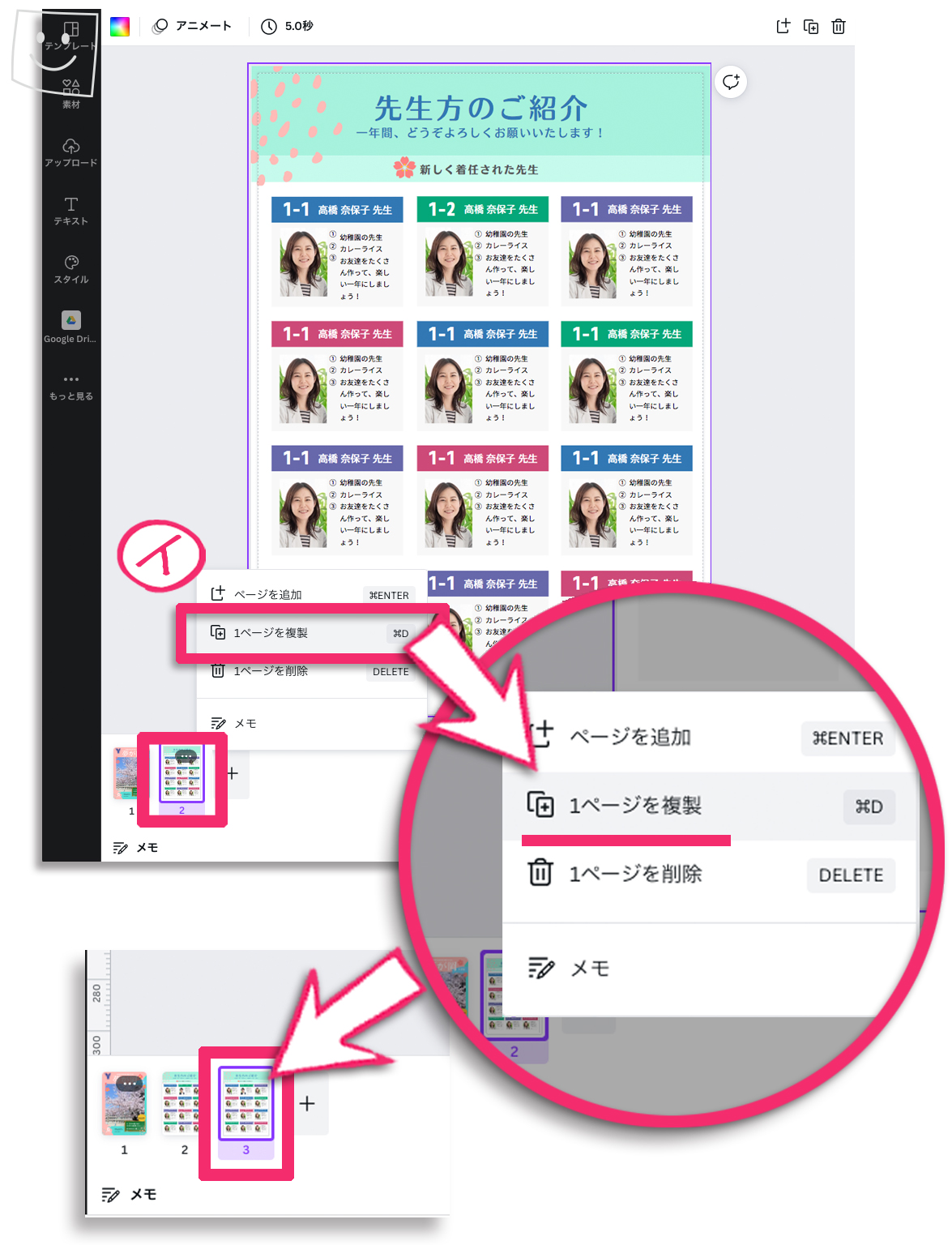
『1ページを複製』してページを追加
画面下の『 ˬ 』マークをクリックして、『ページを表示』します。
イ:ページ一覧からコピーしたいページをクリックして『・・・』をクリック→『1ページを複製』を選択

ページのコピーができたら、コピーした3ページ目で作業します。
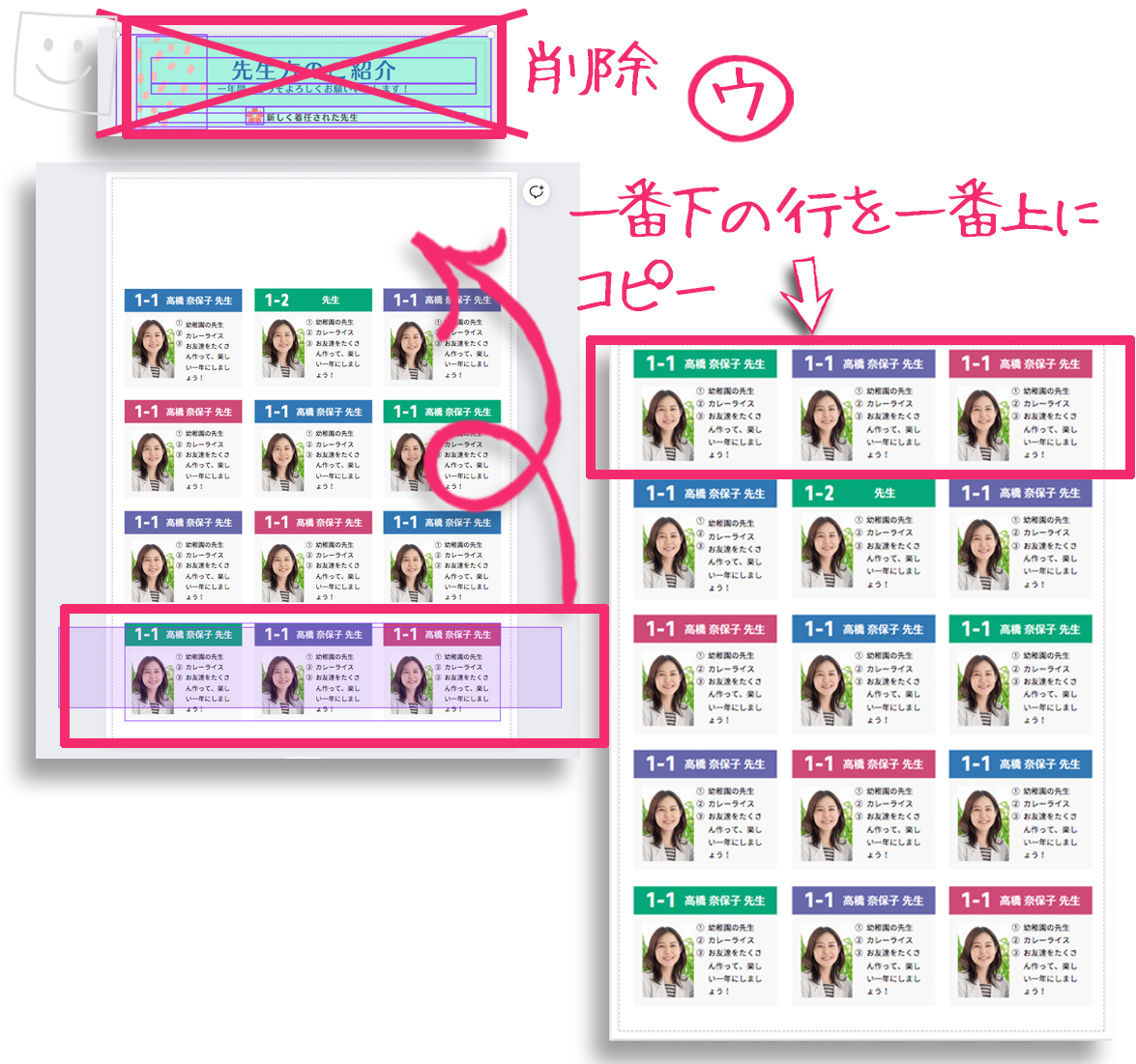
ウ:上部のタイトル周りを削除し、削除した部分に一番下の行のボックス3つをコピーします。


天地のアキがバラバラなので、『整列』の機能を使って均等にします。
天地のアキを均等にする
これも『整列』機能を使えば簡単です。
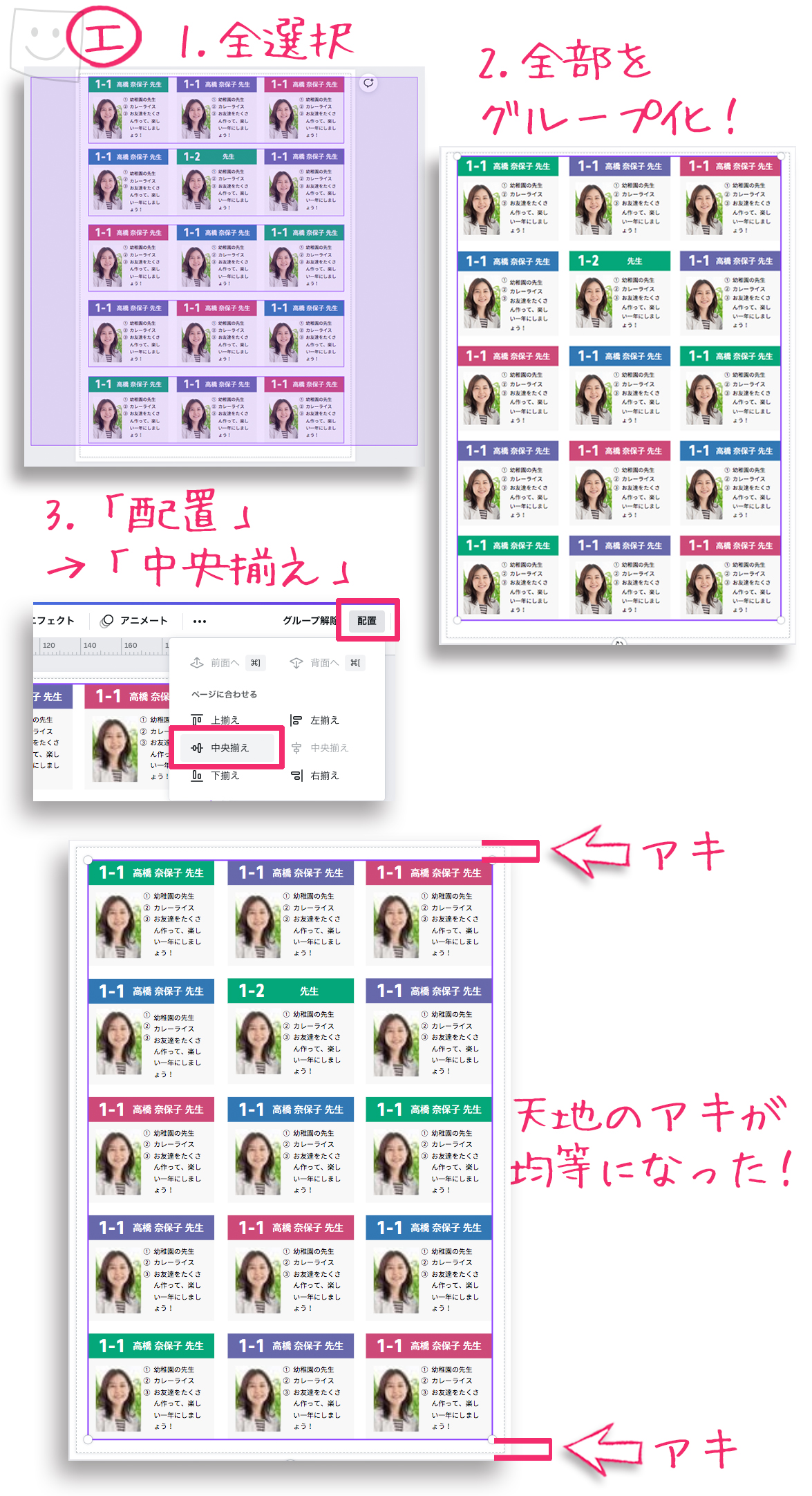
エ:ボックスを全選択して『グループ化』→『配置』→『中央揃え』をクリック

天地のアキが均等になりました!
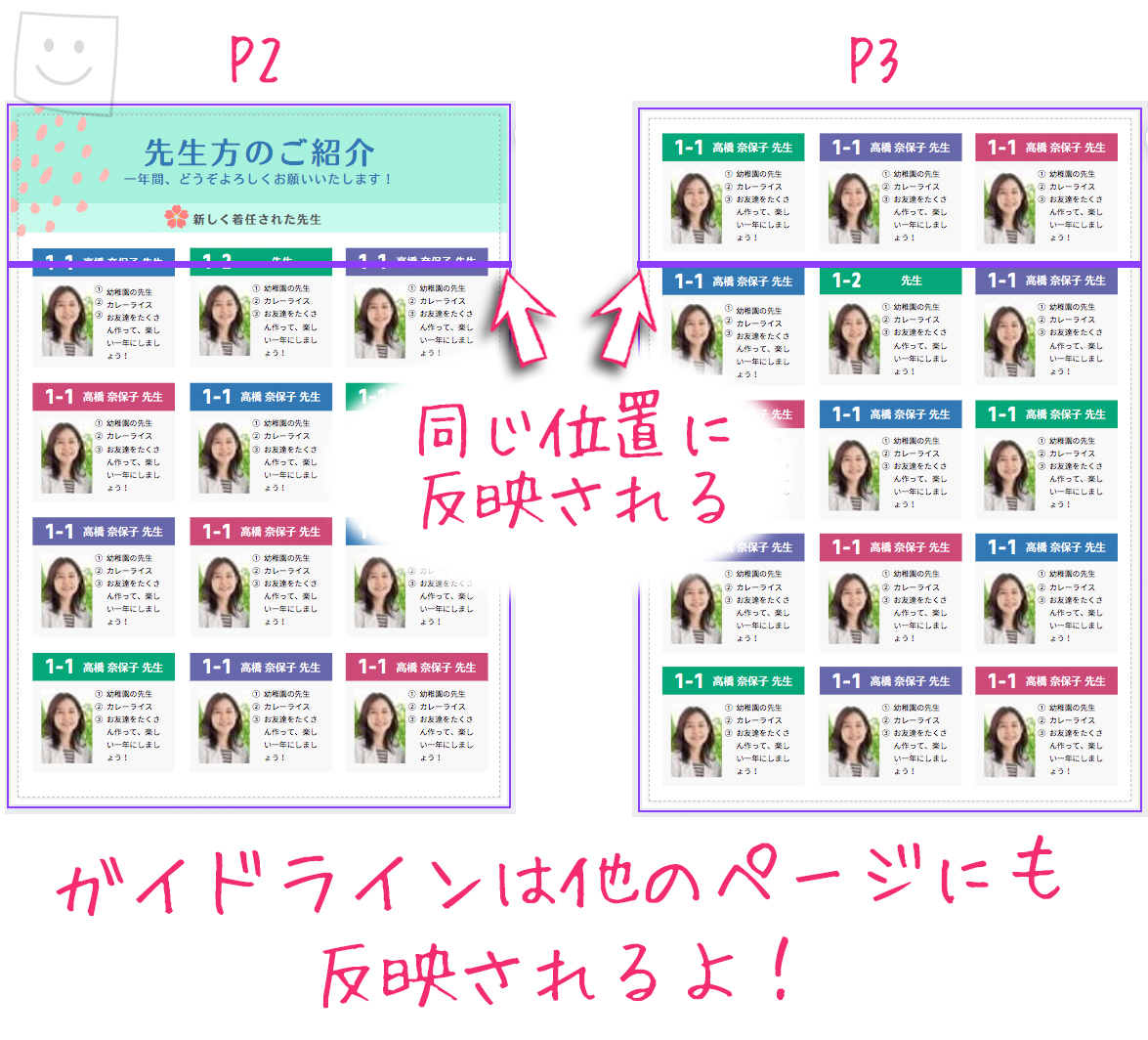
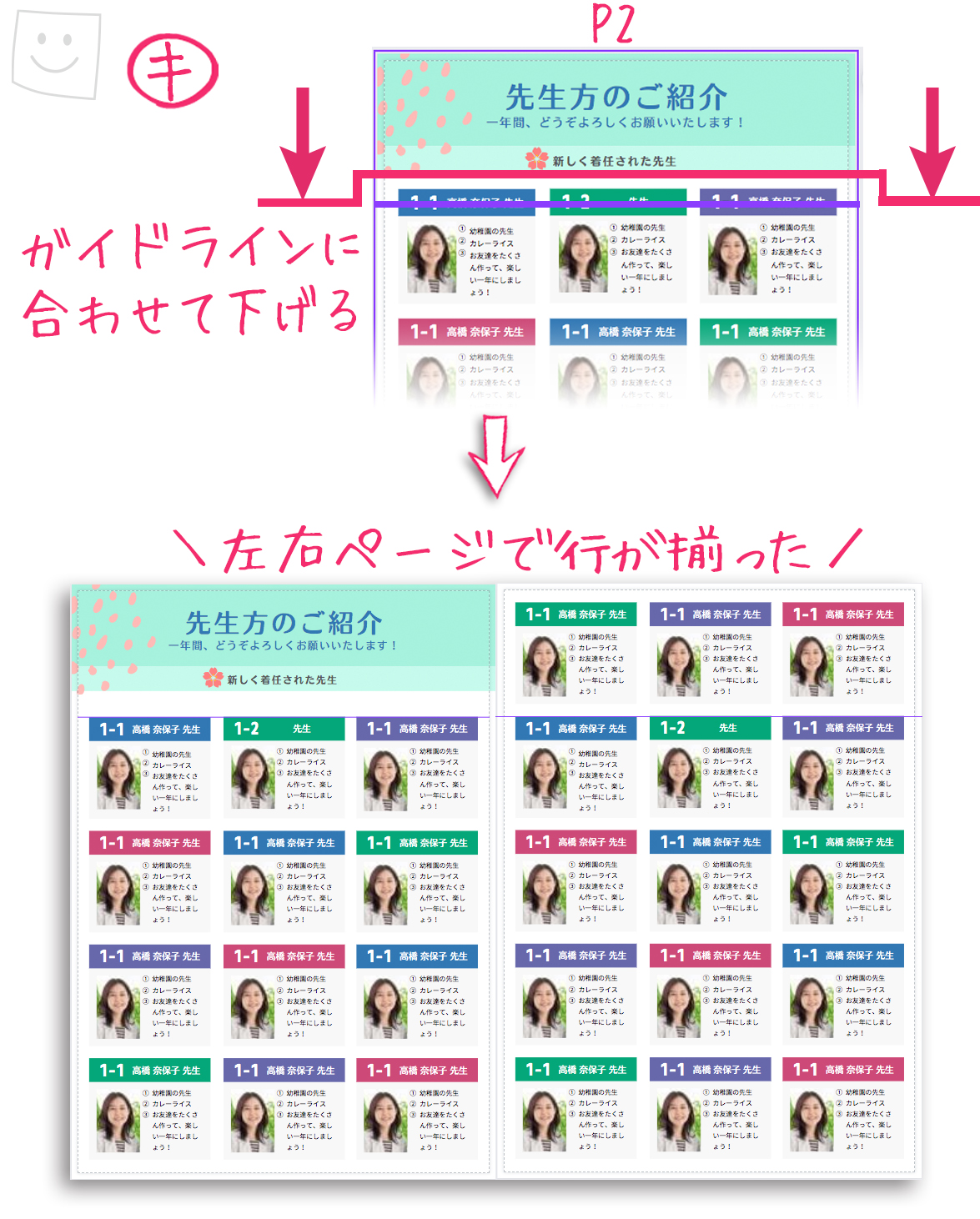
ここで一旦、2ページ目と3ページ目を横に並べてみます。
(※Canvaでは、実際には見開きでの表示はできません。)

実際に印刷した時の見え方でデザインをチェックしてみるよ!

左ページと右ページのブロックの頭がズレているので、『ガイドライン』を引いて揃えます。
ガイドラインを引く
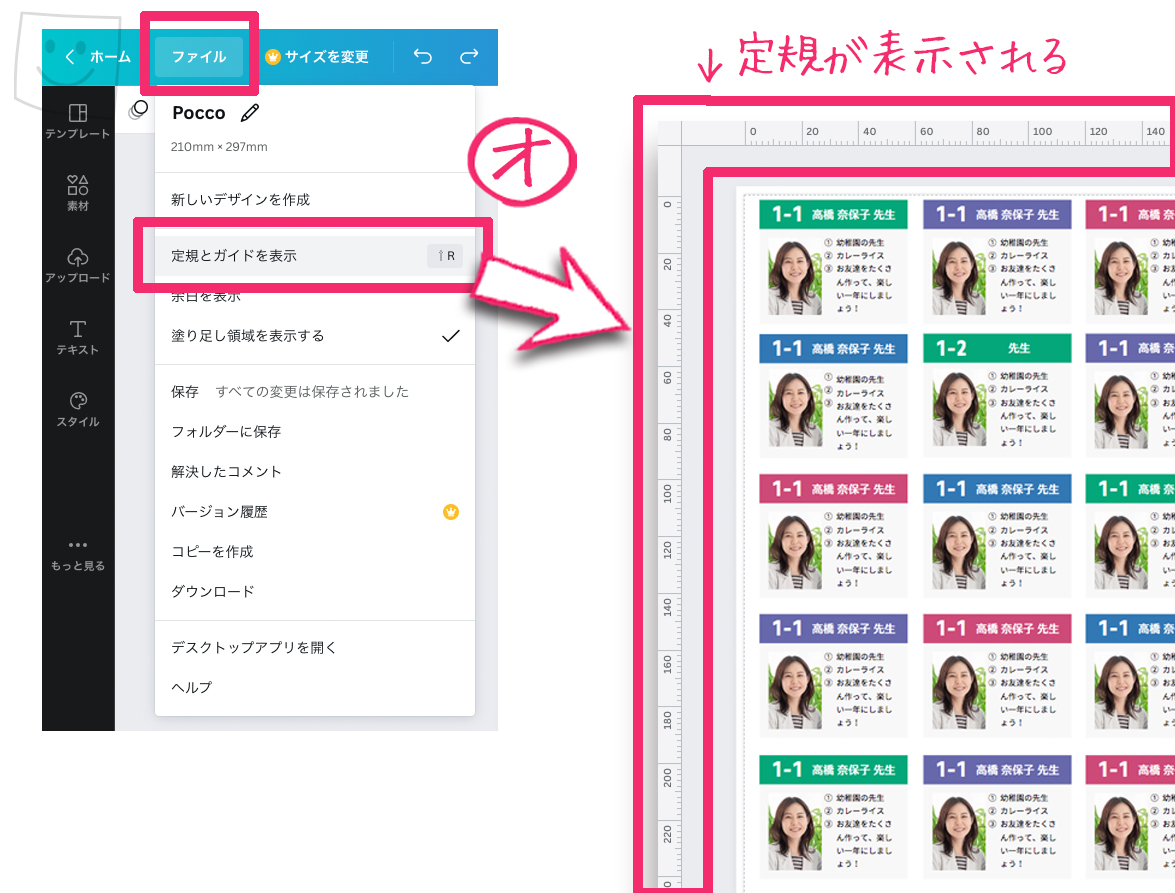
オ:上部ツールバーの『ファイル』から『定規とガイドを表示』をクリックすると定規が表示されます。

カーソルを定規の上に持っていくと表示が『←→』両矢印に変わります。
カ:『←→』両矢印マークになったらクリックしたままドラッグすると『ガイドライン』が表示されるので、
3ページ目の上から2行目のブロックの頭にガイドラインを引きます。

『ガイドライン』は他のページにも同じ位置に反映されます。

なので、
キ:2ページ目のブロックの頭を『ガイドライン』に合わせて下げれば、3ページ目のブロックと高さが合ってデザインが美しくなりますね!

あとはひたすら文字を打ち換え、写真を入れ替えれます。
ク:最後に桜の花を該当の先生にコピペしたら中ページは完成!

裏表紙

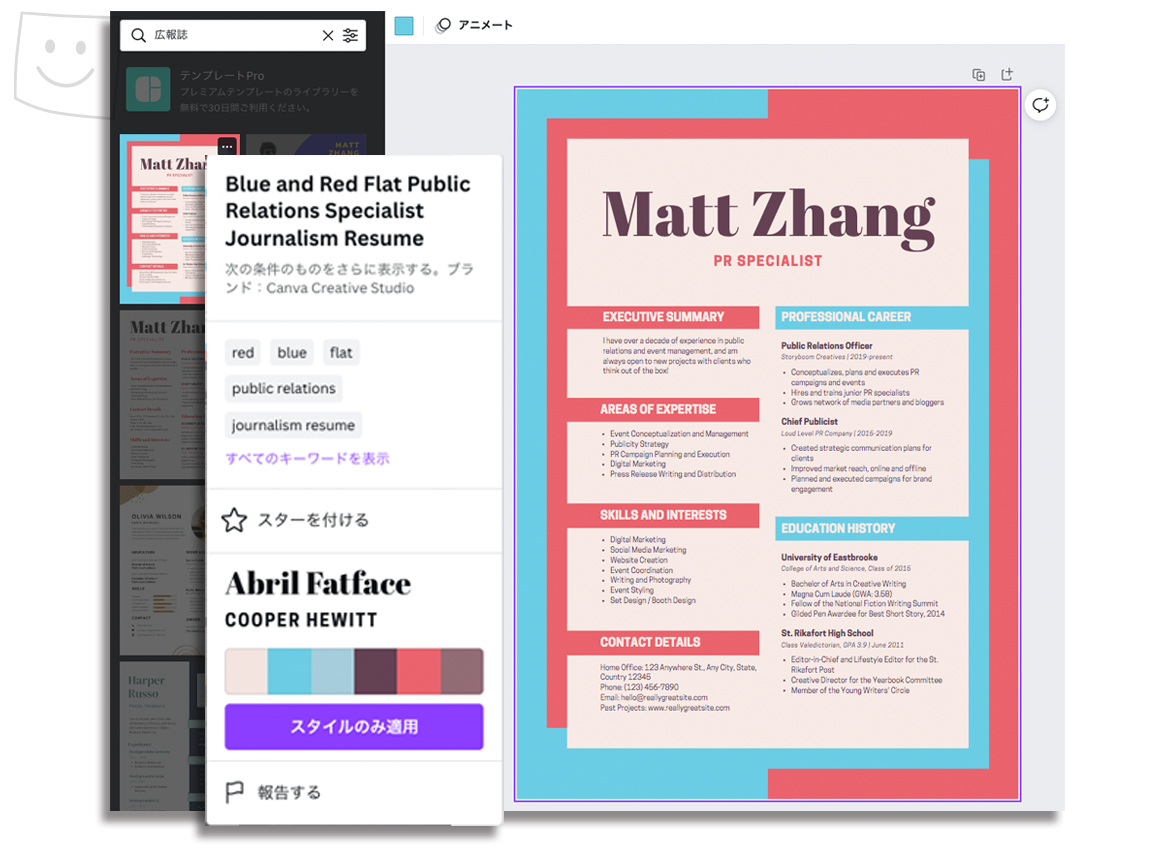
裏表紙に使ったテンプレートはこちら↓

『広報誌』と検索するか、『Blue and Red Flat Public Relations Specialist Journalism Resume』と入力し、テンプレートを表示させます。
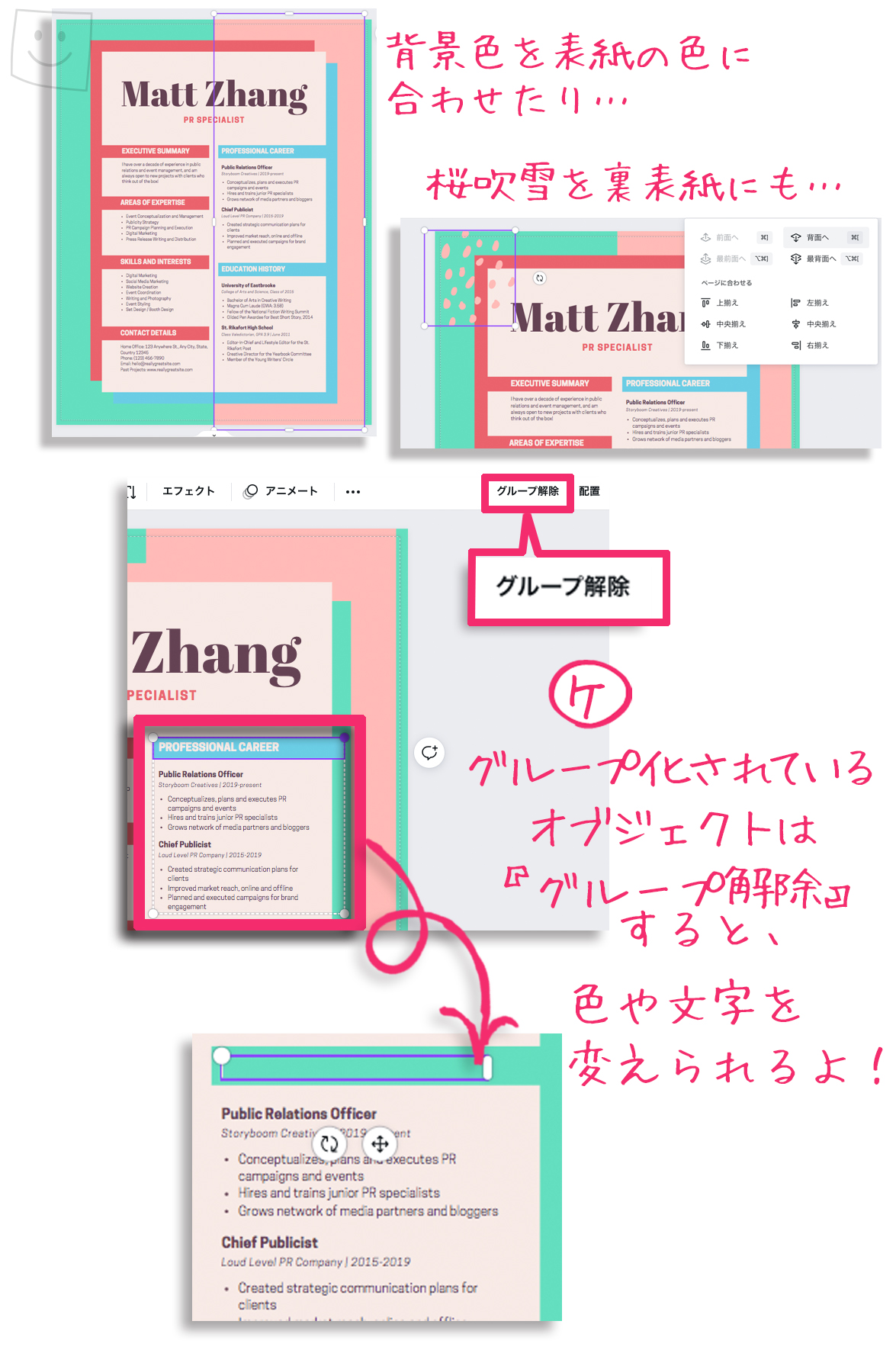
テンプレートの背景色を表紙の色に合わせて変えていきます。
ケ:グループ化されている部分は上部ツールバーで『グループ解除』すれば色や文字を変更できます。
ショートカット:キーボードの『Command(Ctrl)』+『shift』+『G』でも『グループ解除』できます。

記事数や内容に合わせて文字やレイアウトを変えていきます。
そしてこちらが完成したデザインがこちら。


全ページバラバラのテンプレートを使っても色を揃えるだけで統一感のあるデザインに仕上がるよ!
次はいよいよ印刷へデータ入稿!
印刷に適したデータ出力の方法を解説します。
印刷用にデータをダウンロードする方法
Canvaでは印刷に適したデータ出力が実に簡単にできます。
(本来印刷用のデータは、専門的な箇所を色々と入念にチェックしてからでないと後でトラブったり入稿できなかったりするので、これはめちゃくちゃ便利です!)
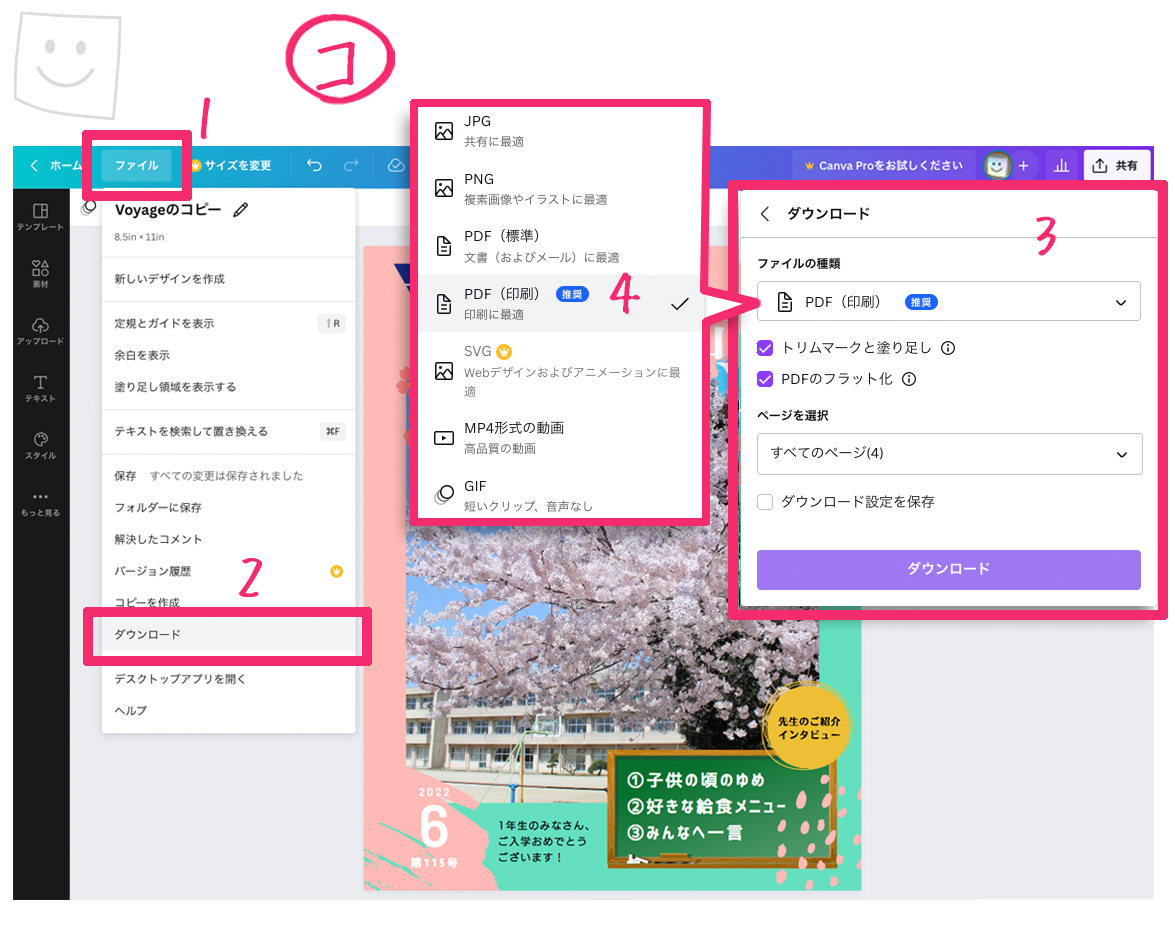
コ:上部ツールバーの『ファイル』メニューから『ダウンロード』を選択
→ファイルの種類:『PDF(印刷)』
→『トリムマークと塗り足し』にチェックを入れる
→『PDFのフラット化』にチェックを入れる
→ページを選択:『すべてのページ』
以上の設定でダウンロードすれば完了です!

最後に、ダウンロードしたPDFを入稿するにあたって最適なファイル名の付け方をご説明します。
入稿用PDFデータの最適なファイル名
最適なファイル名なんて言ってますが実は決まりがあるわけではありません。
とは言え個々のPC環境は様々ですから、なるべくトラブルを避け、なおかつ判別しやすいように打ち替えて入稿するのがベストです。
ポイントは4つ。
- 日本語は使用せず英数文字で入力する
- スペースや記号使わない
- 入稿日を入れる
- 拡張子を入れる
ファイル名は、日本語より英数文字で入れた方がトラブルが圧倒的に少ないのでここは英数入力を推奨します。
また、スペースや記号もトラブルの原因になりやすいので使わないようにします。
スペースを入れたい・区切りたい時は『 _ 』(アンダーバー)を使います。
そして入稿日を数字で入れて、最後に必ず拡張子『.pdf』が付いているか確認します。
今回の例では『夢小 2022年6月5日入稿』という意味を込めて
『yumesyo_20220605.pdf』
という具合になります。
Canvaのテンプレートを使ってPTA広報誌をデザインしてみた感想
今回はデザインを全くしたことがない方に向けて細かく細かく解説したので画像が多くなりましたが、実際の操作はいたってシンプルです。
ツールの数も少ないので覚えることもそれほど多くありません。
今回の場合で言うと『表紙』の制作を乗り切れば、操作方法が概ね身についているのではないでしょうか。
何よりデザイン未経験者がデザインをする上で一番難しいのは、アプリの操作もさることアイデアを形にすることです。
そのアイデアがテンプレートとしてすでにあるのですから、噂どおり誰でも簡単にデザインが始められます。
自分にできるかな・・・と考える前にぜひ手を動かしてみてください。(無料なので!)
今回はあえてページごとに一貫性のないバラバラのテンプレートを使ってみました。
でも色を合わせただけでかなり統一感が出ますよね。
キレイにプロっぽくまとめようなんて思わなくて全然いいと思います。
PTAをやってみて思ったのは、親御さんたちの思いのこもったものに勝るものはない!ということです。
たくさんのテンプレートの中から好きなものを選んで好きな書体を使って、PTA広報という大変なお仕事とデザインの両方を楽しんで欲しいなと思います。
Canvaはそんな橋渡しをしてくれるアプリケーションだと思いました。^^