デザイン経験は全くないけどフリーランスのWebデザイナーになりたい!
とママ友からよくご相談いただくので、方法などをまとめてみました。
未経験の主婦でもフリーランスのWebデザイナーになることはできます。
なぜならフリーランスにもWebデザインにも特別な資格はいらないからです。
では具体的にどんなスキルや知識を身につければWebデザイナーになれるのか?
現役のWebデザイナー兼主婦が解説します。

こんにちは!デザイナー歴15年、フリーランス7年目のマムです。現在、小学生を子育てしながら在宅でグラフィックデザインとwebデザインのお仕事をしてます。
この記事でわかること
- Webデザイナーになるために最低限必須のスキルと知識
- タイムパフォーマンスを重視したWebデザインの学習方法
- 実際にできる仕事内容
- 未経験からフリーランスになるために必要なこと
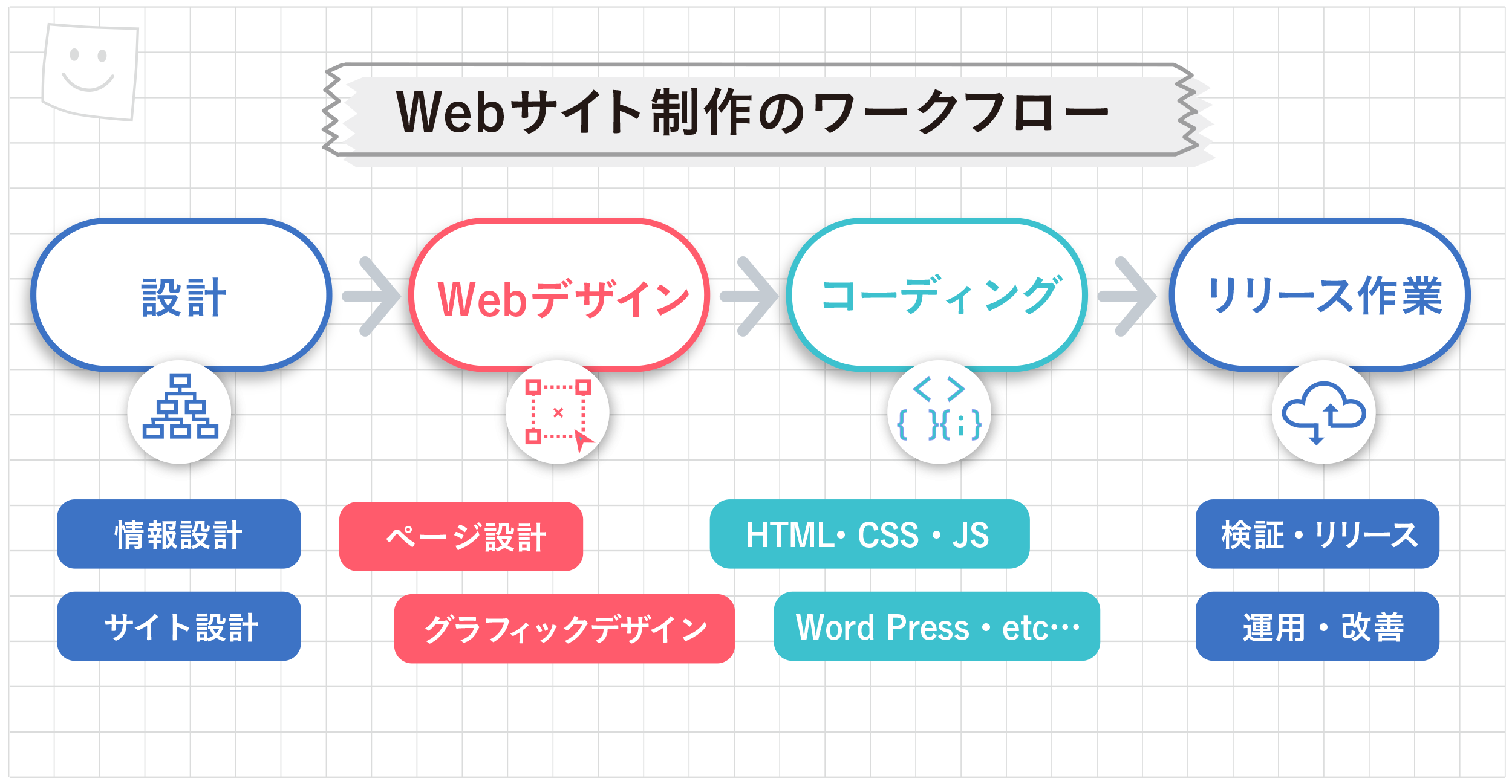
まずはWebサイト制作の流れを知ろう!

Webデザイナーに必要なスキルや知識について理解するには、Webサイト制作の全体の流れを知る必要があります。
まずはそちらから。
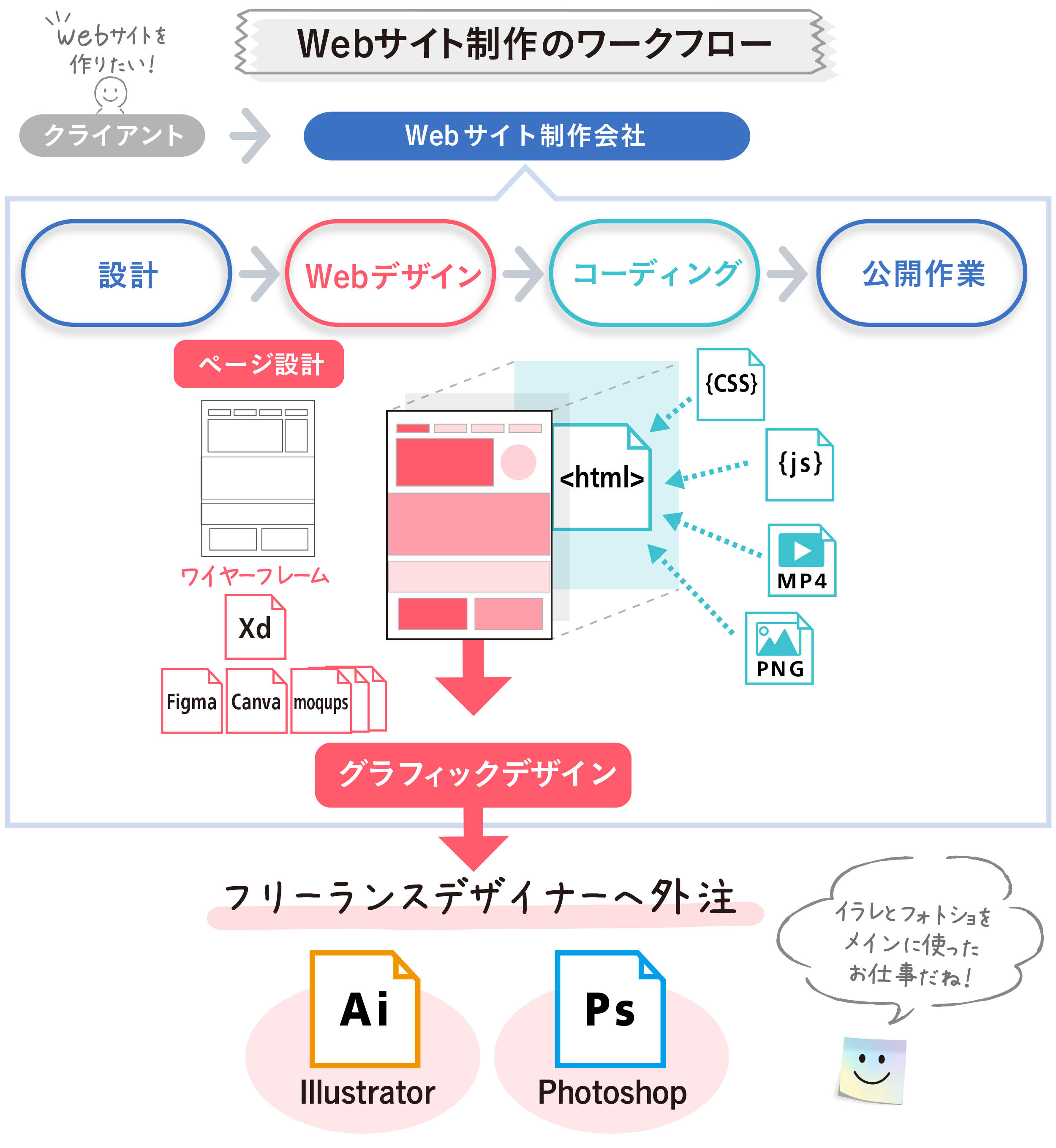
上の図はWebサイト制作の基本的なワークフローを表しています。
わかりやすくするために大きなくくりで
- 設計
- Webデザイン
- コーディング
- 公開作業
という4つの段階に分けています。
下の段は具体的に行われる作業内容です。
これはサイトの規模が大きくなるほど分業化されて、関わる人数も多くなります。
フリーランスのWebデザイナーが関わる仕事の範囲
この中でWebデザイナーが関わる仕事の範囲は、サイトの規模とデザイナーのスキルによって異なります。
フリーランサーの多くは、個人や店舗などの小・中規模なサイトを扱い、このフロー全部をまるっと一人で制作しています。
主婦のWebデザイナーの中でも、デザイン経験の長い方はこのスタイルが多いです。
反対にプログラミングの知識も豊富なWebデザイナーは、比較的大きなサイト制作をフリーランスとして請け負い、部分的に外注しながら取りまとめ的な仕事をする人もいます。
一方で、大規模なサイトのWebデザインの「一部分だけ」を外注として請け負うフリーランサーもいます。
実はこのスタイルが、これからWebデザイナーを目指す主婦には好都合なスタイルです。
これについては後ほど詳しくご説明します。
未経験からWebデザイナーになるために最低限必須「2つのスキル」

「Illustrator」と「Photoshop」のアプリケーションスキル
Webデザイナーになるには、Illustrator(イラストレーター)とPhotoshop(フォトショップ)の2つのアプリケーションスキルが必須です。
イラストレーターとフォトショップはAdbe(アドビ)社が出しているデザイン制作用のアプリケーションです。
現在のWebデザインの仕事は、最低限この2つができることを前提としたものがほとんどです。
それぞれを簡単に説明すると、イラストレーター(イラレ)は例えるなら「画用紙とお道具箱」。
画用紙の上に字や絵をかいたり、切ったり貼ったり色を塗ったりできるツールです。
フォトショップ(フォトショ)は、「写真やイラストの加工」ツールです。
フォトショで作った写真やイラスト素材をイラレに貼り付けることもできますし、イラレで描いたイラストをフォトショで3D風にしたりなど、様々に加工することができます。
どちらも画像を制作するという点で似ているのですが、それぞれの得意な機能を活かし、2つを組み合わせて使うことで作業効率が格段に上がります。
ですのでどちらかにかたよるのではなく、両方一緒に使うのがベストです。
あると役立つけど後からでもOK!のアプリケーションスキル
イラレとフォトショ以外に、無料で使えるデザイン制作用クラウドソフトのFigmaやCanvaなどもあります。
これらは多機能で初心者でも手軽にデザインができますが、最終的な納品用のデータ作りには対応できない場合があります。
そのためフリーランスで稼ぐならやはり主流はイラレ・フォトショというのが現状です。
とは言えクラウドソフトは、複数名でイメージ共有する際とても便利なので、クライアントによっては「デザインの前段階のやりとり」で使うことはあります。
ですのでクラウドソフトも使えるに越したことはないのですが、必要になった時に覚えればOKです。
というのも、誰もが感覚的に使えるように開発されているので、イラレやフォトショができる人ならなおさら簡単に扱うことができるからです。
というわけで、まずはイラストレーターとフォトショップ、この2つのスキル習得に集中すべきです。
未経験からWebデザイナーになるために最低限必須「3つの知識」

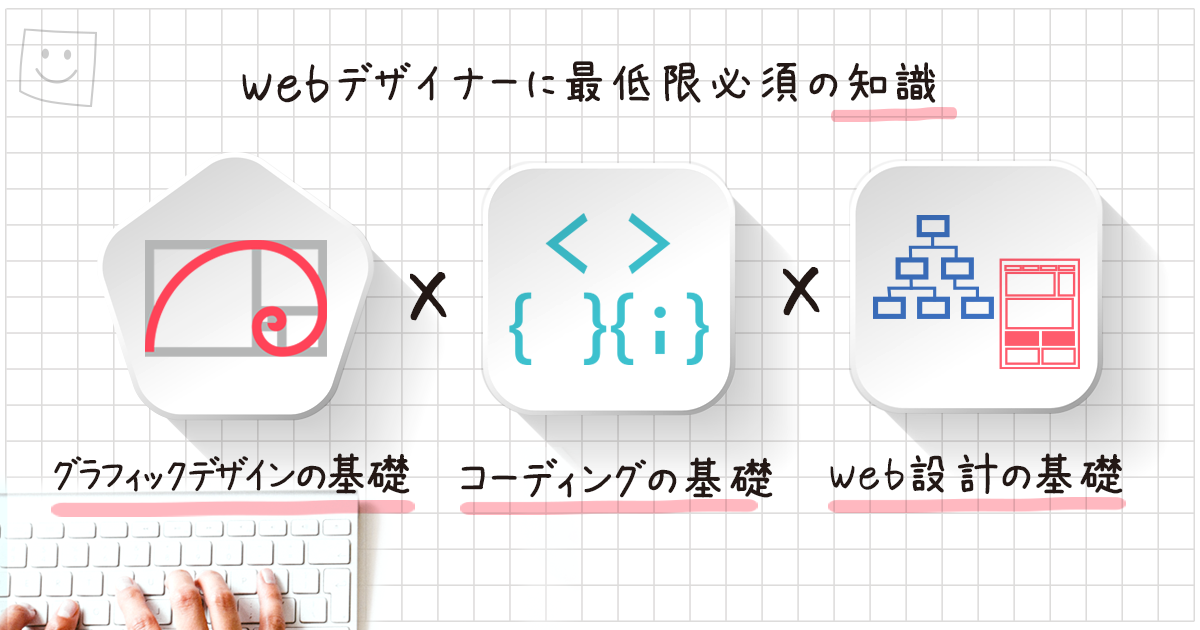
Webデザイナーに最低限必要な知識は3つです。
- グラフィックデザインの基礎知識
- コーディングの基礎知識
- 設計の基礎知識
グラフィックデザインの基礎知識
イラレとフォトショはあくまでもツールなので、そのツールを使って「デザイン」するための基本的な知識が必要です。
例えば、
- 視線の流れを誘導する構図
- 情報の優先順位を意識した文字や画像の並べ方(レイアウト)
- 目的に合ったフォント選びや配色
- テーマや情報を伝えるための写真やイラストの使い方
- 見る人に行動してもらうための装飾
これらの知識は、本やWeb検索でも簡単に知ることができます。
その中には「黄金比」や「レイアウトの基本原則」などのワードがありますが、重要なのはそれをイラレやフォトショの作業に落とし込むことです。
ですので黄金比やレイアウトの基本原則に沿った実際のデザイン事例をたくさん見て納得することと、たくさんのパターンを頭にストックすることがとても大切です。
とは言え理屈がおざなりで良いということではなく、デザインの基本的な理屈を通して、「デザインには「ルール」があり全てのデザイン要素には「理由」がある」ということを理解する必要があるのです。
コーディングの基礎知識
コーディングはWebデザインの次の工程です。
デザインされた文字や画像、色などをWebブラウザで表示するためには、コンピューターに情報を認識させるためのソースコード(言語)が必要になります。
このコードを施す作業をコーディングと言います。
WebサイトのページはHTML(エイチティーエムエル)ファイルでできていて、そこにCSS(シーエスエス)ファイルやJavaScript(ジャバスクリプト)ファイル、画像・動画ファイルが集約されています。
簡単に説明すると、HTMLは「これはタイトル」「ここは改行」など、テキストに意味を持たせるためにマーク付けをする言語。
CSSは色や大きさ配置など、見栄えを指示するためにマーク付けをする言語。
JavaScriptは動作やアニメーションなど、動きを指示をするプログラミング言語です。
またWebデザインは、PCやテレビの横長画面やスマホやタブレットなどの縦長画面など、様々なサイズのデバイスに対応させる必要があります。
(これを「レスポンシブウェブデザイン」と言います)
これを実現させているのもCSSです。
これら言語をバリバリに書けるようになる必要はありません。
ですがWebデザインとコーディングが表裏一体の関係にある以上、どんなコードで書かれているのかという仕組みを知ることは必要です。
設計の基礎知識
「設計」はWebデザインの前の工程です。
Webサイト制作は「設計」が肝となり、その精度によってWebサイトの良し悪しが決まるとも言えます。
まずはターゲットや目的などの情報を洗い出した「情報設計」に始まり、そこから絞り出されたコンテンツにそって「サイト設計」をします。
この設計図にそって今度はユーザーの使い勝手(ユーザーインターフェース)を考えながらページの設計図「ワイヤーフレーム」が作成されます。
Webデザイナーはこれらの設計図を元にページのデザインをしていきます。
ですからどんな意図で組まれた設計図か理解ができなければ、強調すべき部分や装飾すべき部分がわからず的外れなデザインになってしまいます。
ですからWebサイト制作における「設計」は、できなくても知識として理解しておく必要があるのです。
「スキル」と「知識」の学習方法

忙しい主婦だからこそタイパ重視で!スクール学習が断然おすすめ
Webデザインの学習方法は独学かスクールの2択になります。
現在ママの方や共働き主婦の方は、とにかく自分だけの自由な時間が少ないですよね。
だからこそタイムパフォーマンスを重視した、スクールでの学習が断然おすすめです。
最近ではオンライン学習もあるので通学時間を心配する必要もありませんからね。
スクールのタイムパフォーマンスが良いという理由は、スクール学習で得られる3つのメリットにあります。
スクール学習3つのメリット
- イラレフォトショだけでなく、設計やコーディングを含めたWebサイト制作全体を学べる
- 実践で使える「生きたスキル」を身につけることができる
- 分からないことをすぐに聞ける
スキルや知識の習得は、イラレ、フォトショ、HTML・・・などとバラバラに学習するより、それぞれ関連付けながら全体的に学ぶ、つまり体系的に学ぶ方が圧倒的に早く身につきます。
本で端から覚えて行ったとしても、実践で使いこなせなければ意味がありません。
そしてWebデザインのトレンドは刻々と進化しているので、情報の集まる場所で学ぶことが重要です。
フリーランスを目指すなら特にその後一人で活動するのですから、最新のWebデザイン情報は把握しておきたいところです。
そして何より最初はわからないことだらけですので、分からないことをすぐに聞ける環境ほどタイパが良いことはありません。
未経験者がこれらのことを独学で得ようと思ったら、時間がかかるどころか、時間をかけてもキャッチアップできない可能性すらあります。
「時は金なり」です。
タイパが上がればコスパが上がることは言うまでもありません。
ですから、未経験からのスタートという方には断然スクールがおすすめなのです。
普段からクラウドソフトを使っている人は独学もあり?!
Webデザインこそ未経験だけど、先ほど登場したCanvaやFigmaなどを、趣味で普段から使っているという方は、独学もないことはないです。
つまりは「デザインソフトの基本」をある程度理解しているということになるからです。
ですので全く使ったことがない方に比べたら一歩リードしていると言えます。
とは言え独学だとしても体系的に学習していくべきです。
その代表例は、一つのWebサイトをトレースして全く同じものを作ってみるという方法があります。
実際のものと全く同じようにデザインすることで、実践で使えるスキルや知識が身につきます。
そしてできれば、やはり完全なる独学ではなく学習の方向が正しいかどうかを判断するためにも、メンターをつけて要所要所でチェックしてもらうのがベストです。
最低限の「スキル」と「知識」で出来るWebデザインの仕事内容

最短距離を進みたい主婦にとっては「どうやって稼ぐか」をあらかじめイメージすることはとても大切です。
なぜなら先のイメージを持つことで、やるべきことが明確になって無駄な時間を減らせるからです。
Webデザイナーというからには、Webサイトをまるっと自分のペースで作れるようになりたいところですが、最初からいきなりはハードルが高すぎますよね。
ですので、ここからは主婦がフリーランスでできる仕事の内容について解説します。
Webデザインの「グラフィックデザイン」

上の図は比較的大きなWebサイト制作のワークフローです。
その中でWebデザインのパートは、更新頻度の高いページのため外注に出されることが多くあります。
この図でいうとWebデザインの中の「グラフックデザイン」の部分です。
この部分はイラレフォトショの2つのスキルでできる仕事となります。
つまりここが、最低限のスキルでできるWebデザインの仕事というわけです。
これは実際にランサーズでもよく見る案件です。
内容は、指定されたワイヤーフレーム(基本的なレイアウト)にそって表面をデザインで彩る作業になります。
実はこのようなWebデザインの仕事は、短期集中型なので、ズルズルと長引くことが少なく主婦や副業のような「作業時間が限られている」フリーランサーには好都合です。
また定期的に発生するため、一度受注できればレギュラー受注できる可能性も広がります。
【注意!】印刷が必要なグラフィックデザインとはまったく別もの
ここで一つ注意しなければならないのは、これはあくまでも「Webデザインの中のグラフィックデザイン」ということです。
ですので「印刷が必要なグラフィックデザイン」とはまったく違います。
印刷が必要とは、例えば「名刺」や「チラシ」などのように最終的に印刷物になるもののことです。
これらを仕事にするには印刷のためのデザイン知識が必要なので、名刺やチラシの仕事もできるかな〜…と考えていた方は注意が必要です。
またどちらも同じグラフィックデザインとは言え、デザインのセオリーも根本的にまったく違います。
どのような違いがあるのか詳しく知りたい方は、
こちらの記事「Webデザインとグラフィックデザイン両方ってできる?」をご参考にどうぞ。
(※ロゴやアイコンなど、初心者におすすめの「印刷が関係しないグラフィックデザインの仕事」もご紹介しています。)
バナー制作
バナーとは、WebサイトやSNSにある「広告スペース」を指します。
そもそもの意味は「banner:旗、のぼり」。
なので松屋や吉野家の外に掲げてある「牛皿〇〇円!」などのフラッグもバナー広告ですが、一般的にバナーと言えばWebサイト上での広告です。
バナー広告は「省スペースで購買につなげる」というミッションがあるので、見た目の小ささとは裏腹に広告的戦略がものを言う、実はとっても深みのある、だからこそおもしろい世界です。
とは言え物理的にはイラレフォトショで完結していて、一枚の画像制作なので(アニメーション除く)初心者がチャレンジするには手頃です。
またグラフィックデザインの基本要素がギュッと凝縮されているので、イラレフォトショ練習も兼ねて、算数ドリル並みにじゃんじゃんトライしたいところです。
「フリーランスWebデザイナーとしてバナー広告を極める」というのも一つの道です。
フリーランスになるために最も大切な2つのこと

私が会社にいた時は「仕事を発注する側」だったので、その経験からのお話です。
フリーランスに最も大切なことは「信頼」と「実績」この2つです。
ありきたりなフレーズですが、今後フリーランスとして成功して欲しいので、強くお伝えしたいことです。
「未経験だから実績なんてないじゃん!」と思うかもしれませんが、じゃあどうすれば良いのか?についてもご説明します。
フリーランスの Webデザイナーに求められる「信頼」とは
私が会社員時代、フリーランサーを一人に決めなければならない時、何はともあれこれだけは絶対に必要!ということが3つありました。
それは、
- 責任感
- 対応力
- コミュニケーション力
つまりは3つ合わせて「信頼」と言うことなのですが、めちゃくちゃ大切なこの3点についてご説明します。
責任感
ストレートに言うと「最後まで放り投げずにやってくれるかどうか」です。
当たり前のようですが、当たり前に行かないのが世の常(遠い目…)
フリーランスは代わりにやってくれる人がいない分、自分自身が責任を持ってやり遂げなければなりません。
もしどうしても自分一人では解決できない問題が起こった時は、速やかにクライアントに相談すればいいのです。
対応力
「要望通りに対応してくれるかどうか」です。
これはクライアントが望んでいるイメージ通りにデザインができるかというデザイン面と、
イラレフォトショが普通に使えて、デザイン修正に対応できるかというスキル面の両面について言えることです。
可愛いイメージのデザインはできるけど、真面目でカタイ雰囲気のデザインはできないということでは困るということです。
また修正に対しては滞りなく対応できることが望まれます。
例えば難しい修正の場合、調べてみてアプリケーションの機能でできる範囲なら「調べながら」対応すればいいのです。
もし機能的に無理なことであれば、できない理由をクライアントに説明することも大切な対応力となります。
このことは次のコミュニケーション力にもつながります。
コミュニケーション力
話し上手である必要はありません。
新入社員教育でよくある「報告・連絡・相談」いわゆる「ほう・れん・そう」です。
これは会社員だけの話ではなく、フリーランスにとっても超絶大切なことです。
ものすごくセンスが良くても、連絡が取りづらかったり、返事がなかなかこなかったりするようでは困ります。
一にも二にも「ほう・れん・そう」、つまりそれがコミュニケーション力ということになってくるのです。
これさえあれば少しくらい未熟でも何とかなるものです。
Webデザイン未経験者はどうやって「実績」をカバーするのか
「信頼」を判断する材料が「実績」です。
実際にやり遂げた仕事の実績は、イコール「信頼度」になります。
ですが未経験からのスタートですからもちろん実績なんてありませんよね。
ではどうするのかというと、
「実際の仕事を想定」した作品を作ってポートフォリオにまとめる
これが必要です。
未経験者の場合ポートフォリオから判断されることは、「スキルや知識の質と量」ということになるのですが、
ポートフォリオからも「誠実さ」は伝わるものです。
例えば、Webページのグラフィックデザインを想定した作品、バナーならバナー作品というように、実践と向き合おうとしている姿勢を示すことはとても大切です。
そして小さくてもいいのでWebサイト制作の作品も一つはあると「設計」や「コーディング」の知識があるということの判断材料にもなります。
また作品紹介の場として、WordPressで自身のホームページを作ってしまって実際に運用してみるというのも手です。
「見る人のことを考えて」「いかにわかりやすくまとめているか」という点からも「誠実さ」は伝わりますし、それが「信頼感」につながる要素だということを覚えておきましょう。
【まとめ】ゴールをイメージして最短距離を目指そう!

Webデザイナーになってフリーランスとして稼ぐイメージは何となくでもできましたか?
ゴールをイメージすることでやるべきことが見えてくるはずです。
ではもう一度、フリーランスのWebデザイナーになる方法をまとめておきます。
この記事のまとめ
- Webデザイナーになるための「スキル」と「知識」はスクールか独学で学習
- Webデザインの学習は「最新情報と実践」が学べる環境がベスト
- 実際の仕事を想定した作品ポートフォリオを作って「実績」をカバーする
新しいスキルや知識を身に付けるって勇気がいりますよね。
でも大丈夫です。
完璧を目指そうとせず、まずは実務に必要なことだけを取捨選択して学べば、最短距離を目指せます。
安心してください、私もイラレもフォトショも全部の機能を熟知しているわけではありません^^;
全部を熟知しているデザイナーの方が少ないのです。
仕事内容ごとによく使う機能というのはある程度決まっているので、自分のやりたい仕事から逆算してスキルを磨くのが近道です。
まずはそこを抑えてしまえば、そこからさらにスキルや知識を広げることは今度は簡単です。
そのために、まずはどんな仕事があるのか見てイメージをしておくことが大切です。
ぜひ参考にしてみてくださいね。