近頃は無料アプリなどで誰でも手軽に「デザイン」ができるようになったせいか、
デザイン用語である「レイアウト」という言葉もかなり一般的に耳にするようになりました。
とはいえその明確な違いをわかっている人は少ないのではないでしょうか。
この記事では「デザイン」と「レイアウト」の違いと、
実際のデザインの現場ではどのような意味で使われているかについて詳しくご説明していきます。

こんにちは!デザイナー歴14年、フリーランス6年目のマムです。現在、小学生を子育てしながら在宅でグラフィックデザインとwebデザインのお仕事をしてます。
「デザイン」と「レイアウト」の違い
「デザイン」と「レイアウト」は混同されがちですが、実は全く別物です。
それぞれの単語の意味を深掘りしてみると違いがはっきりします。
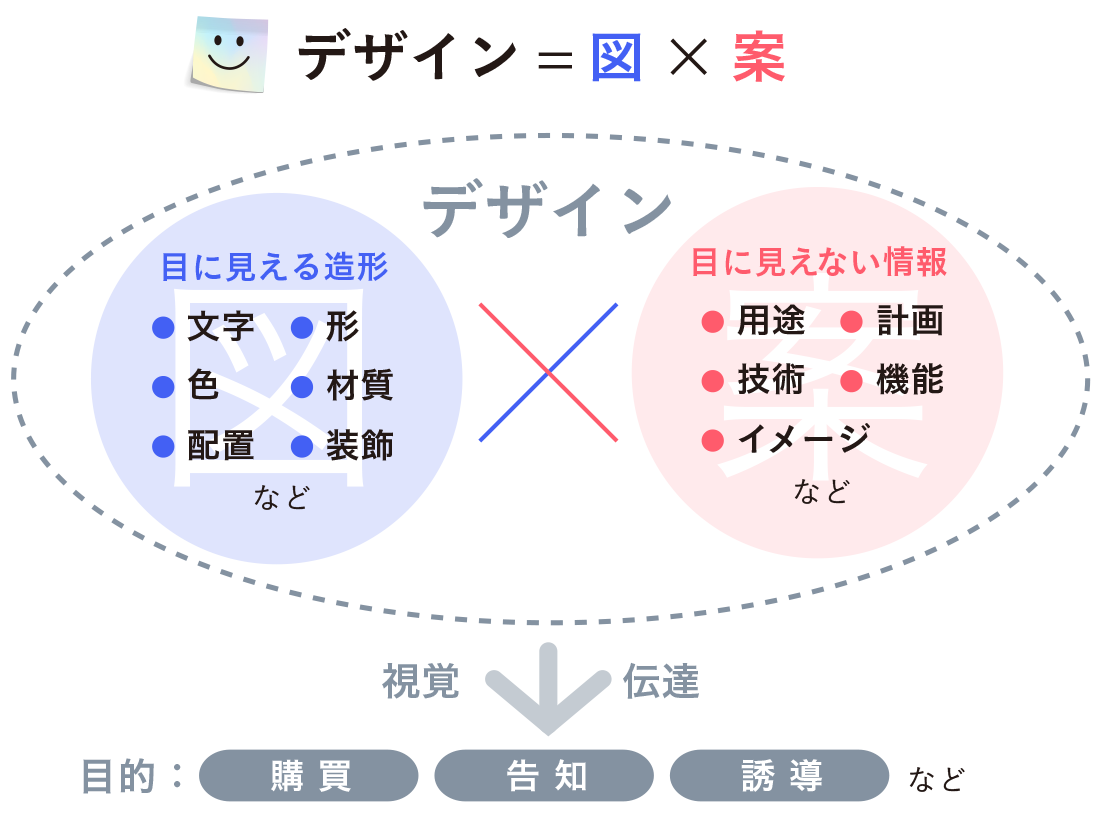
「デザイン」とは日本語で「図案化」です。
「図」と「案」。
漢字にすると何となくイメージしやすくないですか?
「図」は目に見えるもの、「案」は目に見えないものというのはぼんやり想像がつきますよね。
「図」とは、色彩・形状・装飾・文字・材質・配置などの目に見える造形を指しています。
「案」は、用途・計画・技術・機能・イメージなどの目に見えない情報を指します。
つまり「デザイン」とは、ある目的に沿って情報(案)を整理し、
目に見える造形(図)に落とし込んで、視覚的に伝えるための手段、ということになります。
グラフィックデザインやwebデザインの場合の「デザイン」の目的とは、購買・告知・誘導などがあげられます。
その目的には膨大な情報(案)が詰まっていますから、
それらの情報を整理する作業も「デザイン」の重要なプロセスとなります。

一方「レイアウト」はどうでしょうか。
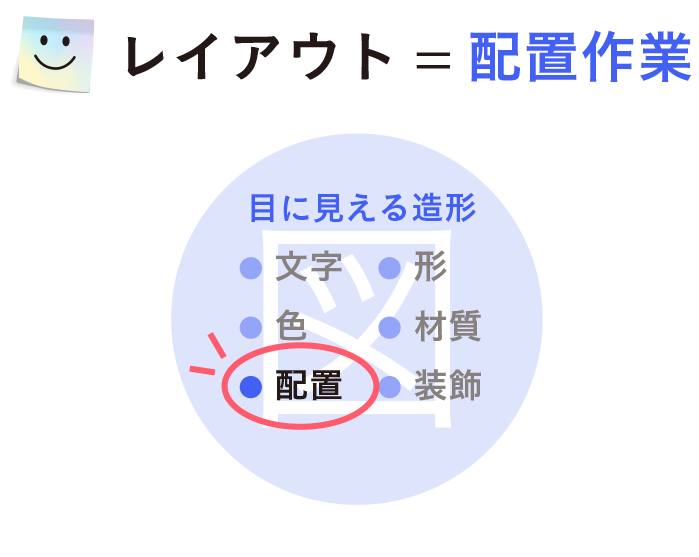
「レイアウト」とは、ある素材を、決められた範囲内に配置していく作業そのものを指しています。

ですので「レイアウト」には目に見えないイメージなどの情報は含まれていません。
「レイアウト」とは、あくまで「デザイン」プロセスの一つにすぎないということなのです。
「デザイン」と「レイアウト」の違い
「デザイン」=情報(案)+造形(図)
「レイアウト」=配置作業(図)
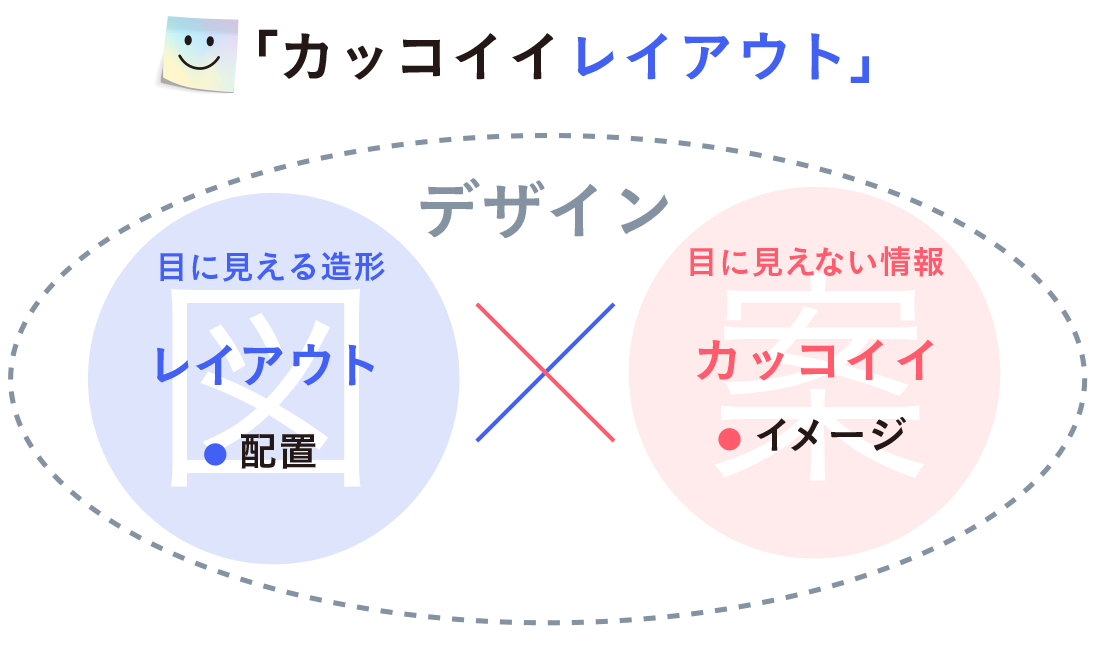
じゃあ「カッコいいレイアウト」ってどういうことか?
「レイアウト」にも「カッコイイ」という目に見えないイメージ(案)が付いているのでは?と思いますよね。
これは厳密に言うと、「レイアウト」ではなくもはや「デザイン」なのです。
「レイアウト」に「カッコいい」という情報が付加された、
つまり「カッコよくレイアウトしよう」とプランニングされた時点でそれは「デザイン」である、
ということになるのです。

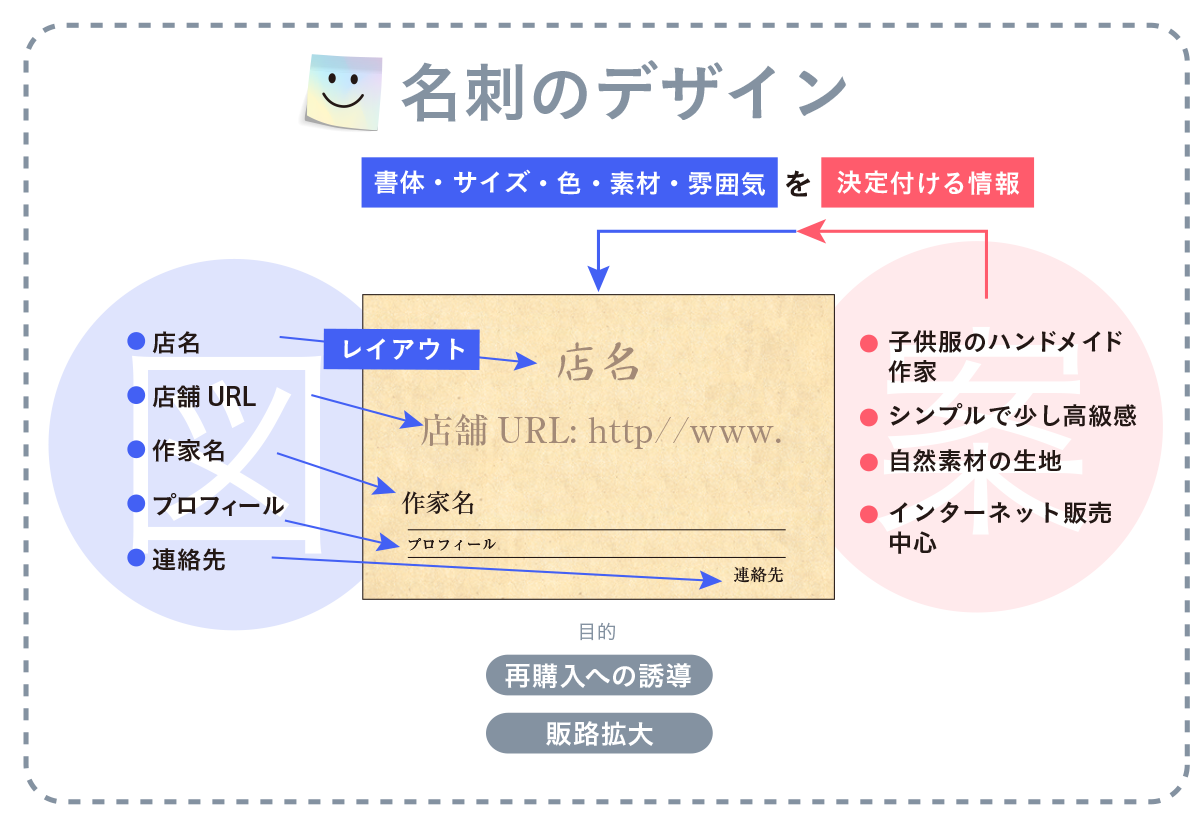
今度は具体的に、ハンドメイドの作家さんから名刺のデザインを依頼されたと想定して、「デザイン」と「レイアウト」の違いをご説明していきますね。
例えば以下のような素材や情報を提供されたとします。
<クライアント情報>
- 子供服のハンドメイド作家
- シンプルで少し高級感
- 自然素材の生地
- インターネット販売中心
- 店名
- 店舗URL
- 作家氏名
- プロフィール
- 連絡先
<目的>
- インターネット購入したお客様の商品に同封(再購入への誘導)
- 実店舗への委託販売を計画中
- 販路を広げるためのビジネスにも使用
この中で「図」になる要素、つまり「レイアウト」すべき要素は以下になります。
- 店名
- 店舗URL
- 作家氏名
- プロフィール
- 連絡先
それ以外の「案」は、書体やサイズ、色や素材、全体の雰囲気など「図」を決定付けるための情報になります。

「デザイン」と「レイアウト」デザイン現場でのリアルな使われ方
デザイン業界にいる人なら皆当たり前に知っている「デザイン」と「レイアウト」の違い。
でも実は、デザインの現場ではこれらを意味どおりに使い分けている人はほとんどいません。
実際には、その時々によって混同して使われているのです。
理由は、言葉の意味どおりに使い分けなくても「意図」が伝わればOKだからです。
例えば、「このデザイン修正してください」と言いながら「レイアウト」だけのことを指していたり、
「レイアウトを変えてください」と言いつつ、
全体のイメージ含めて丸ごと「デザイン」を変えなければいけなかったりすることもあります。
大切なのは言葉を意味どおりに正しく使い分けることではなく、
指示の「意図」を正しく理解することなのです。
まとめ
「デザイン」と「レイアウト」の違い、お分かりいただけましたか?
もう一度おさらいすると、
「デザイン」と「レイアウト」の違い
「デザイン」=情報(案)+造形(図)
「レイアウト」=配置作業(図)
そしてデザインの現場では、「デザイン」と「レイアウト」は時と場合によって混同して使われ、
厳密に使い分けられているわけではないということです。
(おまけ)
「レイアウトを変えてください」という指示どおりに「レイアウト」を変えたのに、またダメ出しが来た…なんて事ありますよね。
それはクライアントの「意図」に応えられていない証拠。
もしあなたが初心者のデザイナーで、指示がイマイチ理解できないとか、
「デザイン」と「レイアウト」の指す意味で悩んでいるとしたら、
言葉の意味を考えるのではなく、クライアントの「意図」が何なのかを考えるべきです。
つまり、「レイアウト」を変えることによって、
「どう見せたい」という「意図」があるのかを探ることが解決への糸口になります。
もしそんな時は、「何をどう見せたいのか?」率直に質問してみましょう。
質問することによって、相手側も「なるほど、そういう情報が必要だったのか」と気づくことができ、
解決に向けたより具体的な情報を提供してくれるはずです。
結果、「レイアウト」を変えなくても大きさや色を変えただけで解決した!なんてことも起こり得ます。
このようなやりとりは、デザインの現場では当たり前のコミュニケーションなので、
物怖じせずどんどん聞いてみるようにしましょう!