写真を、雑誌や写真集のようにかっこよく配置したいけどうまくいかない…という方に向けて、
レイアウトのコツとすぐに使える写真レイアウトの手順を具体的に詳しくご紹介します。
写真レイアウトの基本となる手順なので、フォトブックや卒業アルバム、プロフィールブック、作品ポートフォリオ、パンフレットなどの複数ページのレイアウトにも応用できます。

こんにちは!デザイナー歴15年、フリーランス7年目のマムです。現在、小学生を子育てしながら在宅でグラフィックデザインとwebデザインのお仕事をしてます。
たくさんの写真をかっこよくレイアウトするコツ3つ
写真レイアウトのコツは以下3つです。
レイアウトのコツ
- 「メリハリ」をつける
- 「決まり」を決める
- 「流れ」を作る
プロのグラフィックデザイナーは必ずこの3つをおさえてレイアウトしています。
なので、これら3つのコツを意識するだけでレイアウトがグッとレベルアップします。
一つ一つ解説していきますね。
1. 「メリハリ」をつける
「メリハリ」とは対比のことです。
デザインの世界では「メリハリ」という言葉がいろいろな場面で出てきます。
写真をレイアウトする上での「メリハリ」とは以下のようなことがあげられます。
- 大きさのメリハリ(大 or 小)
- 色のメリハリ(ビビット or ペール)
- 明るさのメリハリ(明 or 暗)
- トリミングのメリハリ(アップ or ルーズ)
- 余白のメリハリ(余白あり or なし)
- ページごとの写真点数のメリハリ(写真1点 or 複数点)
例えば次のフォトブックのレイアウトを見てみましょう。

4枚均等サイズのごく普通のレイアウトですが、こちらに
- 大きさ
- 余白
- 1ページの写真点数
にメリハリを加えてみます。

いかがでしょうか。
同じような場面で撮影された写真の場合は大小の「メリハリ」をハッキリとつけることで、
小さい写真と大きな写真が引き立て合って躍動感が出ますよね。
このように、どうもかっこよくキマらない…と感じる時は「メリハリ」があるかどうかをチェックしてみましょう。
2.「決まり」を決める
一見バラバラに見えるレイアウトでも、実は緻密に計算された「決まり」に沿ってレイアウトされています。
すぐにマネできる「決まり」は以下3つです。
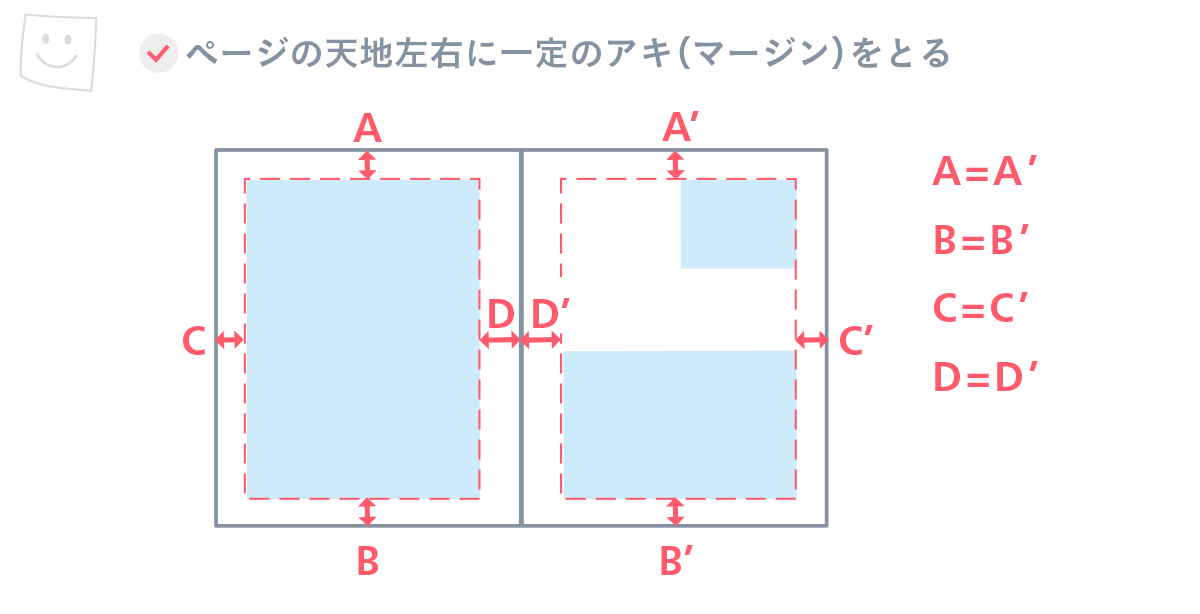
- ページの天地左右に一定のアキ(マージン)をとる
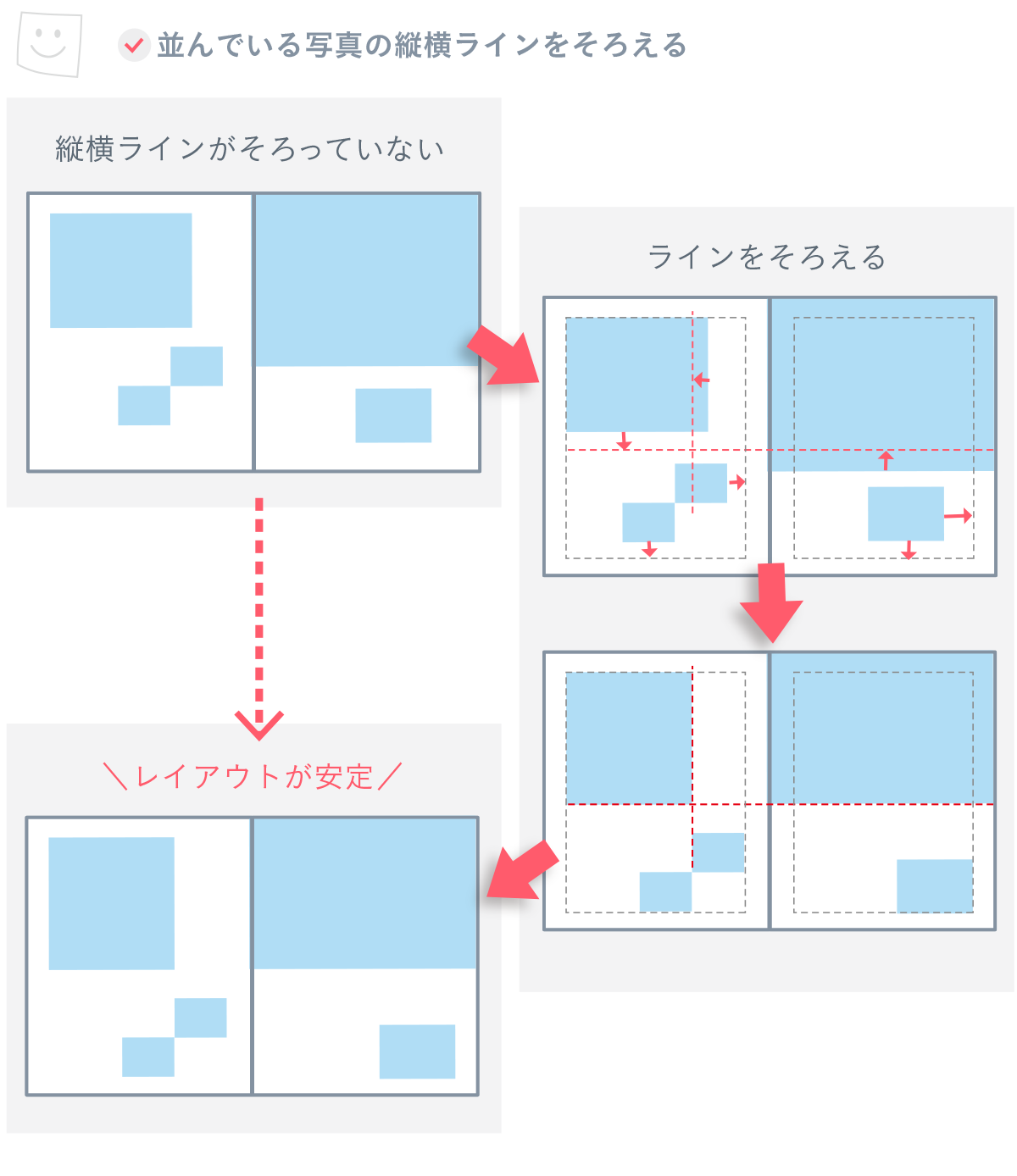
- 並んでいる写真の縦横ラインをそろえる
- 写真のサイズは何パターンかに決める
ページの天地左右に一定のアキ(マージン)をとる
よく「デザインの良し悪しは『余白』でキマる」などという言葉を耳にしたことがあるかもしれませんが、
ここでのアキは『余白』とは異なります。
アキはデザインの基本となる実質的に必要なものなので、デザインセンスは関係ありません。

並んでいる写真の縦横ラインをそろえる
せっかく大小さまざまに変化をつけてレイアウトしても、
写真の縦横ラインがバラバラだとかっこいいレイアウトになりません。
言葉だけではわかりずらいので下の図をご参照ください。

写真の縦横のラインを延長して、そろえられそうなラインでそろえると、
安定感が出てプロがやったようなかっこいいデザインに近づきます。
とは言え全てをカッチリそろえようとすると終わりのない沼にハマって、
元の変化のないレイアウトに戻ってしまったりするので、そろえられそうな所だけでも大丈夫です。
それだけでもグッとレベルアップするはずです。
こちらもデザインセンスどうこうというよりは、
知っていれさえすれば誰にでもできることなのでぜひ実践してみてくださいね。
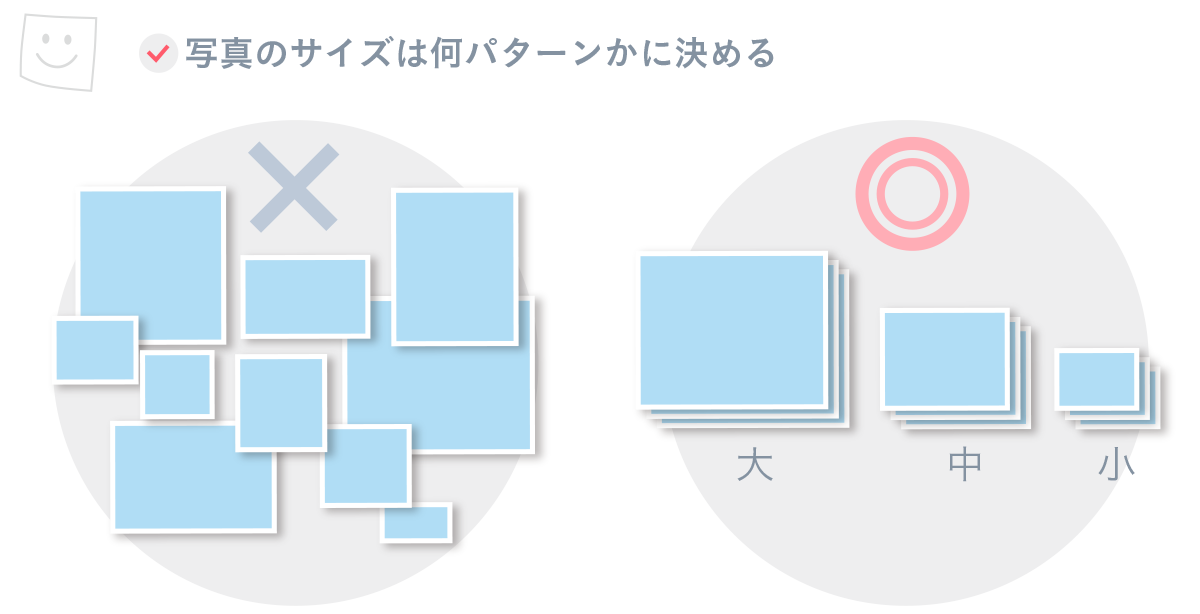
写真のサイズは何パターンかに決める
写真レイアウトに限らず、デザインには「決まり」があった方が、難易度が下がってまとまりやすくなります。
なのでサイズのバリエーションは、ある程度パターン化した方がやりやすいです。

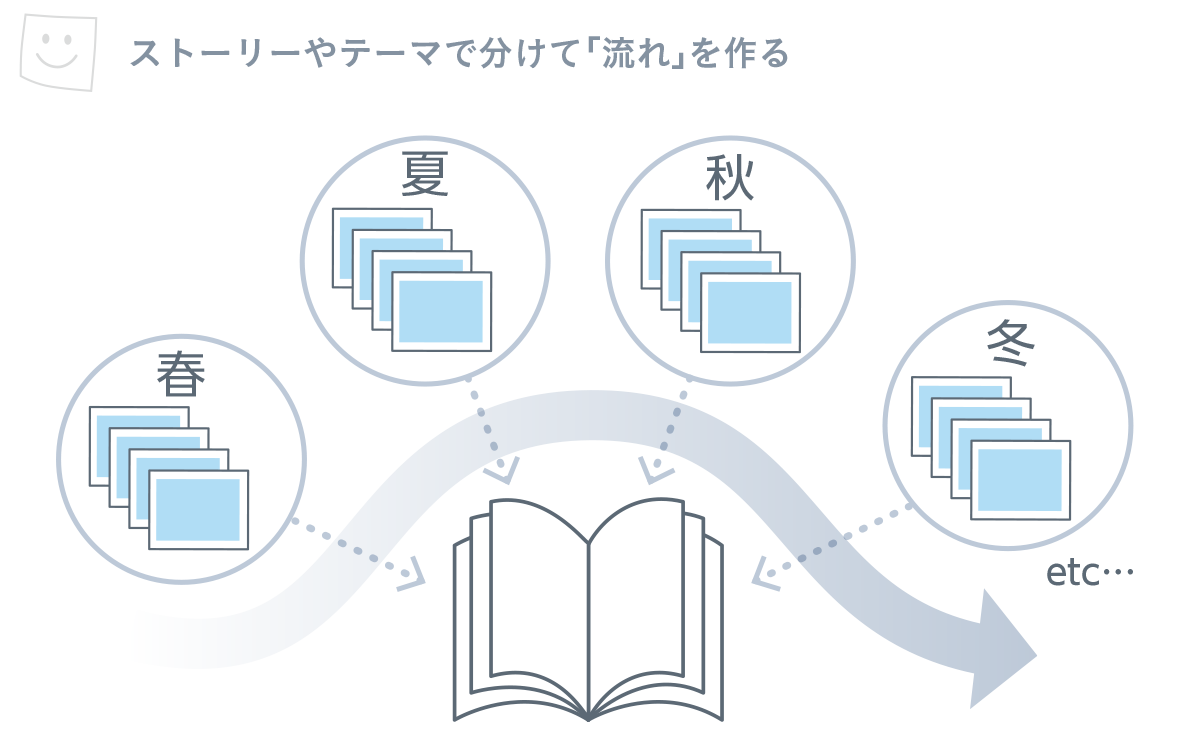
3. 「流れ」を作る
「流れ」とは全体のストーリーもしくはテーマと考えてください。
目的ごとに必ずストーリーやテーマがあるはずです。
例えばフォトブックや卒業アルバム、プロフィールブックなどでは時系列のストーリーだったり、イベントごとのストーリーなどが考えられます。
作品ポートフォリオやパンフレットなら、おすすめや伝えたいことなどのテーマごとに分けてみると、掲載したい順番、すなわち「流れ」が必ず見つかるはずです。
このような「流れ」を作ることで、写真の見せ場が明確になります。
その結果「メリハリ」がつけやすくなり、かっこいいレイアウトへとつながるのです。

プロのデザイナーが手を動かす前にやる写真レイアウトの下準備4ステップ
たくさんの写真のレイアウトを行う上で、プロはいきなり手を動かしません。
まずは下準備から。
実はデザインワークの半分は「下準備」が占めていると言えるくらい大切なプロセスです。
この下準備のやり方しだいで、かっこよくなるかどうかが決まります。
なぜならその下準備とは、全体像をつかんで完成形をイメージするための作業だからです。
何事も最初にゴールが見えていた方がスムーズに進められますからね!
その準備とは以下の4ステップ。
レイアウト前にやる下準備4ステップ
- 写真のセレクト
- 「流れ」を作って、写真をグループに分ける
- グループごとに、メインの写真を決める
- グループごとに、ページに割り振る
実際のレイアウトに入る前に、かっこいい仕上がりを目指して以下4ステップを行いましょう。
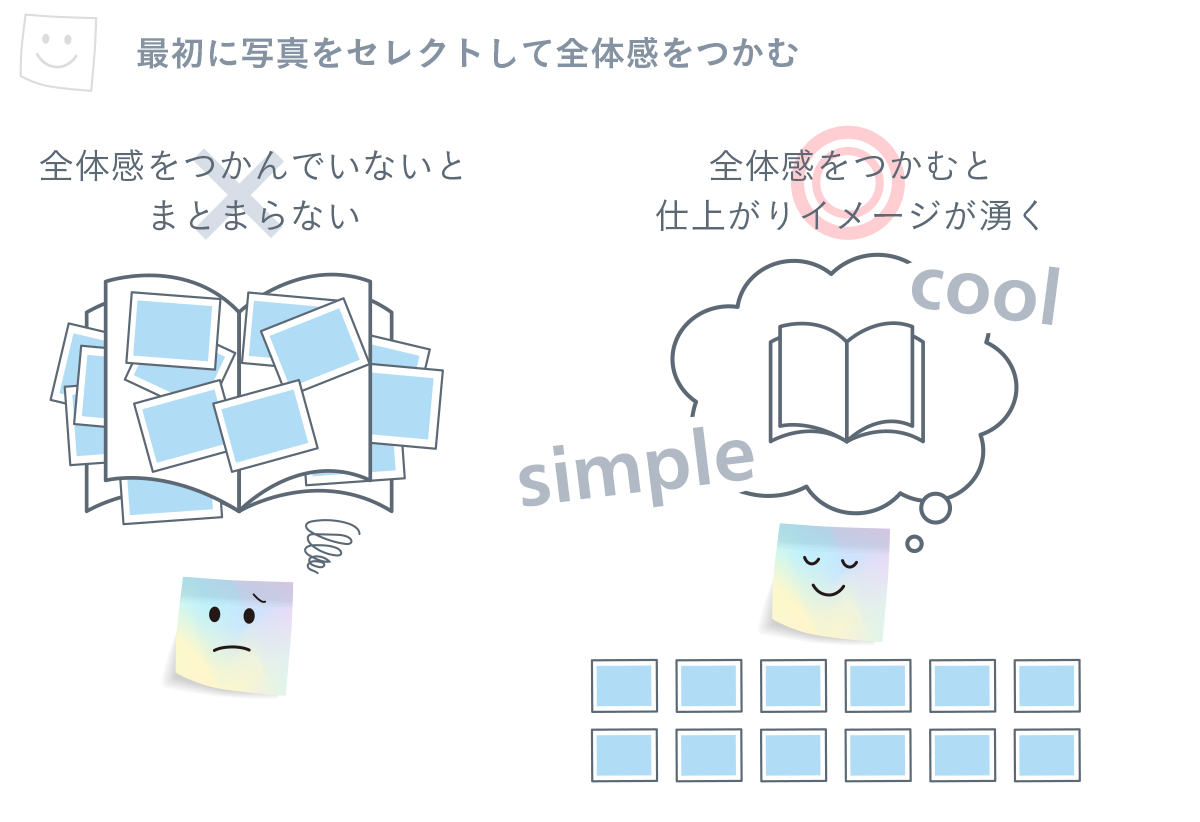
ステップ1: 写真のセレクト
「最初に写真を選ぶなんて当たり前」と思うかもしれませんが、意外とできていません。
枚数が多くなればなるほど重要になります。
最初にセレクトすることで、
- 全体の枚数が決まる → 1ページにつき何点掲載できるか当たりがつくことでレイアウトイメージが湧く
- 写真の雰囲気やトーンが把握できる →統一感が出る、全体の仕上がりイメージが湧く
全体の掲載枚数が決まれば1ページに何枚載せられるかも決まってくるので、レイアウトのイメージが膨らみます。
また写真のトーンも考えながらセレクトができるので統一感も出ますし、仕上がりのイメージも湧いてきます。
このように最初に仕上がりイメージを持っておけば、「思ってたのと違うのが出来た!」という事態になりにくいのです。

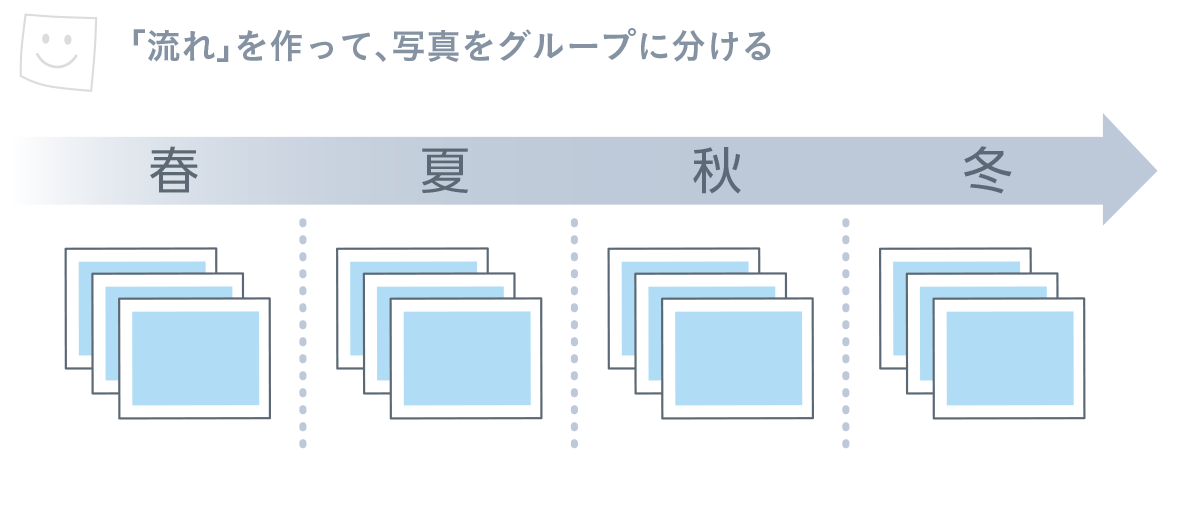
ステップ2: 「流れ」を作って、写真をグループに分ける
上でご紹介したコツ3「流れ」を作ります。
その「流れ」にそって、写真をグループごとに分類します。

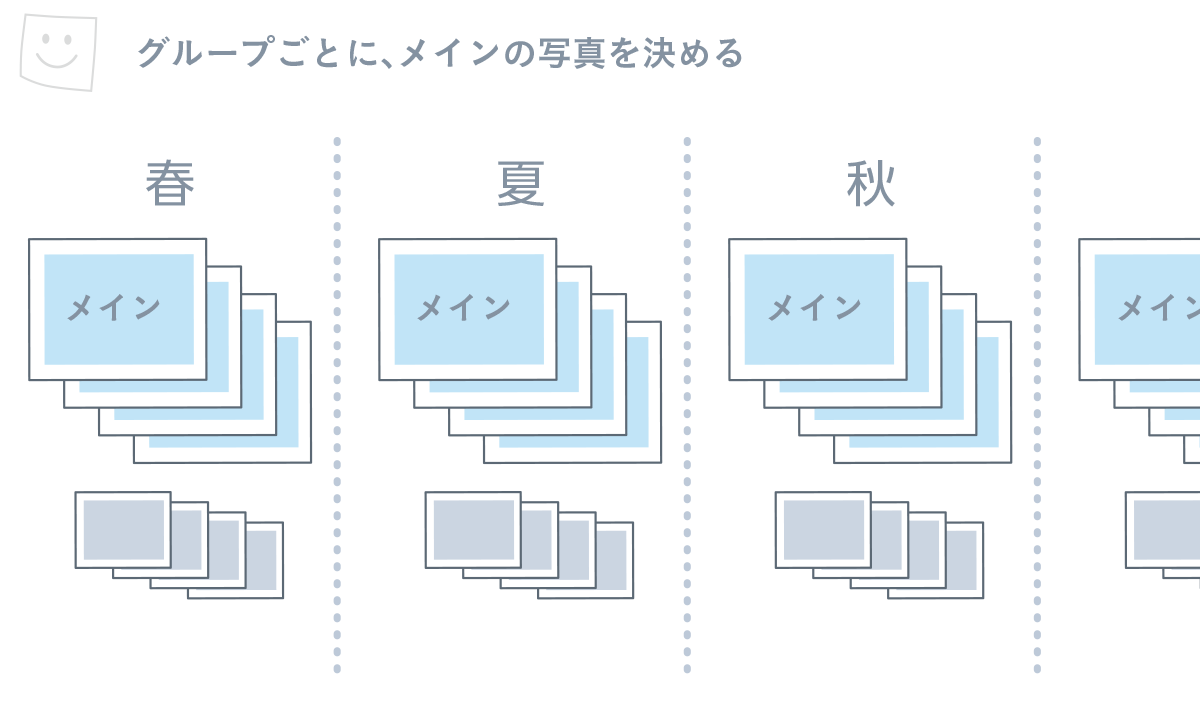
ステップ3: グループごとに、メインの写真を決める
メインの写真とは大きく見せたい主役となる写真です。
一見開きに1〜2点づつの目安で。
厳密にぴったりでなくて、だいたいで大丈夫です。
メインの写真を決めることで、仕上がりイメージもより明確になってきました。

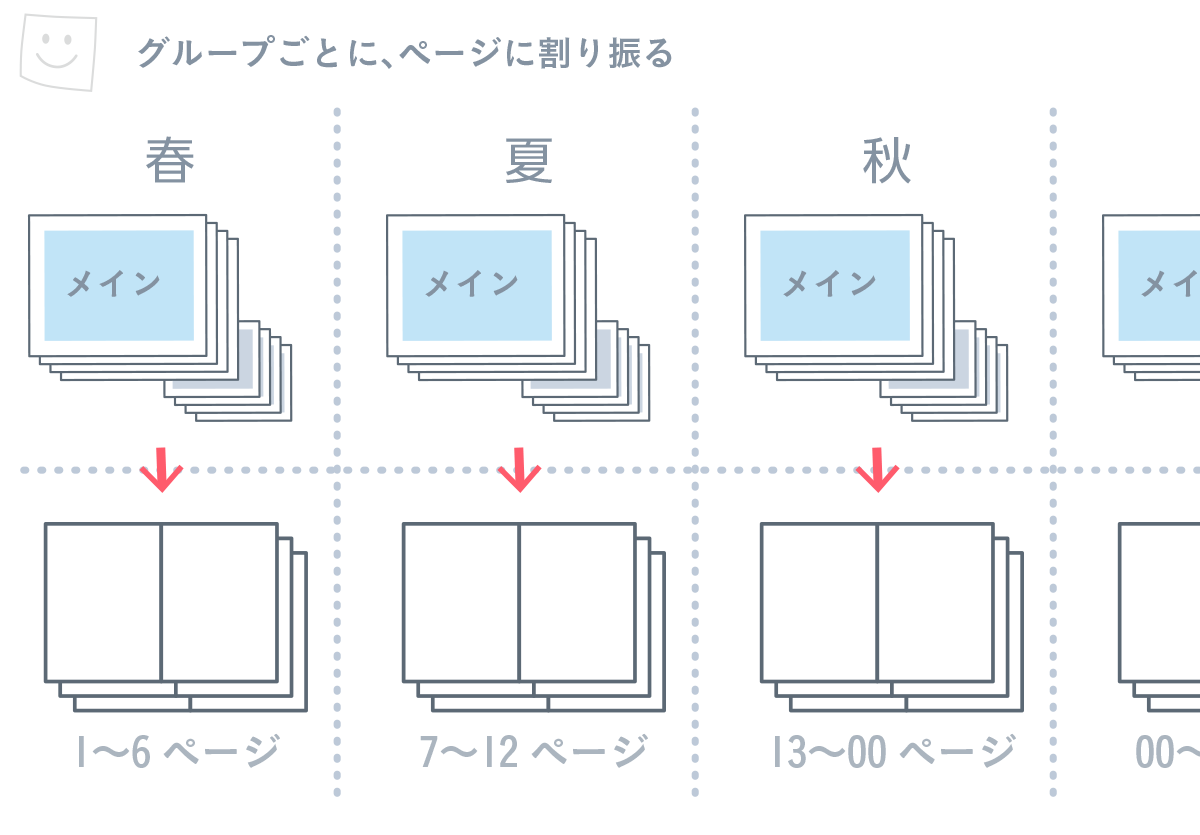
ステップ4: グループごとに、ページに割り振る
グループごとに、ページに割り振ります。
これでスタンバイOK!いよいよ手を動かしてレイアウト開始です。

実際のレイアウト手順はたったの3ステップ!「全体的に進める」のが成功の鍵
たくさんの写真を複数ページにレイアウトしていく時の最大のポイントは「全体的に進める」ことです。
端から順にレイアウトしていくと100%途中でコケます!(写真が全部入らないとか、テイストがチグハグとか…)
外堀を埋めるように、常に全体を見ながら進めていきましょう。
具体的には以下のように進めます。
レイアウトの手順
- メイン写真を配置
- メイン以外の写真を配置
- 微調整
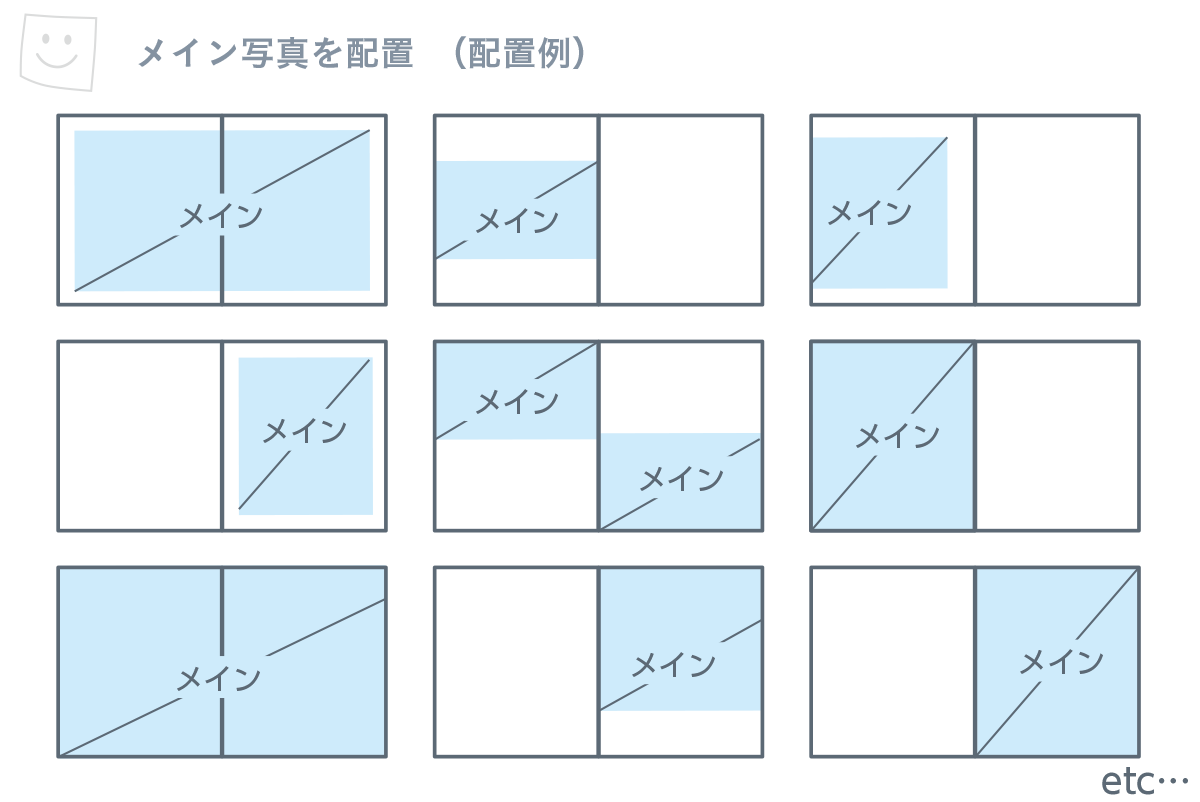
ステップ1: メイン写真を配置
先にメイン写真だけを、全ページを通して大きくポンポンと配置していきます。
最初は考えすぎずテンポよく入れ込んでみてください。
メイン写真の入れ方はいくつかのバリエーションを持たせると変化が出てより魅力的なレイアウトになります。
バリエーションが多いほど難易度は上がるので、最初は2〜3パターンに絞るとまとまりやすいです。

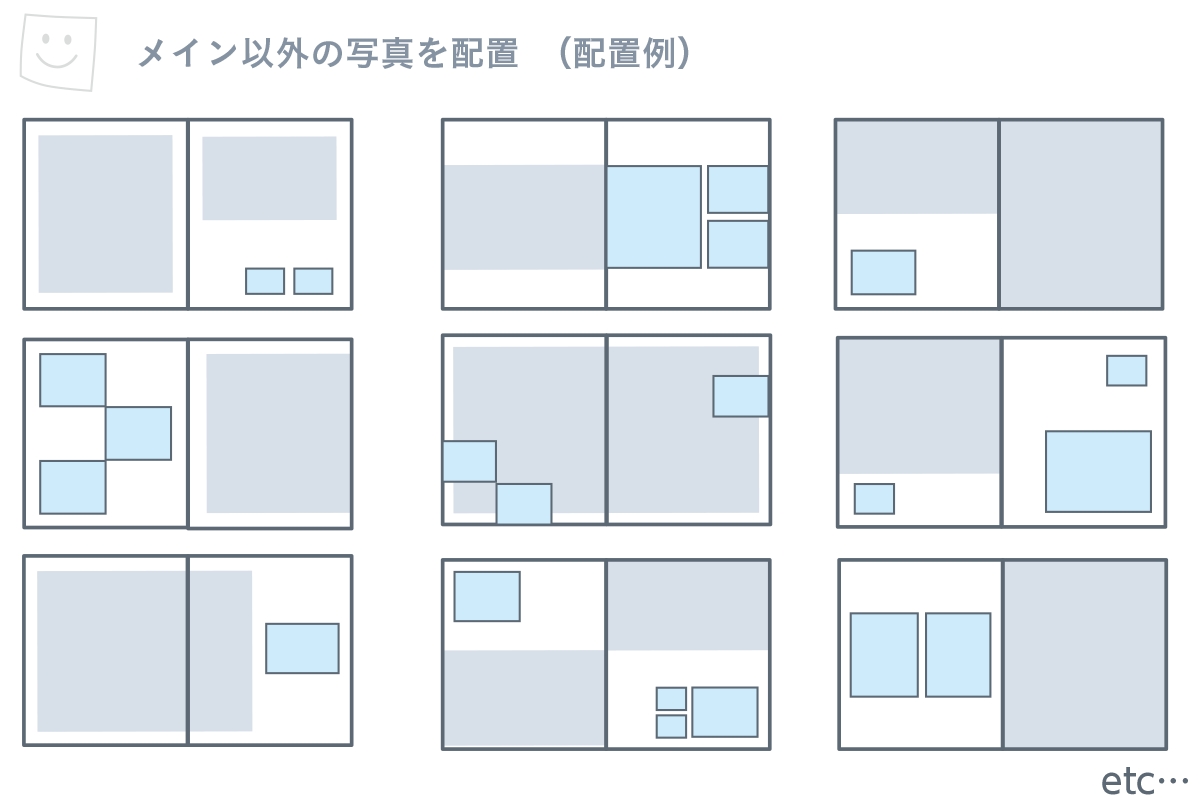
ステップ2: メイン以外の写真を配置
メイン以外の写真をメイン写真よりも小さくレイアウトしていきます。
メイン写真だけのページもあれば複数枚のページがあったりと、こちらも変化をつけることで動きのあるかっこいいレイアウトにすることができます。
ここではまず、マージンや細かい寸法などは気にせずどんどんレイアウトしていきます。
全体を通して見て、ページを入れ替えた方が良い写真や、やっぱり大きくしたい写真などの調整もしていきます。

ステップ3:微調整
これで配置はOK!となったら微調整です。
ここからはコツの2番目、「決まり」に沿って、寸法通りのサイズに合わせたり、写真の縦横ラインを揃えたりして完成です。
「決まり」をもう一度おさらい。
- ページの天地左右に一定のアキ(マージン)をとる
- 並んでいる写真の縦横ラインをそろえる
- 写真のサイズは何パターンかに決める
まとめ
最後におさらいです。
たくさんの写真を複数ページにかっこよくレイアウトにするコツは3つです。
レイアウトのコツ
- 「メリハリ」をつける
- 「決まり」を決める
- 「流れ」を作る
そしてレイアウトする実際の手順では大切なポイントが2つありました。
覚えていますか?
一つは、
二つ目は、
レイアウトは「全体的に進める」のが成功への鍵!
でした。
忘れている方はぜひもう一度おさらいしてみてくださいね!