この記事は未経験からフリーランスのデザイナーになったという方や、初心者のデザイナー向けです。
この記事でわかること
- プロが実践している会社・店舗・商品のロゴデザインの全行程
- ヒアリングでおさえるべきポイント
- デザインアイデアの出し方(ロゴデザイン以外のデザイン全てに使えます)
- イラレでの具体的な作り方

こんにちは!デザイナー歴15年、フリーランス7年目のマムです。現在、小学生を子育てしながら在宅でグラフィックデザインとwebデザインのお仕事をしてます。
ロゴデザインを、さぁやるぞ!とIllustratorを立ち上げて、いきなり手を動かし始めるのはNGです。
では何から始めたらいいのか?
ロゴやピクトのデザイン事務所でロゴ制作の経験を持つマムが、プロ実践の手順を詳しく解説します。
クラウドソーシングで、ロゴデザインのコンペがなかな取れない!という初心者デザイナーは必見です。
【STEP 1】ヒアリング

ロゴデザインに限らず、デザインの進め方の基本はヒアリングから始まります。
クライアントの要望はしっかりヒアリングしてデザインに反映なければなりません。
直接聞くことができない場合でも、提示された条件をしっかりと咀嚼(そしゃく)することが大切です。
ヒアリングで確認すべきポイントは以下の4つです。
ヒアリングのポイント4つ
- 全体の雰囲気
- 「ロゴ」か「マーク」か「ロゴマーク」か
- 色の方向性
- 使用目的・使用場所
詳しくご説明します。
全体の雰囲気
クライアントがすでに想い描いているイメージが必ずあるはずなので、それをできるだけ聞き出します。
例えば「かっこいい」とか「かわいい」など、人によって基準があいまいな形容詞ではダメです。
『〇〇のロゴのような雰囲気』など、具体例を聞き出すことが重要です。
もしも具体例が出てこない場合は、こちらから『△△のようなデザイン?』とか『XX会社の△△のマーク?』など提示してイメージを共有します。
また直接ヒアリングができない場合は、提供されている情報を元に考えられる方向性の見当をつけます。
情報が少なくて方向が定まらない場合は、クライアントもイメージを模索していることがあります。
その場合は決めうちせずに、2つ〜3つくらいの方向性で提案します。
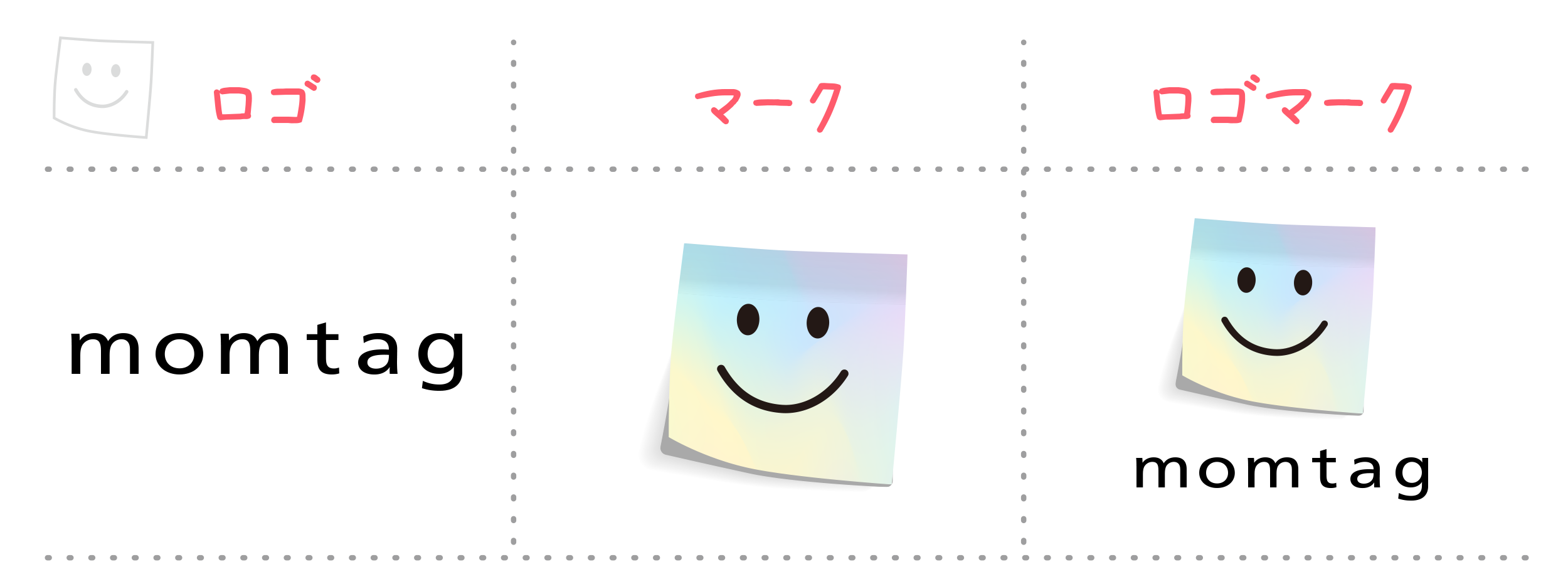
「ロゴ」か「マーク」か「ロゴマーク」か
ロゴもマークも何気なく総称して『ロゴ』と呼ばれていますが、正確には『ロゴ』と『マーク』は別物です。
ロゴとは本来『ロゴタイプ』のことで『文字』を指します。
マークは『シンボル(マーク)』を指します。
二つが合わさったものが『ロゴマーク』です。
世の中のロゴデザインを見てみると、
- ロゴ(文字)だけ
- マークだけ
- ロゴとマーク両方

だいたいこの3パターンに分類されます。
クライアントが必要としているのはどのパターンなのかを明確にします。
ロゴ(文字)が必要なのにマークのデザインをしてしまっては的外れ、これでは当然コンペは勝ち取れません。
クライアント側が『特に決めていない』という場合には、ロゴやマークの組み合わせを何パターンか提案することもあります。
とは言え、『わからないからいくつか提案すればいいや』と考えるのは非効率です。
ヒアリングの段階で決められることは、できるだけ決めてしまうようにします。
色の方向性
具体的にコレという色があればそれに従います。
ない場合は赤系、青系、もしくは暖色系、寒色系、ペールトーンなど、色の方向性をその場で確認するようにします。
使用目的・使用場所

主な使用目的と使用場所を確認します。
例えばネット上だけでの使用か、それとも名刺や封筒などのビジネスツールにも使うのか。
もしくは車にプリントする場合や、看板用に金属プレートで切り抜いて使用することもあるかもしれません。
その場合には細すぎる線では金属プレートを切り抜けません。
また商品そのものや包装袋にもプリントしたいという場合、たくさんの色を使ってしまうと印刷コストがかかってしまうという問題も起こります。
ロゴマークは様々な場面で使用されることを想定して、使い勝手の良いデザインにする必要があるのです。
事前に使用目的が知らされている場合でも、その時点では『クライアントも気づいていない使用場所がある』ことが多々あります。
ですので他にも使用場所はないかどうか、あわせて確認しておくことが大切です。
【STEP 2】事前調査(いきなり手を動かさない)

ヒアリングが終わったら、手を動かす前にまずは事前調査です。
目的は無限に広がりすぎるイメージを絞り込んで、正しい方向にデザインを進めるため。
方向がわからないままデザインを進めても、何が良くて何が悪いのか自分でも判断がつきません。
また正しく方向を見定めることは、結果的にクライアントの意向に沿うということにも繋がります。
なんとなく出来上がったものには説得力がなかったり、的が外れていたりして、なかなか採用にも至らないものです。
では一体どんな調査をすれば良いのか。
項目は大きく3つです。
事前調査3項目
- 特徴、背景・歴史、理念を調べる
- ロゴを見る人は誰かを調べる
- 競合を調べる
それぞれご説明します。
特徴、背景・歴史、理念を調べる
クライアントについて調べられる限りの情報すべてに目を通します。
そしてクライアントが自社や自身について大切に考えていることを探り、理解を深めていきます。
具体的には以下のようなことを調べます。
- 会社や店舗の特徴・歴史
- 商品の素材や原料・開発の経緯
- 個人ロゴの場合は人柄・経歴
- 代表者の言葉・創業理念
- 社員や店舗のブログ
これらを調べていくと、デザインのエレメント(要素)や具体的なモチーフ、もしくはキーワードを発見することができます。
キーワードとは例えば、『絆』『人』『つながり』『笑顔』『地域密着』『スピード』『継承』『対応力』『環境』『推進力』などなど。
・・・どうでしょうか。
これらのキーワードから、何とな〜くぼんやりとでもカタチや色が浮かんできませんか?
この時点で、『なんとなく』『ぼんやりと』イメージが浮かぶことがとても大切です。
なぜならこれがデザインの下地となって行くからです。
そしてこれらのモチーフやキーワードは最終的に、ロゴの形や色を理由づける、とても大切な役割を果たすことになります。
ロゴを見る人は誰かを調べる
ロゴを見る人とは、クライアントにとっての『お客様は誰か』ということです。
例えばクライアントが会社組織なら、そのお客様は企業か一般消費者か。
それによって発信するロゴの雰囲気、カタチや色はは大きく異なりますよね。
店舗ならそこに来るお客様の年齢層や性別、どんな生活スタイルなのか?などを掘り下げると、自ずと方向が定まってきます。
競合を調べる
同業他社のロゴマークをできるだけたくさん調べます。
そうすることで色や形などの傾向や共通点が見えてきます。
その中で、取り入れた方が良い点と差別化した方が良い点を把握します。
もしそこまで分析できなかったとしても、競合と似たようなデザインになってしまうことは避けられるので、それはそれでOKです。
【STEP 3】デザイン資料収集(まだ手は動かさない)

ここまでで『ぼんやりと』イメージが頭に浮かんでいるはずです。
この『ぼんやりと』が消えないうちにイメージをプットアウトしていきますが、まだ手は動かしません。
何をするのかというと、『ぼんやりと』浮かんだイメージに近いデザインを集めまくります。
目的は『ぼんやりと』を『カタチ』にするためです。
これは『ブレインストーミング』と言って、頭の中に思いついた事柄を全て外にあぶり出す作業と同じ効果があります。
やり方は簡単、書籍やネット上から画像を集めるだけ。

マムはPinterestのボードを「非公開」にしてまとめているよ
注意点とコツをご説明します。
デザイン資料収集の注意点
- 必ずしも同業種でなくて良い
- 必ずしも「ロゴマーク」でなくて良い
ここではもう同業種や競合にこだわらなくて構いません。
またロゴデザインに限らず、色々なジャンルのデザイン画像を書籍やネット上から集めます。
Webデザインでも建築デザインでも写真でも何でもOKです。
幅広く見ることで「こんな表現もできるんだ!」と新たなヒラメキがあり、アイデアが次々にわいて来るはずです。
デザイン資料収集のコツ
- 断片ごとに近いイメージを探す
- 直感的に「これだ!」と思ったものは収集
- 時間をかけすぎない
- できるだけたくさん集める
イメージは完全に合致する必要はなく(そんなものありませんので^^;)、イメージの断片ごとに近いものがあればOKです。
例えば『オーガニックの植物原料から、環境に配慮した製法で作られた化粧水』の商品ロゴだとしたら、頭にぼんやり浮かんでいるイメージは
- 水の流れのようなライン
- ふんわりしたグラデーション
- 葉っぱ、ハーブのモチーフ
- 環境、地球
といった具合に断片的ですよね。
ですのでその断片ごとに集めればOKということです。
迷った時は深く考えすぎず、とりあえず採用します。
(やっぱり違うな…と思うのもは後で削除すれば良いだけなので)
またこれらの資料は、自分が見てわかればOKなので美しくまとめる必要はありません。
本題のデザイン作業に時間を使いたいのであまり時間をかけすぎず、とは言えできるだけたくさんの資料を集めるようにしましょう。

アイデアがわいて来ない時は『見る量』をもっと増やしてみてね!
『参考』と『模倣』は違う。
資料収集はあくまでも、イメージをカタチにするためのヒラメキを自分自身に与えるためのものです。
デザインをそのまま使うためではないので、扱いには十分注意しましょう。
【STEP 4】デザインの方向性を決める
資料収集でイメージがかなり具体的な『カタチ』になっているはずです。
たくさんの資料を見て、おそらくアレもコレも全部よく見えてきていると思います。
色々な可能性が見えてくることはとても良いことですし、資料収集の意義はそこにあります。
ですが一旦山積みになったアイデアを削ぎ落としていく、まさにここからが本題です。
ここでしっかりと方向を見定めておくことで、作業の途中でのムダな迷いを防ぐことができます。
クライアントの業態やイメージ合わせてどのようにデザインするか、集めた資料を分類して方向性を決めます。
すべての資料を分類する必要はなく、ピンときたものだけを抽出すればOKです。
例えば、分類したら以下のような3つになったとします。
- 幾何学的な図形
- 有機的なモチーフ
- 両方を組み合わせたようなカタチ
あとはこの分類に従って3通りのデザインを起こしていくだけです。

ここはあまり時間をかけず、サクッと分類して次に進むよ!
【STEP 5】Illustratorでロゴデザイン開始

いよいよここからデザイン作業の開始です。
まずは基本的な方法を3つ、次にデザインのコツを5つご説明します。
ロゴデザインの基本的な方法3つ
- フォントを利用する
- 図形を使う
- 手書きの文字やイラストを使う
Illustratorを中心に使いますが、必要に応じて別のアプリケーションも使っていきます。
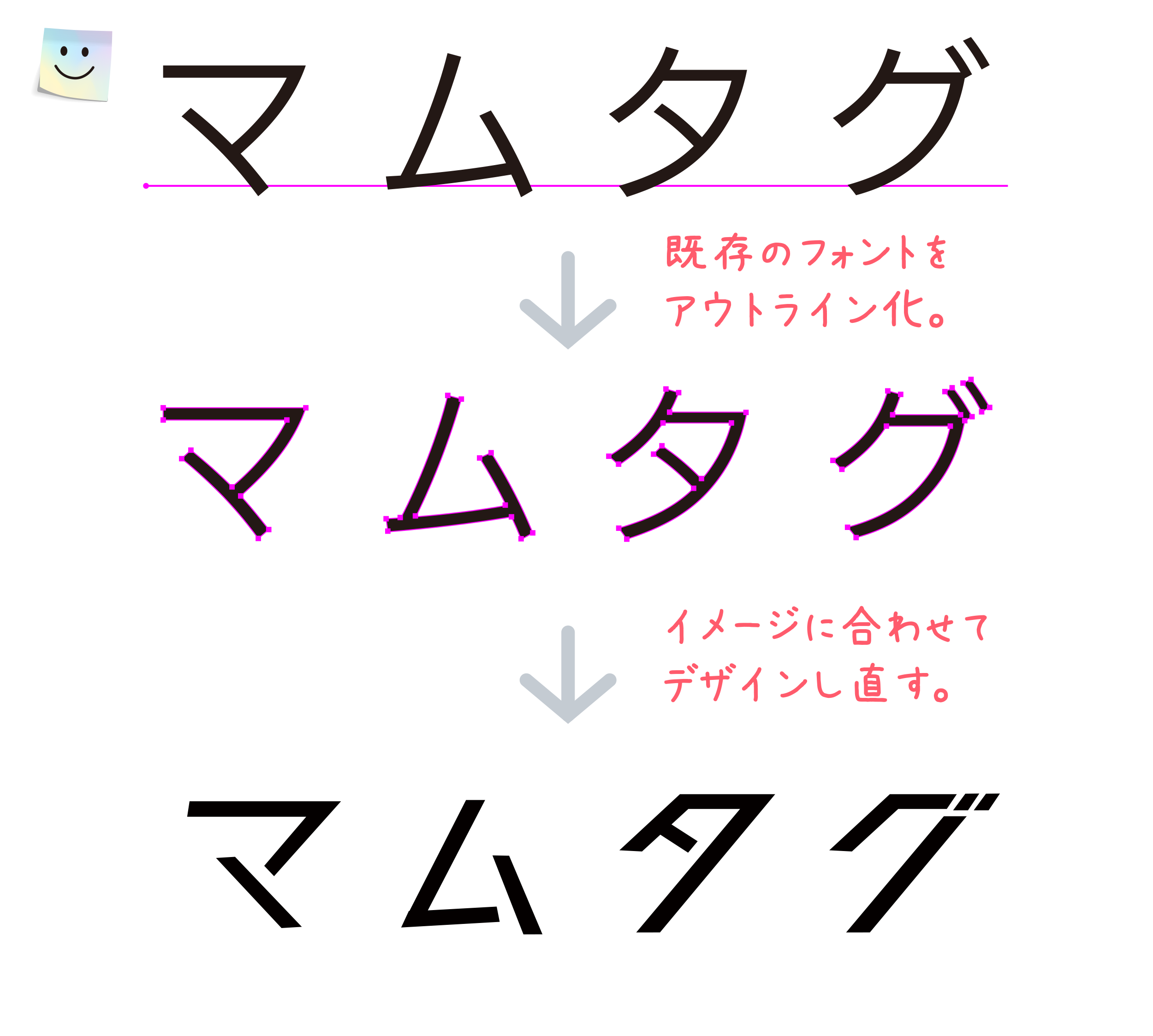
フォントを利用する方法
既存のフォントを利用する方法です。
ゼロから文字のカタチを作っていくよりも断然バランスが取りやすいため、ロゴデザイン初心者にはオススメです。
まずはイメージに近い、和文か欧文フォントを選びアウトライン化します。
図形化された文字のアウトラインを、ハサミやペンツール、パスファインダ、ベジェ曲線などを使って、思う形にデザインしていきます。
【Illustrator】文字のアウトライン化:
「書式」→「アウトラインを作成」(command+shift+O)

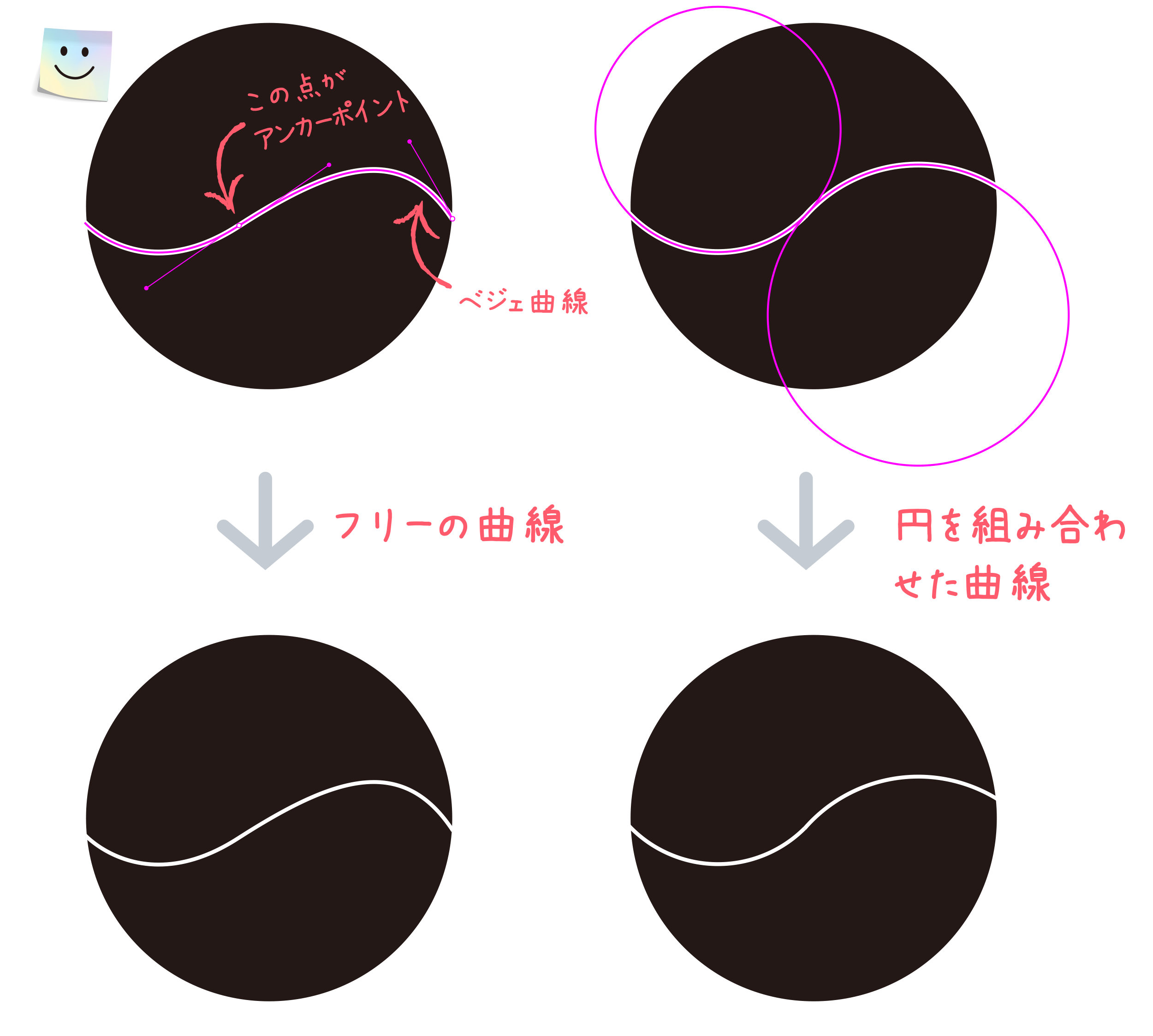
図形を使う方法
ロゴマークのカタチは、Illustratorの『アンカーポイント』ができるだけ少ない方が洗練されたデザインになります。
洗練されたデザインとは、要するに『プロのデザイン』ということです。
そのためにはベジェ曲線がうまく使える必要があるのですが、ベジェ曲線はイラレの中でも最も難しいテクニックなので、初心者には難しいですよね。
そんな時は図形ツールを使います。
例えば流れるような波のラインも、円の弧を組み合わせ作った方が線に説得力が増します。
また見た人に『一瞬で印象付ける』ためには、誰もが『すでに知っている形』を使った方が頭に残りやすいのです。
ですから図形を組み合わせて作っていくというやり方は、ベジェ曲線だけで作っていくよりも実は理にかなっています。

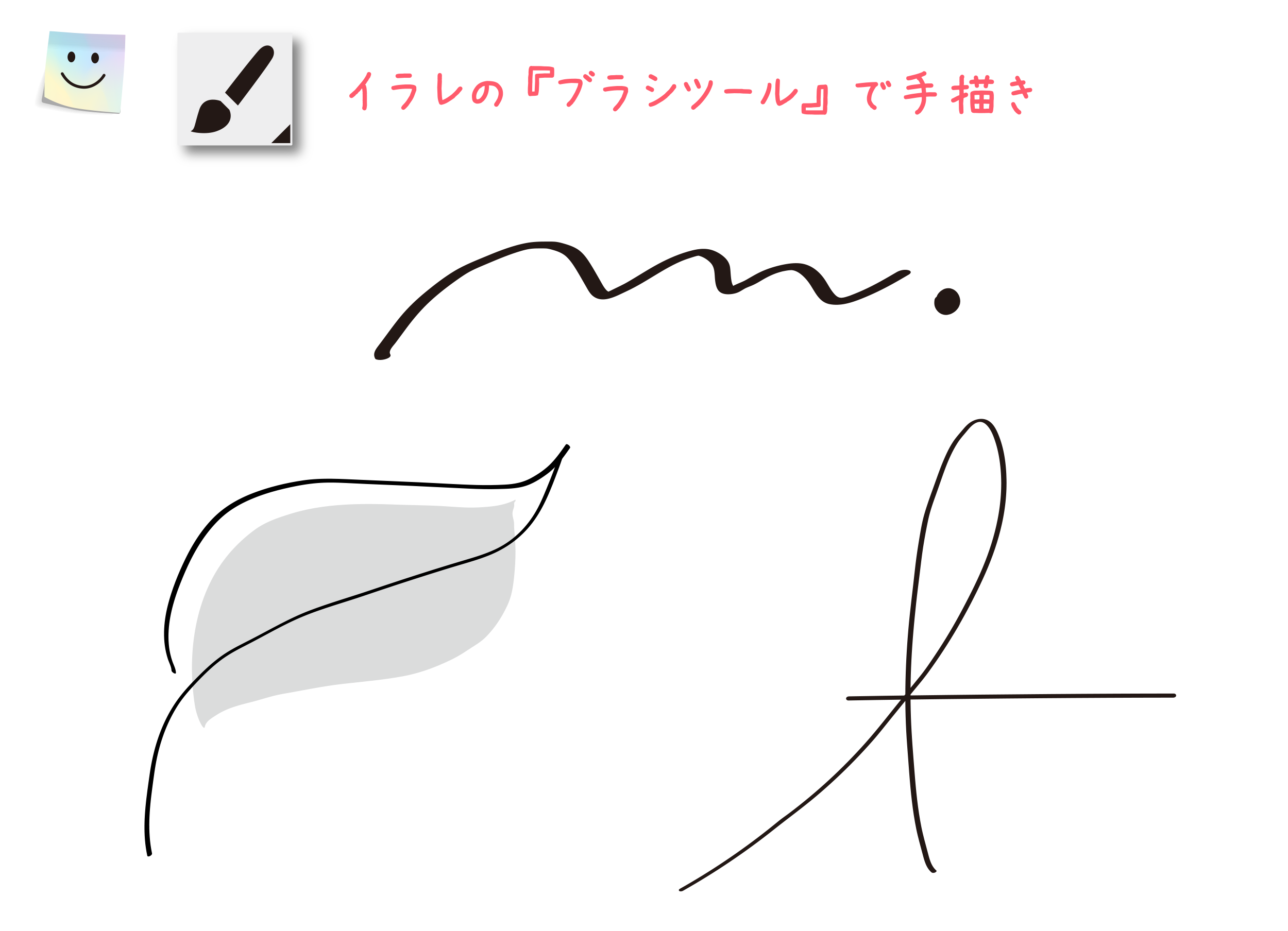
手描きの文字やイラストを使う方法
手描きの風合いを出すデザインの方法は二通りあります。
1)Illustratorの『ブラシツール』で直接描く
イラレの『ブラシツール』で画面に直接描く方法です。
マウスではなくペンタブを使うと描きやすいです。

2)紙に描いてアプリで取り込む
紙に描いた文字やイラストをAdobe Captureで取り込みます。
Adobe Captureは、スマホやipadのカメラで撮影したデータを、他のAdobeアプリに対応したデータ形式で書き出すことができます。
もちろんイラレで加工できるベクターデータにも書き出せるのでスキャナは不要。
フリーランスには必須のアプリですね!

オリジナルデータは『.ai』ファイルで。
たとえ納品がJPEG指定だとしても、オリジナルデータはイラレで作って『.ai』ファイルで残します。
ロゴは様々なものに使用されるので、後になって『.ai』ファイルが欲しいと言われることが多々あるからです。
ロゴデザインのコツ5つ
- モノクロで作業する
- 『地(じ)』と『図』を意識する
- 『カタチ』をリピートする
- 色数は最小限、再現しやすい色で
- 細いケイ線と小さい文字の扱いに注意する
モノクロで作業する
カタチが決定するまではモノクロで作業します。
色をつけてしまうと形そのものの良し悪しが見えてこないためです。
とはいえ、イメージが違った方向に行かないように、ステップ3で決めた色の系統は意識しながらデザインします。
もし2色以上を使う場合でも色はつけず、グレーの濃淡で作業します。
まずはモノクロでしっかりとした骨格づくりをすることが大切です。
ロゴデザインはモノクロとカラー両方必須!
ロゴは様々な用途に使われるため、カラー表現ともう一つ必ずモノクロ表現を作る必要があります。
モノクロ印刷で使う場合や、看板など「型」が必要な場合もあるからです。
クライアントも知らないことが多いので、指示がなくても2つセットで提案するようにします。
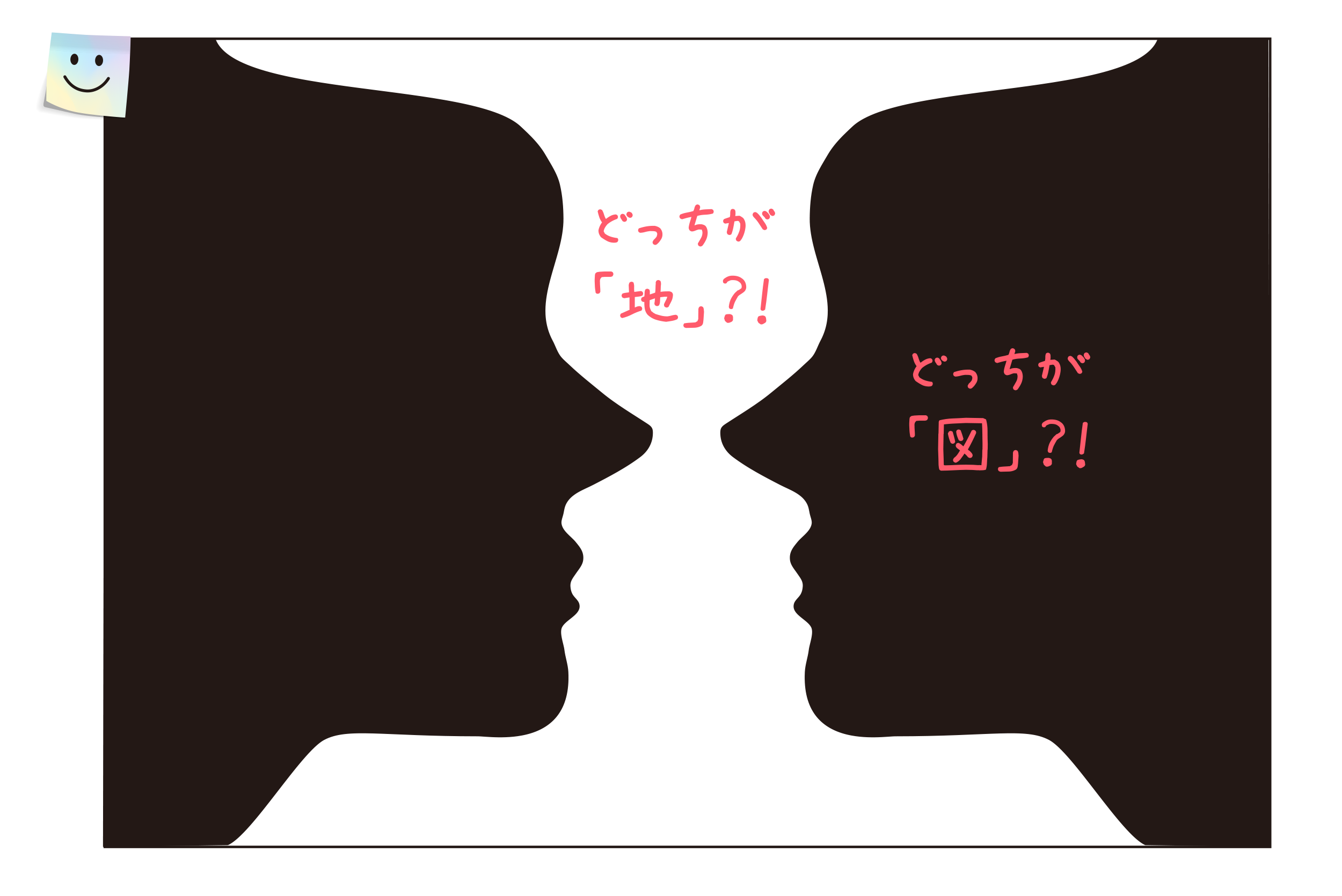
『地(じ)』と『図』を意識する
こちらは有名な『だまし絵』(を、真似してマムが描いた絵)です。

『花ビン』に見えるか『横顔』に見えるかは、見方によって変わりますよね。
この『地』と『図』の関係を意識すると、シンプルな形状の中に『もう一つの意味』を持たせることができます。
これを『ダブルミーニング』と言ったりもしますが、、
要するに、一瞬『アレ???』と思わせるロゴは目を惹き、見た人の心に何かしらの印象を残すことができます。
きっとそんなロゴを見た経験があると思います。
アルファベットの文字かな?と思ってよく見たら地球のようなカタチに見えた!とか。
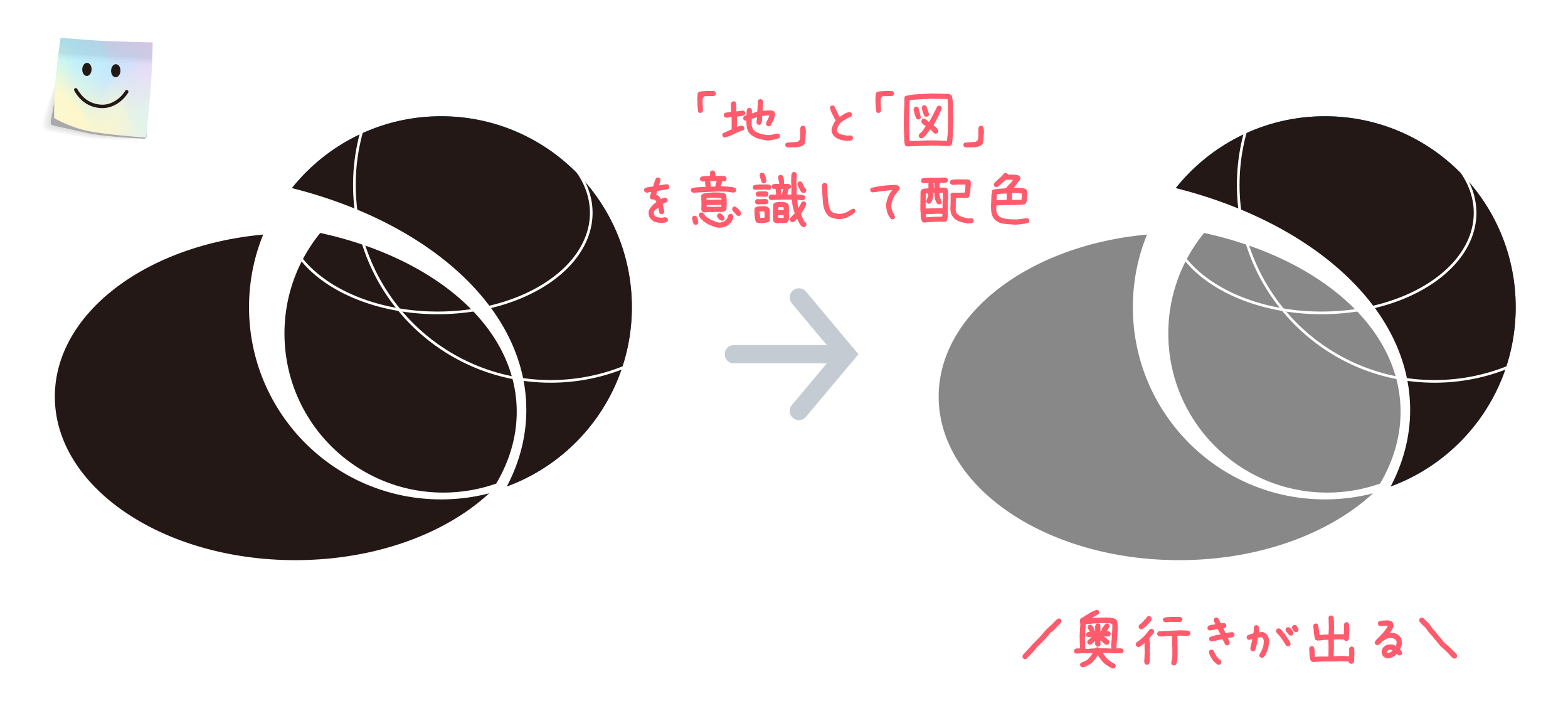
カラーリングの時にもこの『地』と『図』を意識することで、『奥行き』を出すことができます。

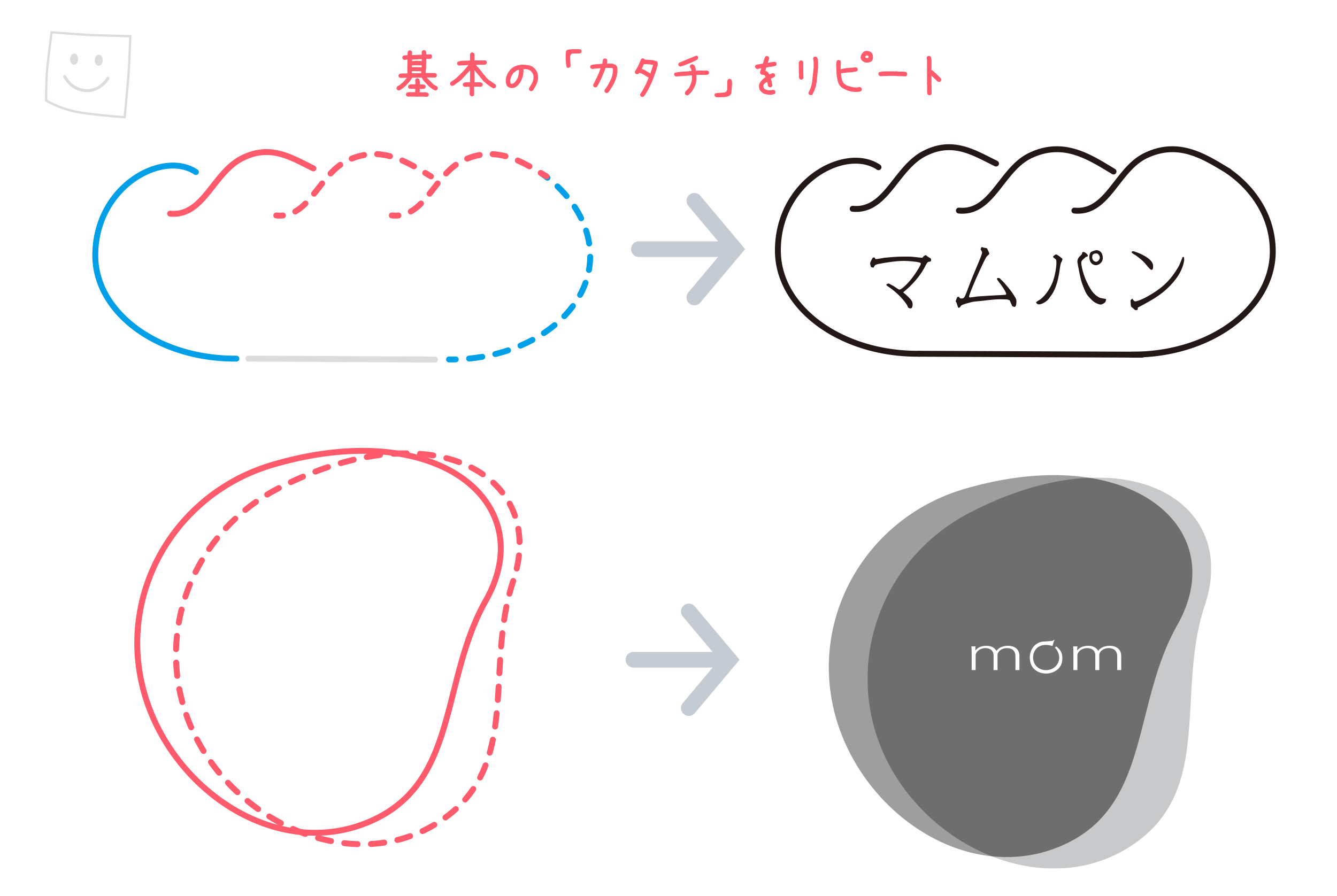
『カタチ』をリピートする
「自由曲線を使いたいけどイマイチうまくいかない」という時は『カタチ』をパターン化させてリピート(繰り返す)させます。
規則性を作るとシンボリックになり、よりロゴマークらしくなります。

色数は最小限、再現しやすい色で
ロゴマークの色は、様々な場面で使われることを考えると、再現しやすい色である必要があります。
ステッカーや建築サインなどにも使われる場合を想定して、以下の4つに注意します。
1)『CMYK』のパーセンテージは端数なしで。『RGB』も指定する
例えば赤なら『M100%、Y100%、K10%』など、小数点が付かないように設定します。
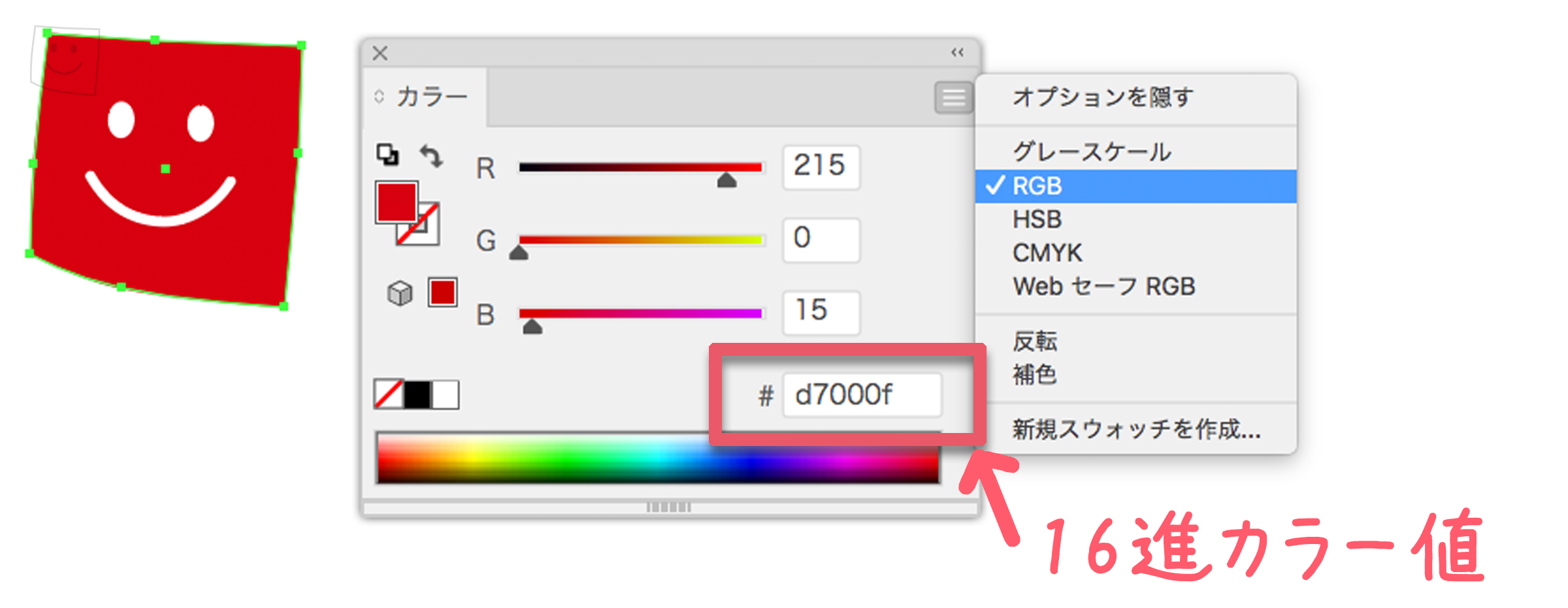
またRGBの指定は、CMYKをそのままRGBに変換して『16進カラー値』で指定すればOKです。

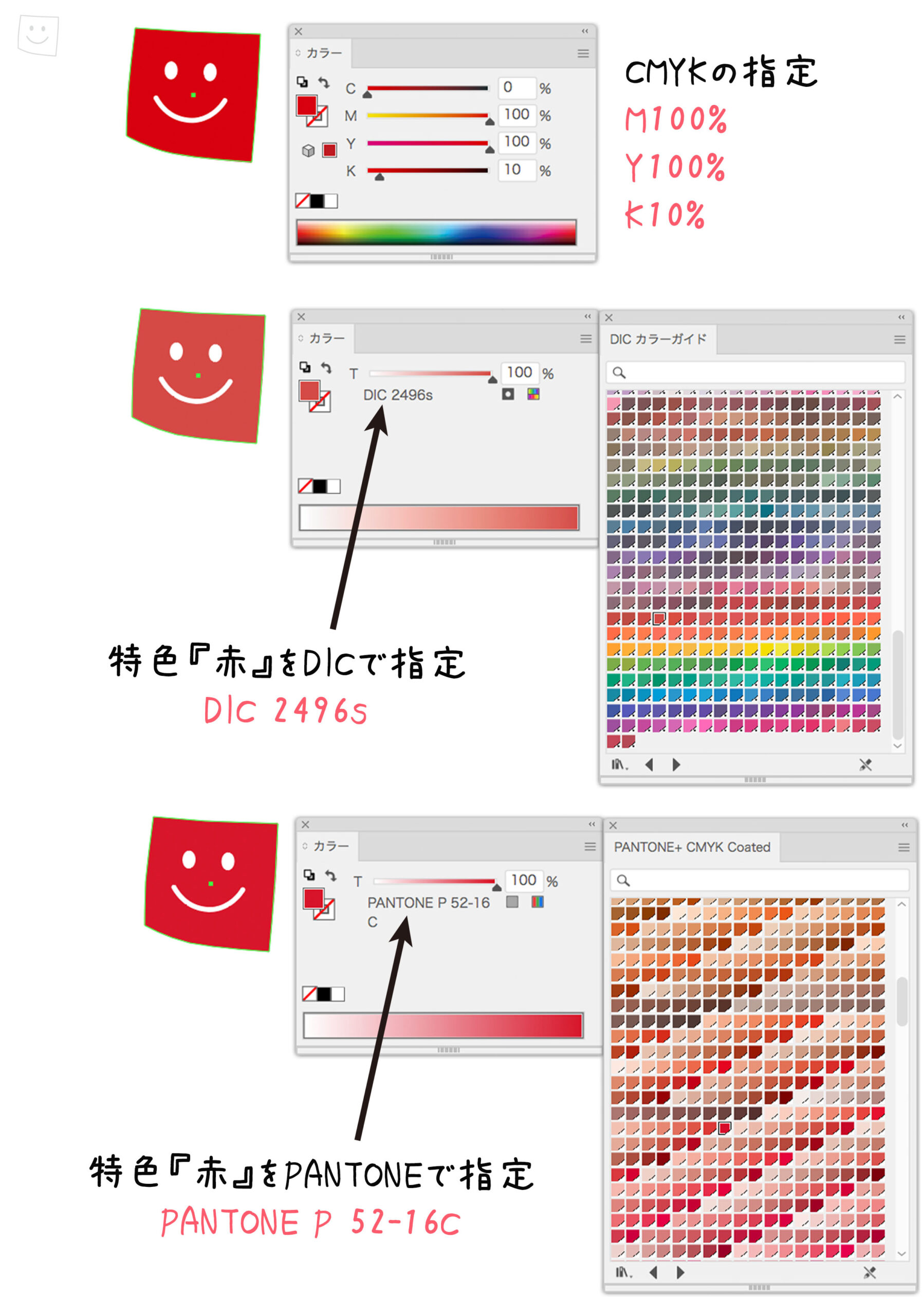
2)『特色』も指定する
通常の印刷はCMYK(シアン・マゼンダ・イエロー・ブラック)の4色を掛け合わせて色を表現するので、例えばM100%、Y100%、K10%の赤ならの3色掛け合わせの赤ということになります。
一方『特色』の場合、あらかじめインクを混ぜ合わせて赤を作ってから印刷するので、その赤は1色という扱いになります。
特色はインクメーカーが出している色見本帳のナンバーで指定します。
中でも『DIC』や『PANTNE』は様々な業種で広く使われている見本帳なので、これらを使うのが一般的です。(どちらか一つでOKです)
【Illustrator】『PANTONE』『DIC』のスウォッチの場所:
ウィンドウ→スウォッチライブラリ→カラーブック→DICカラーガイド/PANTPNE

CMYKと『PANTONE』『DIC』の色がバッチリ合わない場合は、許容範囲で近い色を選びます。
3)ペールトーンはできるだけ避ける
CMYKで各10%以下の掛け合わせのペールトーン(淡い色)は色が転びやすく『印刷するたびに色が違う』という事態になりやすいので避けるようにします。
そもそも淡い色は印象に残りにくいので、よっぽどの狙いがないかぎり使わない方が無難です。
4)色数は多くても4色までにする
もし何色か使用する場合には、多くても4色までに収めるべきです。
ただし4色使う場合は、黒1色を含んでの4色にします。
ですので実質色を付けられるのは3色までということになります。
理由は、黒を1色含んでおかないと、名刺などを印刷する場合に『文字用の黒』が必要だからです。
もしロゴをカラーの4色にしてしまうと、文字色の黒をプラスして合計5色ということになってしまいます。
印刷というのは黒を含めた4色が基本です。
ですのでこれだと余計なコストがかかり『使い勝手が悪い』ということになってしまうのです。
細いケイ線と小さい文字の扱いに注意する
繰り返しになりますが、ロゴマークは様々な場面で使用されることを考えてデザインする必要があります。
例えば「店舗の看板では文字が読めたのに、ショップカードのサイズにしたら文字が小さすぎて読めなくなった」、
または「小さく使用したら、線が細すぎてかすれてしまった」なんてことがあってはならないのです。
では小さい文字や細いケイ線は使わない方がいいのか?と言えば、決してそんなことはありません。
このような場合は『小さく使用する場合』と『大きく使用する場合』のガイドラインを作成します。
このガイドラインの作成は、基本的にはデザインの採用が決定してからになります。
ですので最初の提案では必要ありませんが、最終的には必要である、すなわちそこまで考えてデザインする必要があるということになります。
『ロゴマークのガイドライン』の参考例
見たことがないという方は、SDGsのロゴマークのガイドラインが公開されているので参考にしてみてください。
【まとめ】ロゴデザインの良し悪しは事前調査の量で決まる
ロゴデザインは、事前調査がいかに重要かお分かりいただけましたか?
ロゴは永続的に使用されるものなので、一つ一つの要素に『理由』や『説得力』がより必要なデザインなのです。
それを裏付けるためにもしっかりと下調べをしてから取り組むようにしましょう。
今まですぐに手を動かしてしまっていたという方は、ぜひこのプロセスを実践してみてくださいね。
合わせてプレゼンの方法が知りたい!という方はこちらの記事もどうぞ。
コンペにも使えるプレゼン資料の作り方を解説しています。