目的にあわせてしっかり学べるWebデザインスクール「クリエイターズファクトリー」の、
学習内容や評判を現役Webデザイナーが徹底解説します。

こんにちは!デザイナー歴15年、フリーランス7年目のマムです。現在、小学生を子育てしながら在宅でグラフィックデザインとwebデザインのお仕事をしてます。
クリエイターズファクトリーってこんなスクール!


受講スタイルは選べる2タイプ。
- 通学(大阪のみ)
- オンライン(全国どこからでも可能)
また、
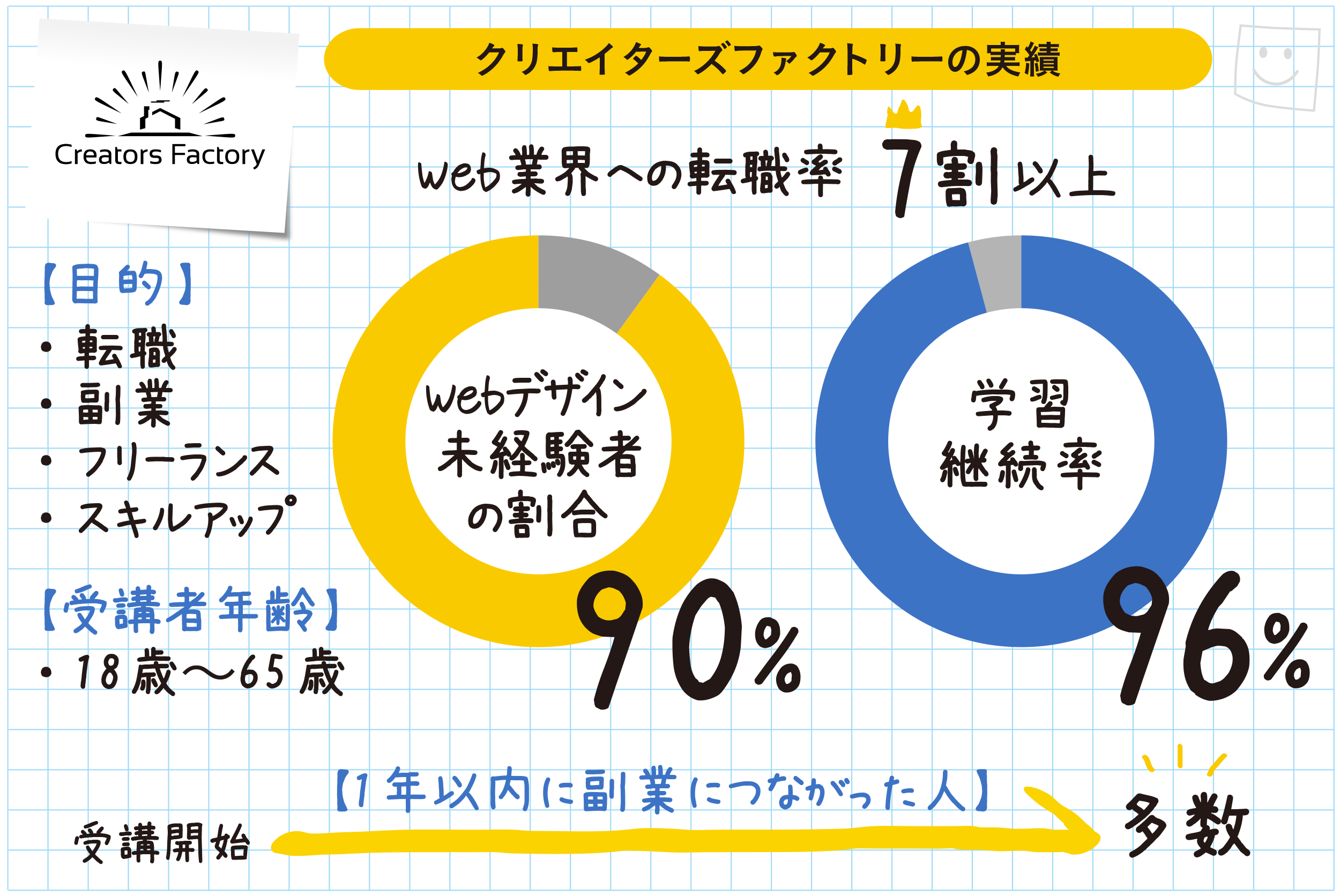
- 受講者の90%がWebデザイン未経験
- 学習継続率が96%
ということから未経験者でも続けやすいということがわかりますね!
そして、
- Web業界への転職率は7割以上
- 1年以内に副業できた人は多数
とのことですから、
- 副業・在宅ワーク
- フリーランス
- 転職
どれにも対応できる学習内容であることがうかがえます。
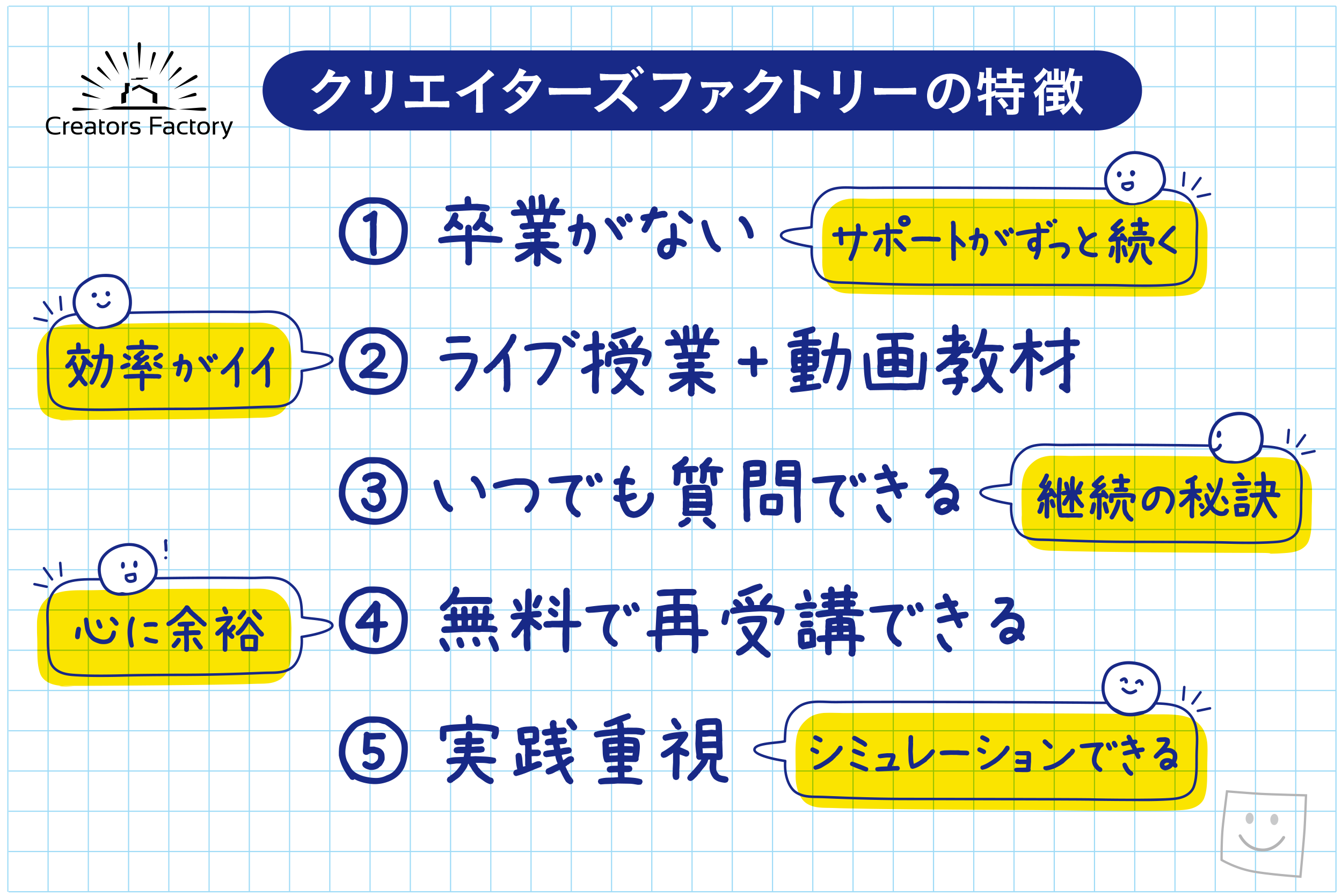
クリエイターズファクトリーの5つの特徴

特徴1:「卒業がない」ので半永久的にサービスが続く
最大の特徴は「卒業がない」こと。
ですから、
- 半永久的に学習動画が見返せる
- 半永久的に質問サポートが受けられる
というメリットがあります。
いつでも質問できる環境を確保できるので、
はじめての在宅ワークで不安!という方には安心です。
さらに注目すべくは、常に最新の情報で答えてもらえるという点。
Webデザインのトレンドは日々進化していますから、
最新情報をキャッチできる環境とつながりを持てることは大きいです。
特徴2:ライブ授業と動画教材の使い分けで学習の効率化
ライブ配信授業は少人数クラスで進められるます。
大阪在住の方ならリアル受講も可能です。(※通学は「Webクリエイティブコース」のみ)
オンラインなら全国どこからでも受講できます。
もちろんアーカイブとして残るので、後からいつでも見返すことができます。
ライブ授業だけでなく動画教材も各種あるので、予習復習など自分で進めることもできます。
授業と動画教材、両面からのアプローチで効率的な学習が可能です。
特徴3:質問や相談のスペースが多様
相談する場所が一つではないので、状況にあわせて使い分けることができます。
チャットやズームでの質問のほか、オンラインスペースではいつでも質問可能。
不安なことやわからないことがすぐに解決できる環境が整っています。
疑問点を放置しないことが学習継続の秘訣ですから、この環境は注目ポイントです。
特徴4:無料で再受講ができる
何かの事情でコースの受講継続ができなくなった場合でも無料で学び直すことができます。
例えば途中で心が折れて継続できなくなってしまった…
なんてことになっても再チャレンジできます。
また一度コースを終えた場合でも、なんと学び直しOKなんです。
この安心感があるからこそ、学習継続率が96%にも登るんですね。
特徴5:実践重視のカリキュラム
現場の実践を重視した学習内容にこだわりがあるのも特徴的です。
実は実際の仕事に必要なことってスキル50%、残り50%は「仕事の回し方」なんです。
Webクリエイティブコースや実践型Webデザインコースでは、それらを網羅的に学ぶことができます。
実務に必要な思考力を身に付けることで、より実務に移行しやすくなるというわけです。
受講者の9割が未経験にも関わらず、転職率や副業成功率が高いのもうなずけます。
\必要なことをしっかり学びたいなら/
まずは無料相談会に予約
クリエイターズファクトリーの費用
| Webクリエイティブコース | 実践Webデザインコース | 動画学習サポートコース | |
| クラス授業 LIVE配信/アーカイブ有 |
動画学習 | ||
| 料金(税込) | |||
| 通学 (大阪のみ) |
オンライン | オンライン | オンライン |
| 28万円 + 入学金5万円 |
24万円 + 入学金5万円 |
18万6,000円 + 入学金5万円 |
12万8,000円 |
| 全額返金保証 |
– | ||
| 契約から14日以内 全額返金対応 | – | ||
| 受講期間 | 動画時間 | ||
| 5ヶ月〜 無期限 |
3ヶ月〜 無期限 |
150時間以上 | |
| 授業回数 | |||
| 月6日 1回2.5時間 |
月4日 1回2時間 |
||
| 無期限のサポート | |||
|
|||
※料金はちょくちょく変動するので必ず公式サイトからご確認ください!
副業・転職に特化したWebスクール【CreatorsFactory】
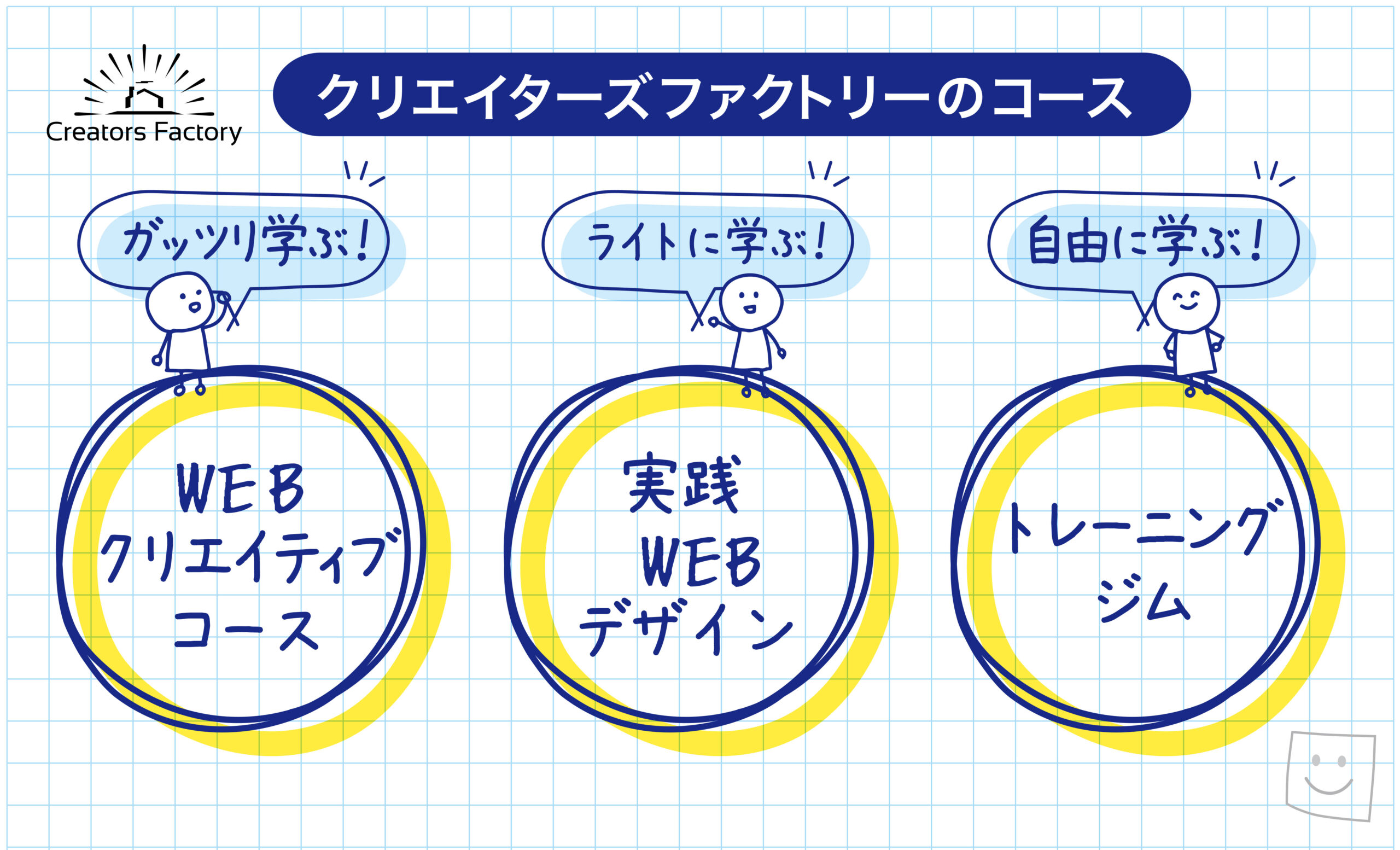
目的別に選べる3つのコースと学べるスキル

目的別に3つのコースがあります。
学べるスキルは以下にまとめました。
内容は随時更新されるので、無料説明会で確認してくだいさね!
| Webクリエイティブ コース |
実践型Webデザイン コース |
トレーニング ジム |
|
| 授業で学べること |
動画教材で学べること | ||
| IT基礎知識 | |||
| デザイン基礎/考え方 | |||
| Webサイト設計 | |||
| マーケティング基礎 | |||
| 仕事の進め方 | |||
| 納品の方法 | |||
| Photoshop | |||
| Figma | |||
| UIデザイン | |||
| ランディングページ | |||
| HTML/CSS | |||
| JavaScript | |||
| 授業時間外で学べること |
動画教材で学べること | ||
| Webディレクション | |||
| Illustrator | |||
| 印刷物のデザイン | |||
| jQuery | |||
| SCSS | |||
| Git / Github | |||
| PHP | |||
| WordPress | |||
| STUDIO | |||
| 転職サポート | |||
| 営業・仕事獲得 | |||
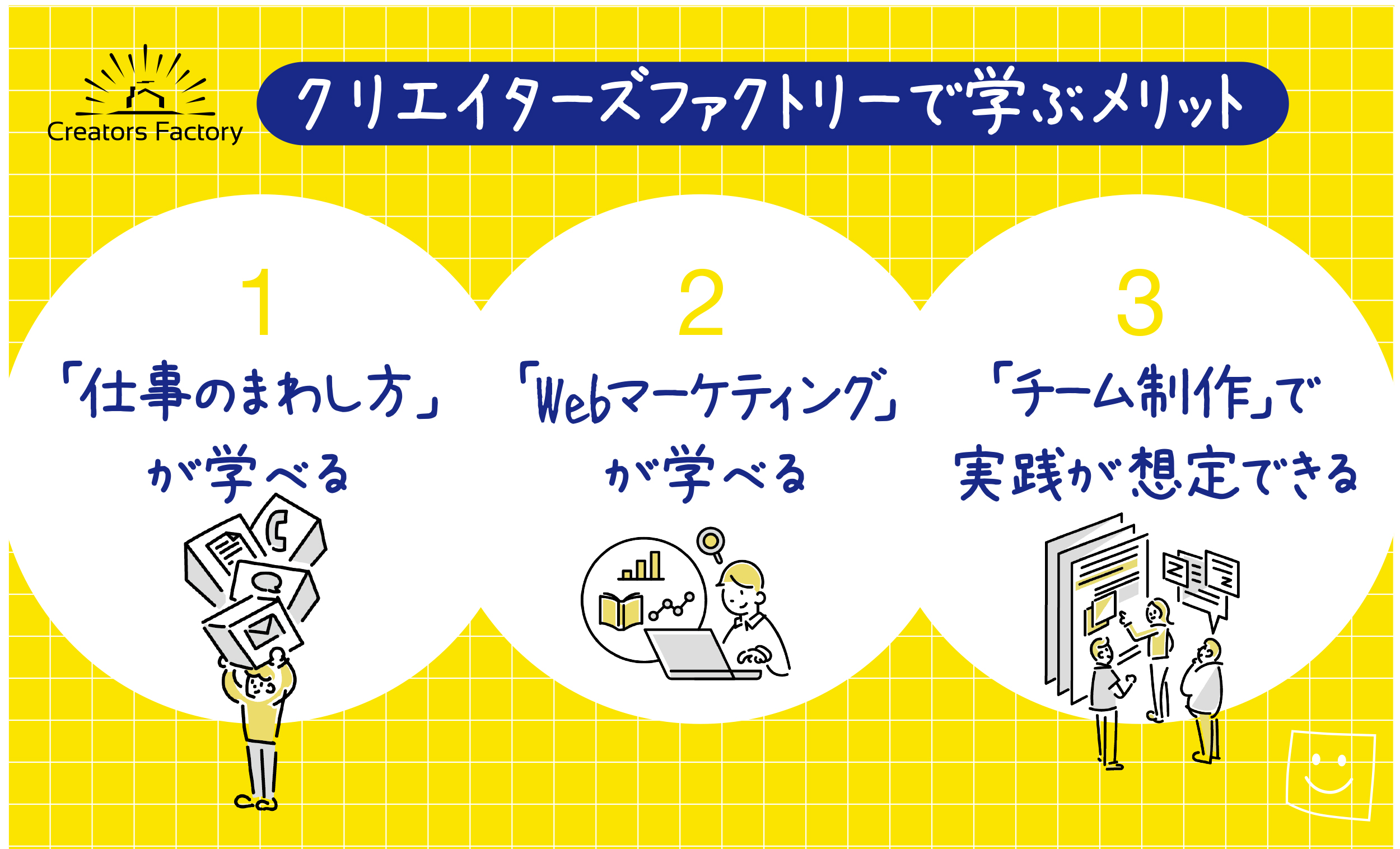
クリエイターズファクトリーでWebデザインを学ぶ3つのメリット

1. スキルだけではない「仕事のまわし方」が学べる
デザイン業界未経験者にとって、かなり重要になるのが「仕事のまわし方」です。
「仕事のまわし方」とは、
- お客様からのヒアリング
- デザインスケジュールの立て方
- プレゼンや納品の方法 など
本来なら会社の中でしか学べない部分を、実践さながらに学ぶことができるんです。
未経験の方は目の前のスキル習得に注目しがちですが、
すぐに在宅でお仕事をはじめたい人こそ、特にしっかりと学んでおくべきところです。
2.マーケティングが学べる
例えば広告バナーやLP(ランディングページ)を制作する時、
「どんなデザインにするのか?」というイメージの決定付けにマーケティング分析は欠かせません。
Webデザイナーにマーケティングの知識は必須です。
実はこれに気づいていないWebデザイナーがとても多いのが現状です。
クリエイターズファクトリーでは、「Webデザイナーが持つべきマーケティング視点」を養うカリキュラムが組み込まれています。
3.「チーム制作」で実践的な仕事の流れが学べる
何と言っても目玉は「Webクリエイティブコース」のチームでの制作課題です。
規模の大きな企業のWebサイトやECサイトはチームで制作されることが多くあります。
クラウドソーシングに掲載されているフリーランス向けの案件を見ても、
「チーム制作の一部分」を「外注」というかたちで募集しているものがとても多いのです。
ですから就職をするにしてもフリーランスを目指すにしても、
「チーム制作の全体像」を知っておくことは非常に有利です。
チーム制作のフローをシミュレーションできるのはクリエイターズファクトリーならでは。
これだけを取ってみても「Webクリエイティブコース」を受講するメリットは大きいと言えます。
クリエイターズファクトリーが残念な点2つ
- 「通学」したくても大阪にしかスクールがない
- 「チーム制作」がWebクリエイティブコースにしかない
スクールの拠点が大阪にしかないため、近隣在住以外の方の通学は難しいのが残念です。
とは言え、わからないところがあればオンラインのライブ授業の中でも質問できますし、
チャットやオンラインスペースなど、つながりを持てるスペースがいくつもあるので、
通学さながらの恩恵は受けられるはずです。
また目玉である「チーム制作研修」が受けられるのは「Webクリエイティブコース」のみです。
「実践型Webデザインコース」にはないのが残念ですね。
受講したら終わりではない「未経験者」にとってのメリット
クラス授業で同期の仲間ができる
クラス授業の良いところは自身の理解度や習熟度を客観視できるところ。
その方が単独で勉強するより断然成長が早いです。
また他の人の質問を聞くことによって、自分だけでは思いつかない「気付き」が必ずありますから、
その点もクラス授業の魅力ですね。
そして何より同期の仲間ができるというのは貴重です。
今後在宅でお仕事をしていく上で、苦楽を共にした仲間の存在は何にも代えがたいものです。
会員コミュニティ
コミュニティでは定期イベントや勉強会なども開催されていますし、
Web業界が初めての人でも、情報収集できる場所を確保できます。
転職もフリーランスも両方経験している私ですが、
どちらにしても「新しい環境で仕事をする」ということは「孤独」がつきもの。
コミュニティのありがたみは、後々になって身にしみるはずです。
ポートフォリの添削をしてもらえる
キャリアサポートの一環としてポートフォリオの添削をしてもらえます。
ポートフォリオとは、デザイン実績を作品集としてまとめたものです。
転職活動や、フリーランスでのお仕事獲得のためのプロフィールなどに使用します。
これがないと何も始まりません。
「未経験を埋めるためにいかに努力しているか」ということを、ポートフォリオによって伝える必要があるのです。
ポートフォリオはやみくもに作ってもダメで、いくつかのコツがあります。
Webデザインのプロが添削してくれるというのですから、未経験者にとってこんなに心強いことはありません。
\必要なことをしっかり学びたいなら/
まずは無料相談会に予約
クリエイターズファクトリーの口コミや評判
それでは実際に受講されている方の声を見てみましょう。
良い評判だけでなく、
- どんな課題に取り組んでいるのか
- 勉強中の心境
- 課題制作はそれなりに大変だということ
- 途中で学習が途切れてしまったけど再開した
など、できるだけリアルな状況がわかるように色々な口コミを集めてみました!
2パターンレビュー出してみた!
— ゆい⌇webデザイン学習中プレママ✎ (@yui_design298) December 24, 2024
このwebスクールは私が通ってる#クリエイターズファクトリー
のことなんだけど、本当良すぎるから
必須文だけじゃなくて
自分で要素を追加してみた☺️
なにより、これがまだ授業開始前の
サポート範囲内で添削してもらえるって
いうのがすごすぎる!!#CF課題 pic.twitter.com/CxqXH4DfmH
デザインGYM課題その①
— miku (@mi___dsn) August 28, 2024
【家具職人名刺】
イメージ:温かい、優しい、木材
割といい感じの雰囲気を出せたのではないかと🙄
ハイライトとしてはイラストのハンコ風加工を頑張ったのと、個人的に好きな日暮れゴシックを使えて満足🥺#CF #クリエイターズファクトリー pic.twitter.com/LKDZsesUpI
勉強始めた頃、デザインがしたかったから、この「コーディング上級」を勉強することはたぶん無いなって思ってたのに、勉強しちゃってる…。
— ひろたか/デザイナー (@9xenoy34) May 12, 2024
しかも、なんか少し理解できる…。
成長してる!自分偉い!#CF#クリエイターズファクトリー pic.twitter.com/U6MMPbt9bb
#今日の積み上げ
— シロクマ| Webデザイン勉強中 (@mymt_shr) February 11, 2023
2023-02-11 - 3時間
✅バナートレース5日目
✅進学塾バナーデザイン
課題バナー先生からFBいただいて、やっぱり誰かに見てもらうって大切だと実感✨
自分1人であれこれ考えててもわけわからなくなる😅#CF#クリエイターズファクトリー#webデザイン勉強中
課題の不動産バナー作成とXDの基本操作。
— やすこ@WEBデザイン勉強中 (@WEB52239616) February 9, 2023
バナーはデザインに悩んだり、色々調整していたら、時間がかかりすぎた。。実務では60分以内。頑張ります。
XDは初めて触るツール。いろいろと便利な機能がいっぱい。沢山触って身につけていくぞ。日々進化! #クリエイターズファクトリー #WEBデザイン勉強中
初授業
— なかむら/Webデザイン勉強中 (@naka_webdesign) February 2, 2023
集団学習は学生以来なので、新鮮だった
フォトショップの基本操作
周りが進んでいく中、早速ついていけてなかった
予習不足、理解力の欠如、そしてPCが重い
surface頑張ってくれ
俺も頑張る
復習して、課題取り組みます#クリエイターズファクトリー#webデザイン勉強中
ずっとwebデザイン勉強から離れてしまっていました💦少しずつまた勉強に手をつけられるように時間を作っていきます!コンテンツが新しくなってて、今まで無かった物も増えてて焦りました💦
— さき@webデザイン勉強中 (@webdesign_sakiw) December 12, 2022
まず、バナー模写30本ノックをやります!#CF#クリエイターズファクトリー#webデザイン勉強中
昨日卒業制作の発表が終わって5ヶ月間の学校が終了‼︎ほんまに充実した日々やったな〜😭学校行く日は毎回ウキウキやった。笑 対面でいろんな話が聞けるのが好きやったから今めっちゃさみしいけどまた教室遊びに行かせてもらぉ〜☺️♪#CF#クリエイターズファクトリー
— Satsuki (@tsuki_423_) August 29, 2022
少し前ですがスクールの授業がひとまず終わりました。課題出すの大変やったなぁ。コーディングわからん状態から、ひとつのサイトがなんとか出来るようになったのは感慨深い。まだまだ勉強は続く。頑張る。#クリエイターズファクトリー#CF#webデザイン勉強中
— クワハラ (@kuwahara_design) June 13, 2022
今日のコツコツ💮
— yuu@webデザイナーのたまご (@yuuweb4) September 21, 2021
✔︎デザイン初級Day6〜7
Photoshop
パス&ペンツール
マスク
✔︎グループサポート
進まなくて不安だったけどメンターさんに元気もらえた日💯
少しずついこう🐢#CF #クリエイターズファクトリー #CFオンライン4期生#webデザイン勉強中
みよ、このフィードバックの量。
— こみ (@______komi) April 29, 2021
これにプラスXDにもコメントしてくれてる、、😢💓#CF #クリエイターズファクトリー pic.twitter.com/x4UK04aAWN
無事グループワークの発表が今日終わりました〜!
— うじはら*webデザイン勉強中 (@w_ua93) April 25, 2021
グループで1つのサイトを作る、この1か月間楽しかったです!ありがとうございました☺️
同じグループだった3名とはそれぞれ卒業後も引き続き色々とお世話になるので、これで終わりではなくはじまりー!楽しみ!!!#CF #クリエイターズファクトリー
CFで本当によかった☺️と改めて思ったのでおすすめポイントを簡単に。
— カナミ (@asobidesigns) November 7, 2019
✔️グループ授業なので他の人の頑張りを見て刺激を受けながら勉強できる
✔️受講期間後もSlackで情報収集できたり自習スペースとして活用できる
✔️現役デザイナーの講師が親身に相談にのってくれる#クリエイターズファクトリー #CF
みなさん、もちろん一筋縄では行かない部分もありながら、達成感に満たされているようですね。
実務でのつまずきポイントもシミュレーションできていることが良くわかります。
仕事の現場で役立つのは、「つまずいた時にリカバーした経験値」ですから、有意義な学びと言えるでしょう。
そしてスクールの講師や生徒の雰囲気が良い点も伝わってきますね。
受講の流れ【無料説明・相談会の内容】

- 無料説明・相談会に参加(1〜1.5時間)
- 入学準備(ノートPC、ソフトなどの準備)
- 入学/事前学習(ツールダウンロード・設定・基礎勉強など)
- 受講スタート
説明会は毎週開催しています。
教室・オンライン(ZOOM)どちらも可能です。
説明会の内容は、いきなり講座内容の話からはじまるのではありません。
Web業界のことや、Webデザイナーの仕事についての説明があるので、
- Web業界のことや仕事内容が全くわかっていない
- Webデザイナーになりたいかどうか自体を迷っている
- 自分にできるかどうか自信がない
というWebデザイン未経験方は、むしろ一度話しを聞いてみるのは全然アリ!
「相談会」というくらいなので、不安なことや悩みの相談にものってくれます。
「説明会を聞いたら受講しなきゃいけなくなる」ということは一切無いので、迷っているならすぐ予約を。
時間がもったいないです^^
入学準備に必要なものや、事前学習の詳しい内容は説明会で確認できますよ!
本気でWebデザイナーになりたい主婦にこそおすすめ!
クリエイターズファクトリーは「デザインができるだけでは仕事にはならない」と言い放つだけではなく、
「具体的に必要なこと」がカリキュラムにしっかりと組み込まれています。
そしてスクール受講とは、あくまで「スタートラインに立つための下準備にすぎない」と分かっているからこそ、
受講後のサポート体制がとても重要と考えていて「卒業がない」というわけなんですね。
ですから「本気で」Webデザイナーになって在宅でお仕事して行きたい!と思っている主婦やママにこそおすすめなのです。
もしクリエイターズファクトリーが気になった方は、まずは無料説明・相談会に参加してみてくださいね!
\必要なことをしっかり学びたいなら/
まずは無料相談会に予約