この記事では、
初心者のフリーランスWebデザイナーでも
- Webデザインとグラフィックデザインの両方はできる?
- 具体的にどんなグラフィックデザインなら初心者にも可能?
という疑問について解説します。

こんにちは!デザイナー歴15年、フリーランス7年目のマムです。現在、小学生を子育てしながら在宅でグラフィックデザインとwebデザインのお仕事をしてます。
まず理解すべきはWebデザインとグラフィックデザインの違い

Webデザインもグラフィックデザインも、IllustratorとPhotoshopは共通に必須だということまでは何となくわかるけど、
具体的にどちらにどんなスキルが必要かについては分からないという方がほとんどだと思います。
近頃はグラフィックデザインとWebデザインの境目があいまいになってきているので無理もありません。
でも本当は明確な違いがあるんです。
これを知っていると、
どんなスキルがあればWebデザインまたはグラフィックデザインの、どのような仕事ができるのか
判断がつきやすくなるので、今後のお仕事のためにもぜひ知っておいてください。
制作物からみた違い
グラフィックデザインとはWebデザインの違いは、歴史をひも解けばいたってシンプルです。
- グラフィックデザイン:印刷技術が生まれた、はるか昔からあるデザイン
- Webデザイン:インターネットが登場してから生まれたデザイン
つまり以下のように言えます。
Webデザインとグラフィックデザインの違い
- グラフィックデザイン:印刷を前提としたデザイン
- Webデザイン:インターネット上のデザイン
印刷を前提としたデザインとは、広告、ロゴマーク、ピクトサイン、名刺、チラシ、ポスター、パンフレット、パッケージなど、リアルに幅広く存在します。
近年ではペーパレス化の流れで、データ形式のものが増えていますが、
「本来は印刷物として存在するもの」はグラフィックデザインです。
これに対しWebデザインはインターネット上のデザインが中心になります。
ちなみにバナー広告はインターネットが登場してから生まれたものですが、
そもそもは「広告」なので、本来の分類はグラフィックデザインです。
ですがインターネット上にあるので、Webデザイナーの仕事として扱われるのが一般的です。
実際にデザインするときの具体的な違い
文字組

グラフィックデザインの歴史は「タイポグラフィ」の歴史と言えるくらい、文字組が重要です。
「タイポグラフィ」とは、もともとは活版印刷の活字組版(くみはん)を指していました。
現在では、文字組だけで表現したグラフィックデザインを総称して「タイポグラフィ」と呼びます。
「タイポグラフィ」は、読みやすさと文字組・文字そのものの美しさを追求します。
ですから一文字一文字の形にまでこだわって書体を厳選します。
そこから字間と行間を調整し、場合によっては書体自体に手を加えることさえあります。
このように文字組そのものが主役になるのがグラフィックデザインです。
なのでグラフィックデザインは、文字に対する自由度が高いと言えます。

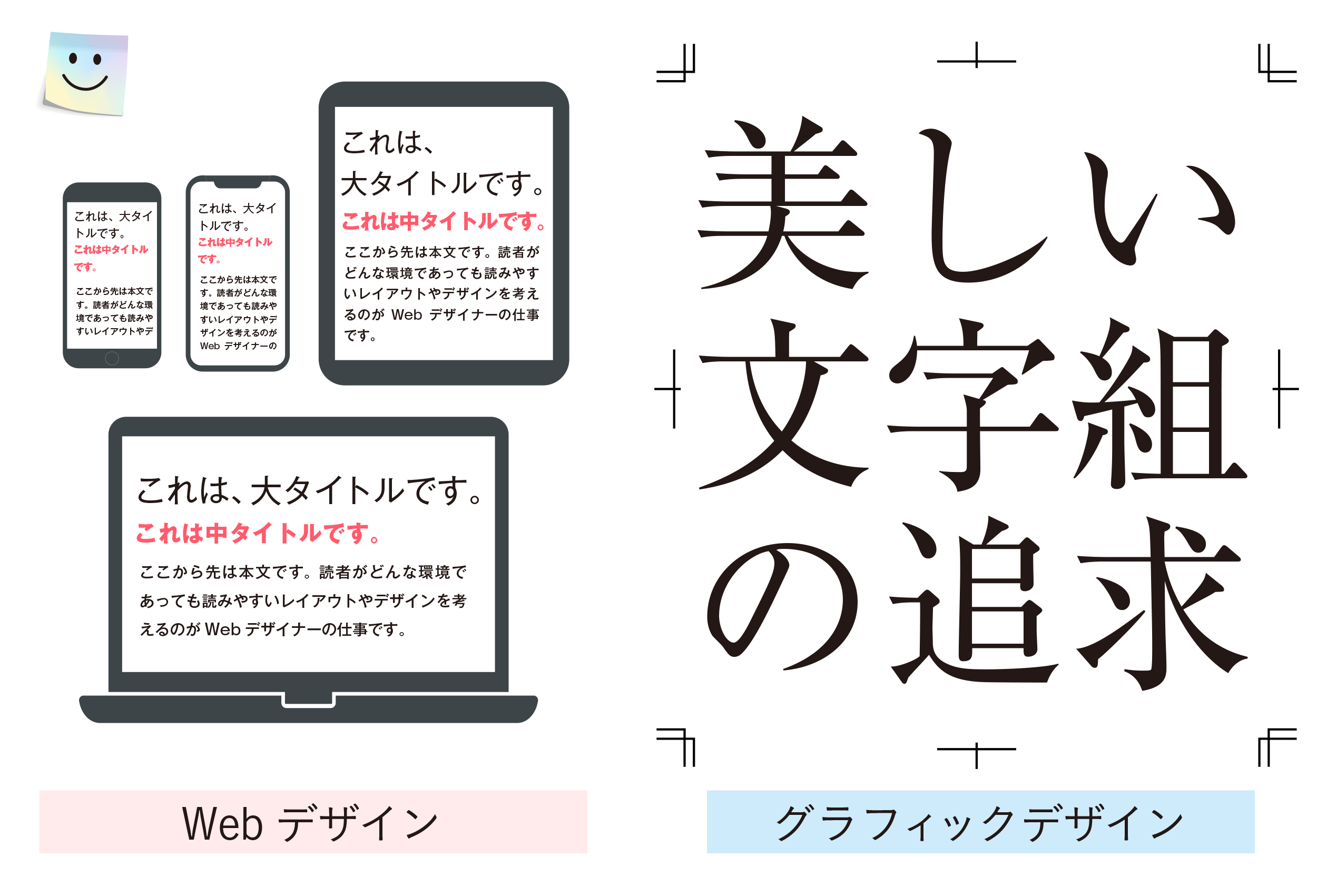
これに対しWebデザインは、文字組に対する考え方は大きく異なります。
画面を移動しながら読み進めるというWebサイトの性質上、
「視認性(見やすさ)」や「可読性(読みやすさ)」が重視されます。
また読み手の設定や端末により文字サイズは変わってしまうので、一文字一文字へのこだわりは意味がありません。
Webデザインにおける文字組は、
ユーザーがどんな環境でもストレスを感じることなく正確に情報をキャッチできることに重点が置かれます。
またユーザーだけでなく、文字組や文字列がどんな意味を成しているのかということを、
HTMLによってコンピューターに認識させる必要もあります。
このようにWebデザインは、文字組の美しさよりもユーザーの機能(ユーザビリティ)を最優先する必要があります。
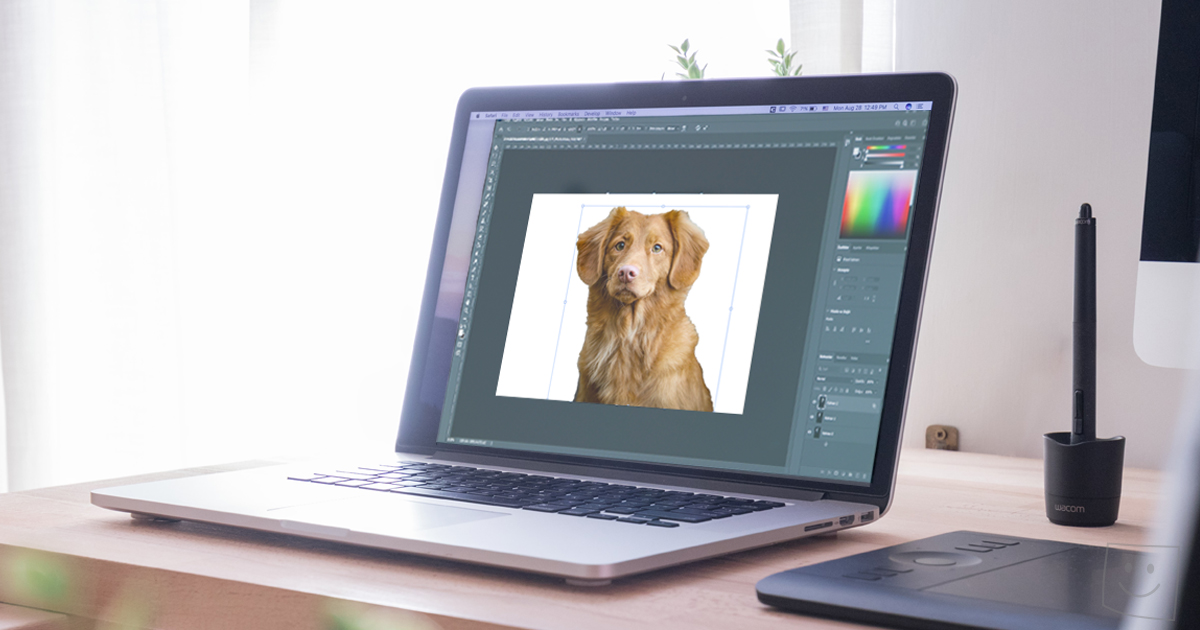
写真の切り抜きや画像合成
これからデザイナーを目指そうとする人が絶対に知っておくべきことは、写真や画像を加工する時の「解像度」の違いです。
「解像度」とは、拡大したときにボヤけるかどうかの度合(細かさ)と考えてください。
- 低解像度:ボヤけるがデータは軽い
- 高解像度:細部までくっきりだがデータは重い
グラフィックデザインは、印刷する場合に限りますが高解像度を必要とします。
つまり細部までくっきり出てしまうので、画像の切り抜きや合成は精細に仕上げなければなりません。
そのため、ある程度の「レタッチ」技術が必要になります。
これに対しWebデザインは、サクサク動くことが重要なのでデータはできるだけ軽く仕上げなくてはなりません。
つまり低解像度でOKなのです。
写真の切り抜きや合成はさほど精細でなくても大丈夫ということになります。
ですからPhotoshopやCanvaなどにある『自動の切り抜き機能』が便利に使えます。
『自動の切り抜き機能』は写真にもよりますが、拡大して見ると不自然なことが多いので、
印刷するグラフィックデザインの場合はほぼ手直しが必要です。
これを知らずに自動機能のみで印刷物のデータを仕上げてしまうと、
印刷後に粗さや不自然さがハッキリと出てしまうので注意が必要です。

レイアウト

グラフィックデザインは、固定のサイズ内でレイアウトします。
ポスター、パンフレット、名刺など対象によってサイズは様々ですが、
Webサイトのように「閲覧中にサイズを変えられる(拡大縮小)」ということはありえません。
これに対してWebデザインは、読み手の都合で『見えている部分』のサイズが変わることを考慮してレイアウトする必要があります。
端末の文字サイズを大きく設定していた場合には、全ての要素が一画面に入りませんし、
見ている環境によっても見え方は様々です。
どような場合でもストレスなく必要な情報にたどり着けて、
途中で離脱されないことも考える必要があります。
また一度レイアウトしたら終わりではなく、
アクセス分析などによって、より有効な場所にクリックボタンを配置し直すなど、
必要に応じてレイアウトは更新されます。
このようにWebデザインとグラフィックデザインのレイアウトの考え方は、
たとえ見た目が似ていたとしても「全くの別世界」とも言えるほど異なっているのです。
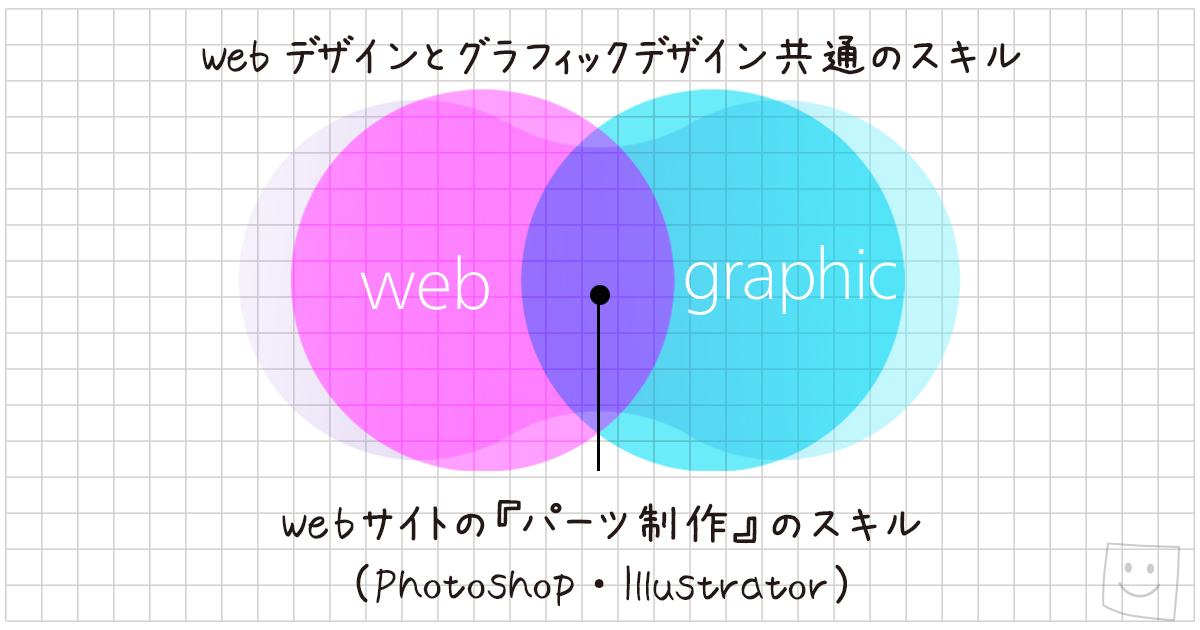
Webデザイナーがグラフィックデザインにも活かせる共通のスキル

Webデザイナーが、グラフィックデザインにも活かせる共通のスキルとは、
Webサイトのパーツ制作のスキルです。
Webサイトのパーツとは、ボタン、アイコン、イラスト、地図、チャート、タイトル画像やアイキャッチ画像などの素材です。
これらのパーツ一つ一つはグラフィックデザインの領域になります。
ですからグラフィックデザインの仕事ができるというわけです。
では具体的にどんなお仕事があるか見てみます。
初心者のWebデザイナーにおすすめグラフィックデザインのお仕事3選
フリーランスの初心者Webデザイナーにおすすめのグラフィックデザインのお仕事は以下3つです。
- ロゴデザイン
- アイコン・ピクトグラム
- 画像制作(サムネイル、イメージ画像など)
これらはクラウドソーシングサービスのクラウドワークスで、実際によく掲載されているフリーランス向けのお仕事です。
まだ仕事を始めていないという方でもアカウントを作ればいつでも閲覧できるので一度のぞいてみてくださいね。
それでは上記3つのお仕事についてご説明しますね。
ロゴデザイン

ロゴデザインは案件も多く、Illustratorだけで出来るので初心者におすすめです。
またアイデアの自由度が高いので、デザインする楽しさもあります。
「ロゴデザインのセオリー」さえおさえれば、初心者のデザイナーでも参入できます。
「ロゴデザインのセオリー」とは、主にコンセプトを立てることです。
コンセプトが無いと、残念なことに最近流行りの生成AIが作った「一見ロゴに見えるもの」と同じレベルになってしまいます。
(※生成AIが作ったものがダメなのではなく、コンセプトがないことがダメということです)
ロゴデザインのコンセプトメイキングなどの方法が知りたい方は、
ロゴデザインの方法5ステップ!プロのやり方を初心者向けに解説【アイデアの出し方】を参考になさってください。
アイコン・ピクトグラム

ピクトグラムと言えば、、
東京2020オリンピックで「ピクトグラム」という言葉を始めて知ったという方も多いかと思います。
アイコンとピクトグラムは、どちらも言語なしで物事を伝えるという点で共通しています。
違いは、ピクトグラムはできるだけ単純化した平面的な図形で表現しますが、
アイコンの場合は図形だけでなく、立体的でリアルな表現もありますし、写真が使われることもあります。
その点でアイコンは、ピクトグラムよりも「表現の幅が広い」といえます。
アイコンのデザインは自由な発想を必要とするので、デザイン事務所でも新人デザイナーが担当することが多いです。
そのような意味でもデザイントレーニングには最適なので、積極的にトライしてみると良いです。
アイコンやピクトグラムのデザインも、Illustratorがメインとなりますが、
3D表現や写真を使うときはPhotoshopも併用します。
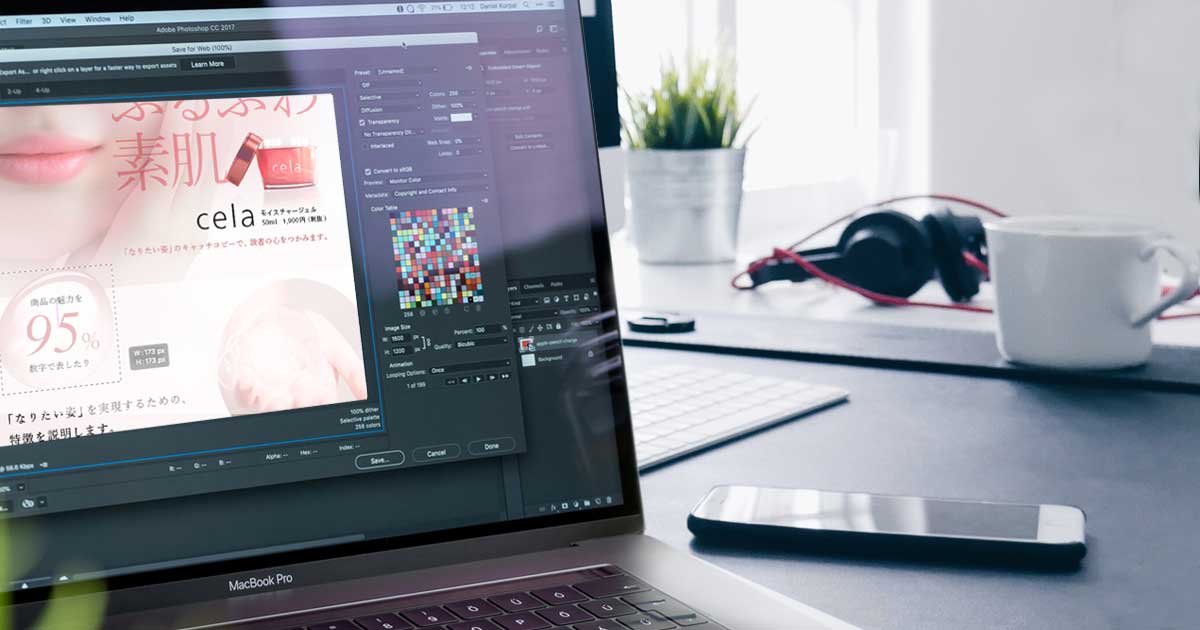
画像制作(サムネイル、イメージ画像など)

画像制作とは、写真やイラスト・文字などを組み合わせて一つの画像を制作することです。
例えば、
- 写真の切り抜き・合成やレタッチ
- ネット販売商品のイメージ画像制作
- SNSなどのサムネイル制作
- Webサイトのヘッダー画像
などです。
これらはすべて『固定のサイズ内』でのデザインなので、グラフィックデザインのレイアウトスキルを必要とします。
やった分だけ力が付き、デザイナーにとっては筋トレのようなものなので、画像制作は初心者にはオススメのお仕事です。
画像制作はPhotoshopだけでもできますが、文字をのせてレイアウトする場合にはIllustratorと組み合わせると効率は100倍アップします。
初心者のフリーランスWebデザイナーこそグラフィックデザインにもトライしよう

フリーランスへの具体的なイメージが持てなかった方も、
「これなら自分にもできそう」というイメージがつかめたのではないでしょうか^^
初心者のフリーランスWebデザイナーでも、案件によってはグラフィックデザインと両方やることは可能ですから、
初心者こそ積極的にチャレンジするべきです。
なぜなら将来的に「ロゴが得意なWebデザイナー」とか、
「画像の扱いが上手なWebデザイナー」など、
幅広い対応力のあるWebデザイナーに成長できるからです。
フリーランスとして長くやっていくためには、そういった付加価値をつけていくことがとても大切です。